不用下载的在线photoshop,谁能不爱!
多年来,Photoshop 一直是设计师的首选。Photoshop 的功能无疑是非常强大的。设计师可以使用它来制作从简单的网页到复杂的移动应用程序设计。学习 Photoshop 的基本知识很容易,但学习 Photoshop 的所有技能都需要大量的时间和精力。许多新的 UI 设计合作伙伴非常关心在线 Photoshop 工具的选择。现在市场上有各种各样的 Photoshop 网页替代工具,数量众多,令人眼花缭乱。本文简要介绍了 9 个在线 Photoshop 工具,我相信一定有一个适合你!
1.即时设计
即时设计是一款优秀的在线 Photoshop 网页替代工具,拥有各种硬件设备的标准尺寸,直接在编辑器中创建不同设备(手机、平板电脑、电脑等)尺寸的画板,预览你的设计效果。
即时设计支持互动事件演示,丰富的过渡动画,各种渐进的效果,轻松构建优秀的用户体验互动,体验最终的产品形式。
即时设计还具有实时在线合作、交付、多功能文件导入、全球风格自动布局、团队合作等功能,有效解决了团队沟通困难、设计效率低、资源管理混乱等痛点。
如果你是零基础的新手小白,即时设计社区有大量的设计资源、原型模板和材料,本地化的字体资源可以帮助你一键开始敏捷高效的工作。

2.InVision
InVision,它是一种方便的产品原型生成工具,具有直观的矢量绘图工具、无限的画布和许多令人印象深刻的快速原型制作功能和内置动画。然而,对于国内用户来说,Invision 存在全英文界面、国内访问速度一般、价格昂贵等问题。

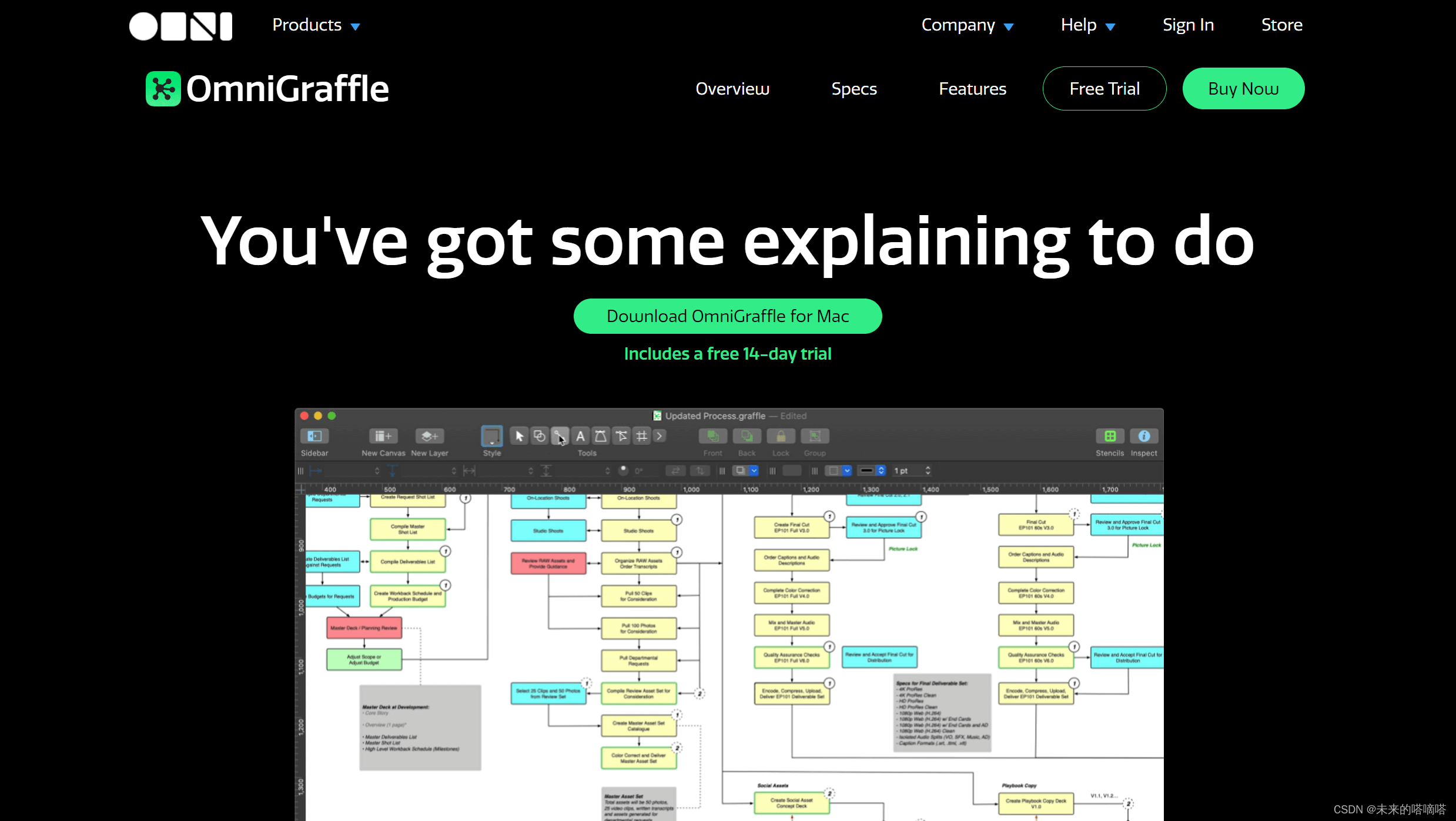
3.OmniGraffle
OmniGraffle 可用于绘制图表、流程图、组织结构图、组织头脑中思考的信息或设计网页或 PDF 文档的原型。但 OmniGraffle 只能在 MacOS 和 iPad 平台上运行。

