js按顺序循环接口返回数据,组合成新数据
发布时间:2023年12月19日
有时候我们需要根据一个参数,通过接口返回的数据进行一一对应。形成请求参数又有对应的返回结果的新数据。
新数据格式1:一个对象包含请求参数和返回值
现在vue项目里有个字典接口,该页面很多地方要调用字典接口,需要写个循环将字典值和接口返回数据对应。
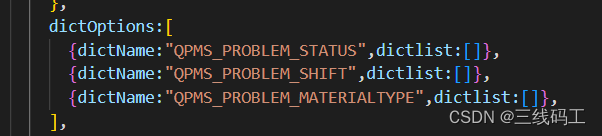
先声明一个dictlist空数据

调用字典接口,回调字典列表
initDict(dict){
return new Promise((resolve, reject) => {
initDictOptions(dict).then(res => {
let result= res.result
resolve(result)
})
})
}, 循环要遍历的数组,调用上面方法,将数据填充到dictlist。
Promise .all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
initDictConfig() {
let list = this.dictOptions.map(async (item, index) => {
item.dictlist=await this.initDict(item.dictName)
return item
})
Promise.all(list).then((value,i) => {
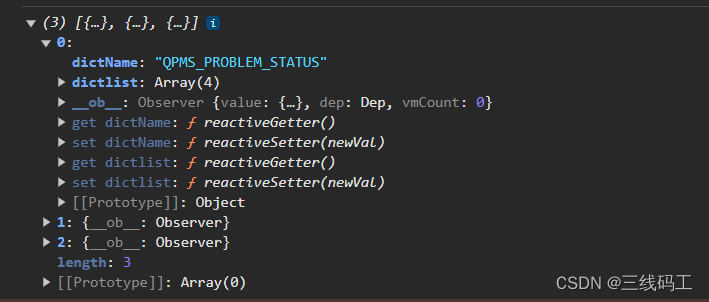
console.log(value)
})
},?最终打印数据的内容

新数据格式2:键值对形式
更换一个新需求,键值对 键(字段名)值(字典对应的数据)

1.data上声明好字典名
dictCode:{
QPMS_PROBLEM_STATUS:[],
QPMS_PROBLEM_SHIFT:[],
QPMS_PROBLEM_MATERIALTYPE:[],
}2. 可以使用mixins这个只需要todo页面声明好需要的字段,即可立即生成对应的字典数据,这样就可以在页面当中使用了。
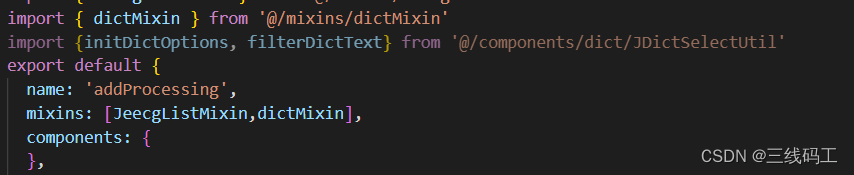
import { dictMixin } from '@/mixins/dictMixin'
?mixins: [dictMixin],
vue项目可以写一个mixins 这样每个页面都能调用
import {initDictOptions} from '@/api/dict/JDictSelectUtil'
/*
查询字典
data声明需要的字典
dictCode:{
QPMS_PROBLEM_SHIFT:[]
}
调用接口后获得的值
dictCode:{
QPMS_PROBLEM_SHIFT:[
{"value": "0", "text": "白班", "title": "白班"},
{"value": "1", "text": "夜班", "title": "夜班" }
]
}
template 字典映射
{{ formatDict(dictCode.QPMS_PROBLEM_STATUS,record.status) }}
*/
export const dictMixin = {
data(){
return {
dictCode:{
}
}
},
created(){
this.initDictlist()
},
methods:{
initDict(dict){
return new Promise((resolve, reject) => {
initDictOptions(dict).then(res => {
let result= res.result
resolve(result)
})
})
},
initDictlist() {
if(Object.keys(this.dictCode).length == 0){
return
}
var keys=Object.keys(this.dictCode)
let list = keys.map(async (item, index) => {
this.dictCode[item]=await this.initDict(item)
return item
})
Promise.all(list).then((value,i) => {
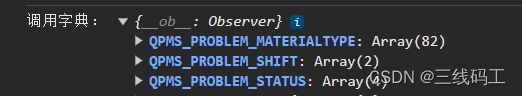
console.log('调用字典:',this.dictCode)
})
},
formatDict(list,e) {
if (e || e==0) {
let obj = list.find((item) => {
return item.value == e
})
if (obj) {
return obj.text || obj.title
} else {
return e
}
} else {
return ''
}
},
}
} ?
文章来源:https://blog.csdn.net/qq_35946021/article/details/135083979
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vulnhub-GoldenEye
- 解密犯罪时间(100%用例)C卷 (Java&&Python&&C++&&Node.js&&C语言)
- 中国社科院与新加坡新跃社科联合培养工商管理博士
- JAVA毕业设计118—基于Java+Springboot的宠物寄养管理系统(源代码+数据库)
- eclipse部分常用快捷键的使用
- vue+elementUI+XLSX.utils.sheet_to_json实现复杂表头的导入功能
- 集合高级知识点
- 基于蝠鲼觅食算法优化的Elman神经网络数据预测 - 附代码
- 水电站智能监测泄洪预警系统介绍
- Windows实现MySQL5.7主从复制(详细版)