【HarmonyOS4.0】第二篇-鸿蒙开发介绍
一、鸿蒙开发介绍
1.1.为什么要学习鸿蒙?
2019年HarmonyOS正式面世,至今鸿蒙已成长了4年,截至2023年8月,鸿蒙生态设备数量超过7亿台,已有220万开发者投入到鸿蒙生态的开发。根据Counterpoint最新数据,2023年第二季度,在中国智能手机市场,鸿蒙操作系统的份额达到10%,较上年同期增加了6个百分点。**短短4年间,鸿蒙迅速成为安卓和iOS之后的“第三大手机操作系统”。**自9月25日华为宣布鸿蒙原生应用全面启动以来,多家互联网公司发布多个和鸿蒙有关的岗位,包括美团、网易、今日头条、钉钉、小红书、招商银行、携程旅行、58同城等。据估计,鸿蒙开发的人才缺口或将达到百万规模。
据不完全统计,已宣布启动鸿蒙原生应用开发的App有:同程旅行(已启动)、开心消消乐(已完成)、美团(已启动)、去哪儿(已启动)、新浪微博、新浪新闻(已启动)、石墨文档(已完成)、钉钉(已启动)、飞常准(已启动)、小红书(已完成)、B站(已启动)
1.2.Harmony OS Next
HarmonyOS将进化至HarmonyOS NEXT,开启移动应用生态全新篇章。余承东介绍,HarmonyOS持续深耕软件根技术,通过具备天生流畅、极致能效、纯净安全三大特征的“鸿蒙内核”和能效比提升的“方舟图形引擎”,打造坚实的鸿蒙生态底座。HarmonyOS NEXT开发者预览版,2023年8月面向企业开发者开放,2024年第一季度将面向所有开发者开放!鸿蒙底座已经基本完善,有超过1亿行代码,2万多个API。
2023年9月25日,余承东发文,公布了HarmonyOS 4的升级最新进展。HarmonyOS 4发布后,短短一个多月,升级用户已经超过6千万,成为HarmonyOS升级速度最快的版本。全新HarmonyOS NEXT蓄势待发,鸿蒙原生应用开发已经全面启动,这是移动应用生态的新篇章,将为用户带来更流畅、更智能、更安全的鸿蒙原生应用体验。
何谓的HarmonyOS NEXT?其实就是大家经常讲的纯血鸿蒙,其系统底座全栈自研,去掉了传统的AOSP代码,仅支持鸿蒙内核和鸿蒙系统的应用,减少了40%的冗余代码。需要注意的是,HarmonyOS NEXT只能使用Hap格式的安装包,这就代表着HarmonyOS将不再适配Android应用,未来一款应用想要在华为手机上运行,就必须有Hap版本。如此一来,华为便可以对各类应用进行更好地管控,不论是流畅性、安全性等方面都会有明显的提升。
当然,随之而来也有一定的问题,那就是初期的应用适配必然不能满足所有用户的需求,这需要投入大把的人力、物力以及时间去进行开发适配,普通消费者更多应该适时而升。华为HarmonyOS的下一站是HarmonyOS NEXT,纯血鸿蒙将为用户带来更为极致的体验,同时也代表了当前国内操作系统的跨越时刻。至于说其他国产厂商OS的下一站,目前我们看到的方向是基于Android+自研所打造的万物互联能力,或许再往后,会有我们意想不到的事情发生。NEXT,永远有惊喜,也有挑战,但从不乏机会。
1.3.学习鸿蒙(HarmonyOS)有以下几个原因
- 多设备适配性:鸿蒙是一种分布式操作系统,旨在实现多设备的无缝连接和协同工作。学习鸿蒙可以帮助你理解如何开发应用程序,使其能够在不同类型的设备上运行,包括智能手机、平板电脑、智能手表、智能电视和物联网设备等。这种多设备适配性可以为开发者提供更广阔的市场和更多的机会。
- 跨平台开发:鸿蒙提供了一套统一的开发框架和工具,使开发者能够使用相同的代码和技术在不同的设备上进行开发。这种跨平台开发的能力可以提高开发效率,减少开发成本,并且使应用程序更容易迁移到不同的设备上。
- 强大的性能和安全性:鸿蒙采用了一系列优化措施,以提供更好的性能和安全性。它具有高效的调度算法和资源管理机制,可以实现更快的响应速度和更低的能耗。此外,鸿蒙还提供了安全可靠的开发框架和机制,以保护用户数据和隐私。
- 未来发展趋势:鸿蒙是华为公司推出的操作系统,目前已经在一些华为设备上得到应用。随着鸿蒙生态系统的不断完善和扩大,预计将有更多的设备采用鸿蒙操作系统。学习鸿蒙可以使你紧跟技术发展的潮流,并为未来的职业发展做好准备。
二、鸿蒙环境搭建
2.1.初学者从那里获取学习资料?