4.Zeplin
Zeplin 是一个高效的平台,为设计师和开发者提供设计图纸的交接和沟通,其核心功能是标记。它被认为是设计师与工程师分享其设计的最终合作工具,Zeplin 支持和 Sketch、AdobeXD、Figma、Photoshop、Slack 和 Trello 等流行应用程序的集成。

5.Principle
Principle 是由 Apple 前设计工程师 Danielhoper 开发的,具有轻便、高效、学习曲线平缓等诸多优点。如果你以前用过 Sketch,那么我相信你可以很快开始 Principle,它们的界面有很多相似之处。Principle 可以将交互动画生成视频或 Gif 分享给 Dribble、Twitter 等社交平台,但需要注意的是,它也是一款只支持 Mac 的软件。

6.PopApp
Popapp 是一款针对 iPhone 用户的原型设计软件。Pop 代表纸上的原型。开发人员只需绘制应用程序架构草图,用应用程序拍照并存档,就可以在几分钟内将草图转换成交互式产品原型。通过它,他们可以与任何人分享网站来显示他们的内容。此外,Pop 应用程序接受多端口同时登录。当同时登录多个设备时,系统会自动同步所有项目。

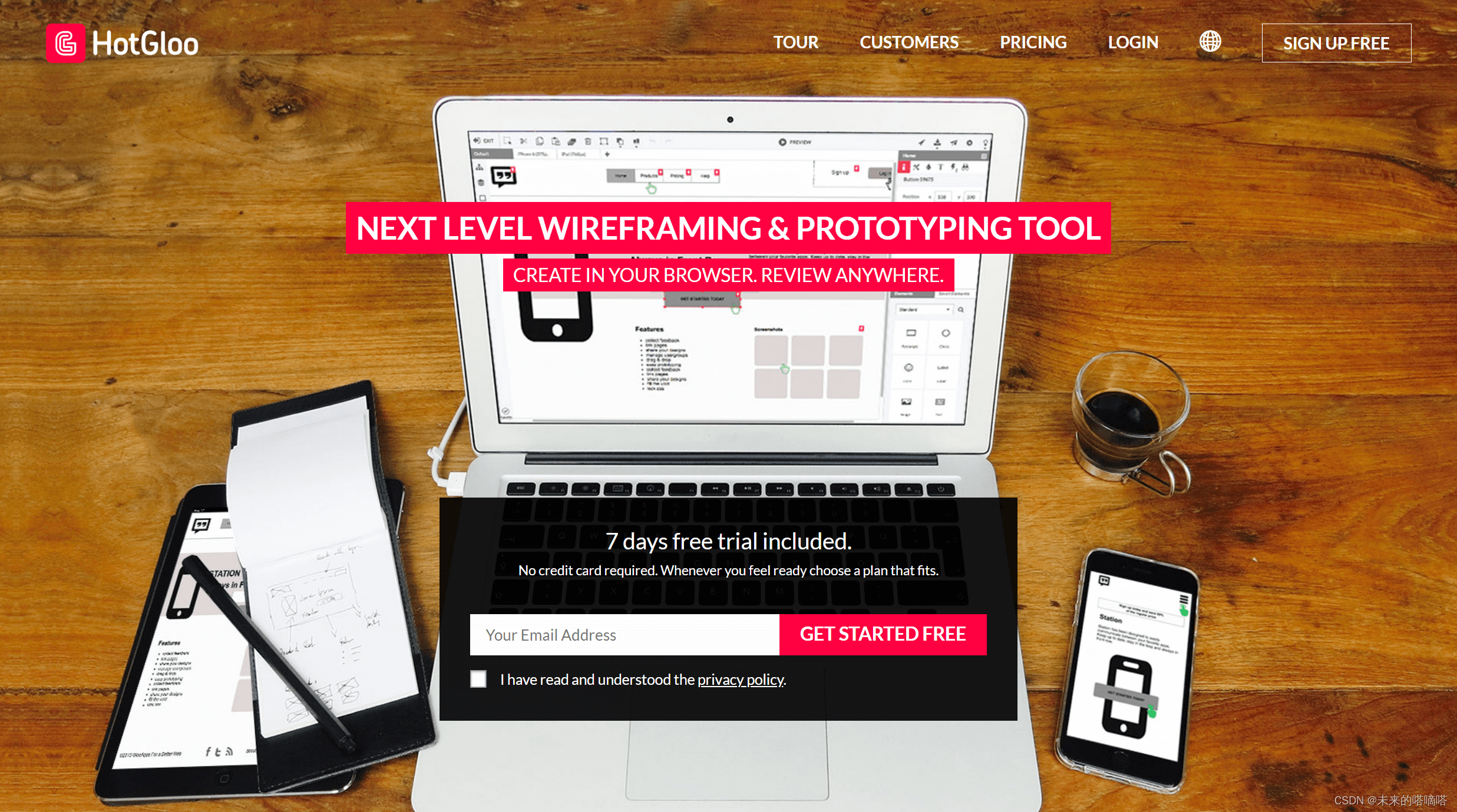
7.HotGloo
Hotgloo 是一个完全基于 Web 的设计软件。Hotgloo 可视化规划过程,是网络工作者建立互动线框的首选工具,使得构建和测试驱动的交互非常容易。它可以随时随地编辑、审查和测试任何移动设备,甚至在其中添加笔记和注释。

8.FramerJS
FramerJS 是一个 JS 框架,用于制作动态触发事件的原型。Framer 有很多功能,可以制作精细的动态效果,创建任何想要的动画和交互,可以调用 API 加载数据,支持响应设计。其内置生成器可以读取 PhotoshopD 文档中的图层,并将每组图层输出成单独的项目。此外,还可以识别 HTML、CSS 和 Javascript 代码,但它本身并不附着在特定的程序上,所以你可以随时随地轻松使用。