华为开发者官网:https://developer.harmonyos.com
2.2.鸿蒙开发流程和相关组件
开发组件说明如下:https://www.harmonyos.com/
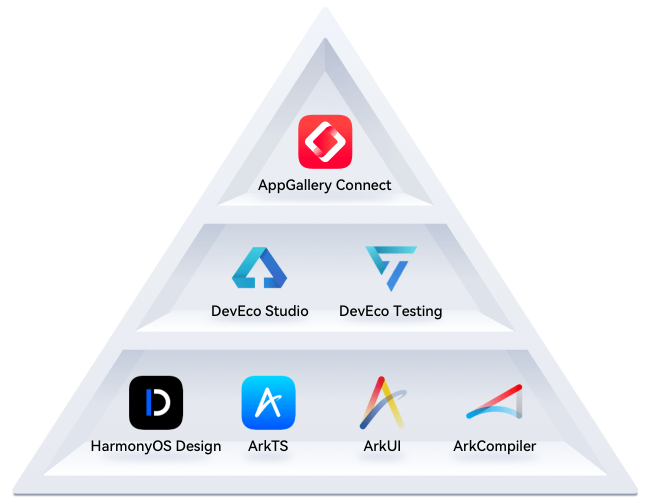
金字塔应用概述了鸿蒙开发的完整流程:
1)设计套件
Harmony Design:HarmonyOSDesign是面向万物互联的设计系统,件涵盖全面的全场景设计规范、丰富的 设计资源,以及设计工具,帮助开发者提升设计和开发效率
ArkTS:ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用
ArkUI:ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升HarmonyOS应用界面开发效率30%。您只需使用一套ArkTS API,就能在多个HarmonyOS设备上提供生动而流畅的用户界面体验
ArkCompiler:ArkCompiler是华为自研的统一编程平台,包含编译器、工具链、运行时等关键部件,支持高级语言在多种芯片平台的编译与运行,并支撑应用和服务运行在手机、个人电脑、平板、电视、汽车和智能穿戴等多种设备上的需求。
1)语言框架
- Harmony Design:HarmonyOSDesign是面向万物互联的设计系统,件涵盖全面的全场景设计规范、丰富的 设计资源,以及设计工具,帮助开发者提升设计和开发效率
- ArkTS:ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用
- ArkUI:ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升HarmonyOS应用界面开发效率30%。您只需使用一套ArkTS API,就能在多个HarmonyOS设备上提供生动而流畅的用户界面体验
- ArkCompiler:ArkCompiler是华为自研的统一编程平台,包含编译器、工具链、运行时等关键部件,支持高级语言在多种芯片平台的编译与运行,并支撑应用和服务运行在手机、个人电脑、平板、电视、汽车和智能穿戴等多种设备上的需求。
2)开发&测试
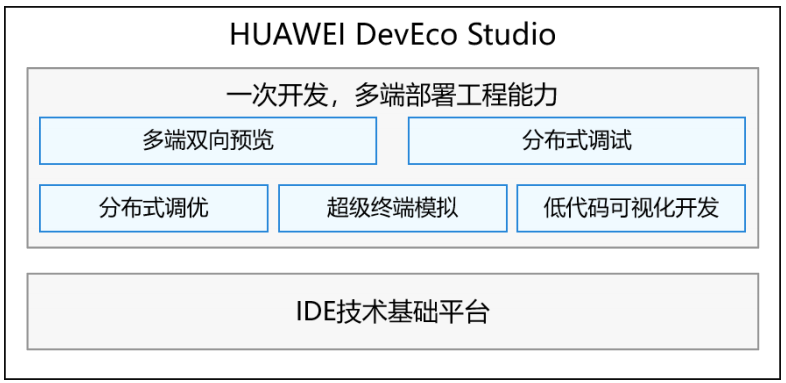
- HUAWEI DevEcoStudio是面向全场景多设备提供的一站式开发平台,支持多端双向预览、分布式调优、分布式调试、超级终端模拟、低代码可视化开发等能力,帮助开发者降低成本、提升效率、提高质量。
- HUAWEI DevEco Testing则是实现测试的
开发者在应用开发过程中使用到的产品集合,包含DevEcoStudio以及DevEcoStudio 集成的性能调优、设备模拟、命令行工具和SDK。
SDK:集成在DevEcoStudio中,包含开发者可以使用的API定义以及调试编译等基础 的工具链:
3)分发&运营
AppGallery Connect(简称AGC)致力于为应用的创意、开发、分发、运营、经营各环节提供一站式服务。可以实现对项目部署上线运营等一些列操作。
三、鸿蒙开发环境安装
3.1.下载安装包
安装包下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio/#download,可以根据自己的操作系统选择对应版本下载。
3.2.安装