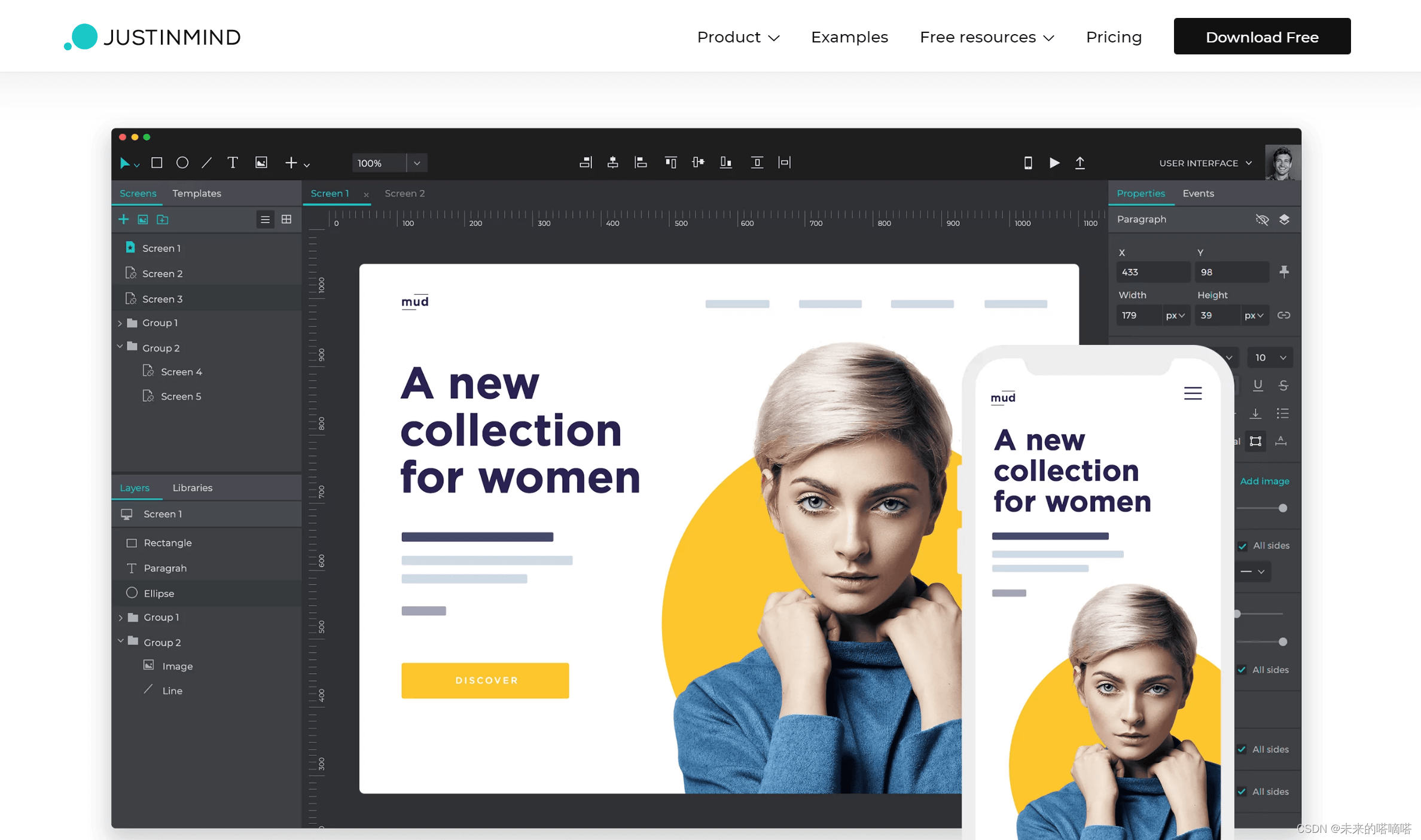
9.Justinmind
Justinmind 是将 UI 与 UX 相结合的 Web 和移动应用的原型开发工具。Justinmind 可以通过轻松点击原型功能模块生成仿真功能模拟,无需了解任何代码知识,从交互设计、页面操作、预览、移动终端产品、WEB 终端产品等方面生成仿真功能模拟。

以上 9 个在线 Photoshop 工具都是不错的选择,文章篇幅有限。这里只简单介绍一下。这些在线 Photoshop 工具还有很多功能需要设计师朋友自己去发现和探索。如果你想找到在线 Photoshop 工具的第一选择,国内新一代在线合作设计工具即时设计是您在功能、成本、学习曲线、安全性和稳定性方面的最佳选择。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Istio-gateway
- 实战SRC | api接口未授权 + 越权漏洞
- k8s-认证授权 14
- 12/25 分析算法时间复杂度的基本方法
- Echarts|页面尺寸更改,重绘
- QML —— ComboBox、RadioButton的组合示例(附完整源码)
- 数据结构---二叉树
- 搭建Android开发环境—— 熟悉Android开发工具,掌握Android移动端开发环境的搭建、项目导入,并能够将项目部署到模拟器和真机进行测试。
- 【CSS预处理语言】less快速入门
- Tectum:BTC L2终极解决方案+最快区块链,表现强势开启质押