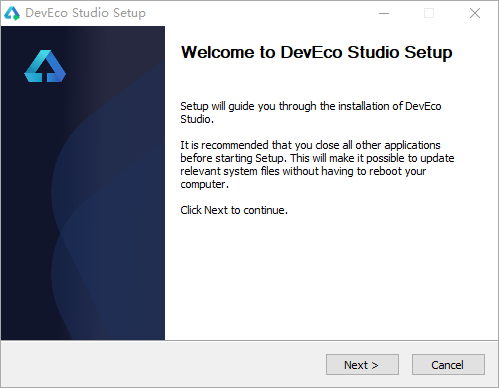
下载好后,打开安装包,进入安装界面:
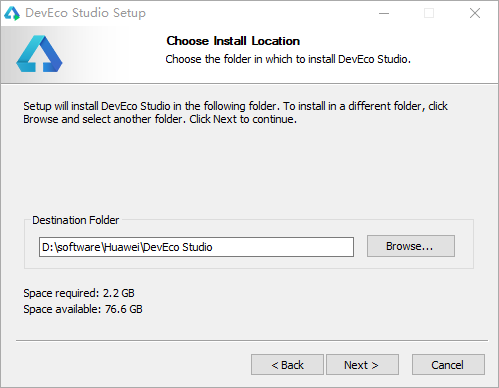
点击Next,进入安装目录选择页面(不要出现中文或特殊字符),可以走默认路径:
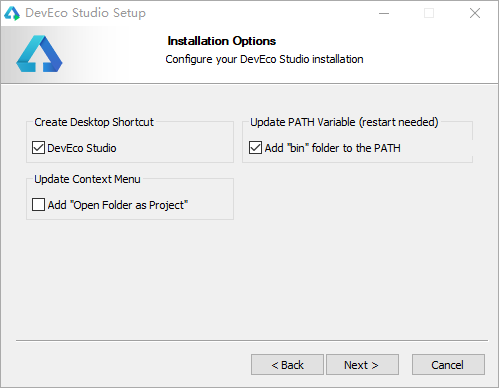
点击Next,进入安装选项页面,按照如图所示勾选即可:
点击Next,进入安装页,直接点击Install:
耐心等待安装完成:
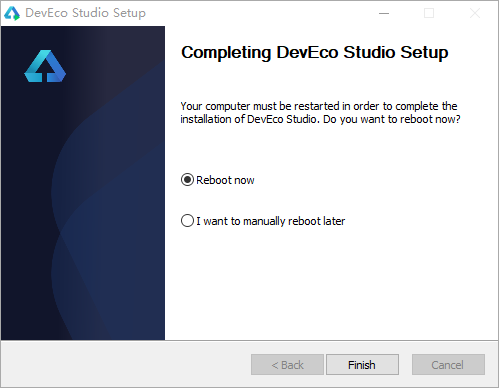
选择重启电脑,Finish:
重启完成后,会在桌面看到DevEco Studio的图标:
3.3.配置开发环境
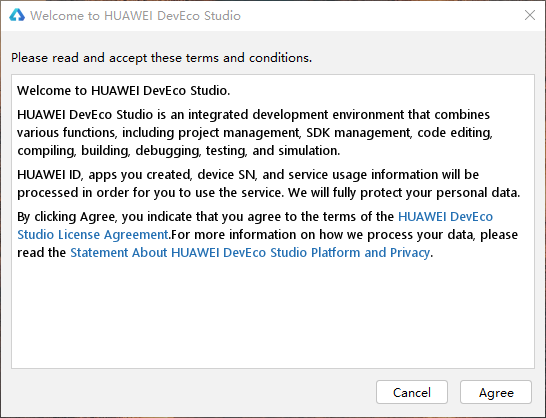
双击启动,进入首次运行的欢迎页面:
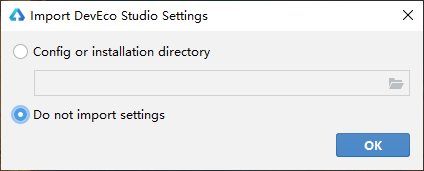
选择Agree,进入配置导入页面,选择不导入任何配置:
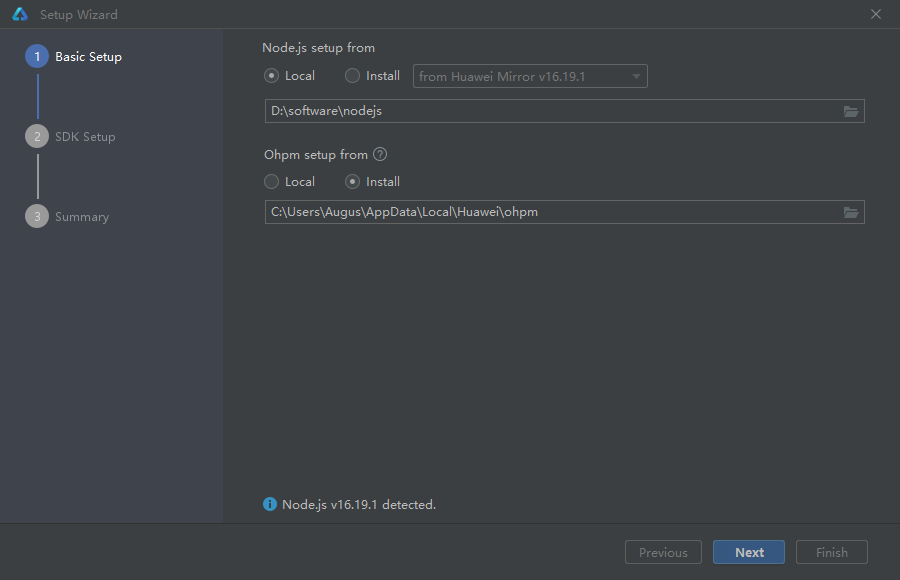
选择要安装的Node.js和Ohpm位置,其中ohpm是Open Harmony Package Management的缩写,也就是类似npm的包管理工具。这里有几点注意事项:
- 如果电脑上已经有Node.js,但是版本不一致,建议选择让工具重新安装
- 如果电脑上已经有Node.js,并且版本一致,可以选择Local,指定node目录即可
- 如果电脑上对Node.js做了一些特殊的options配置,建议先移除
- 配置目录中不要出现中文、特殊字符,建议用默认路径
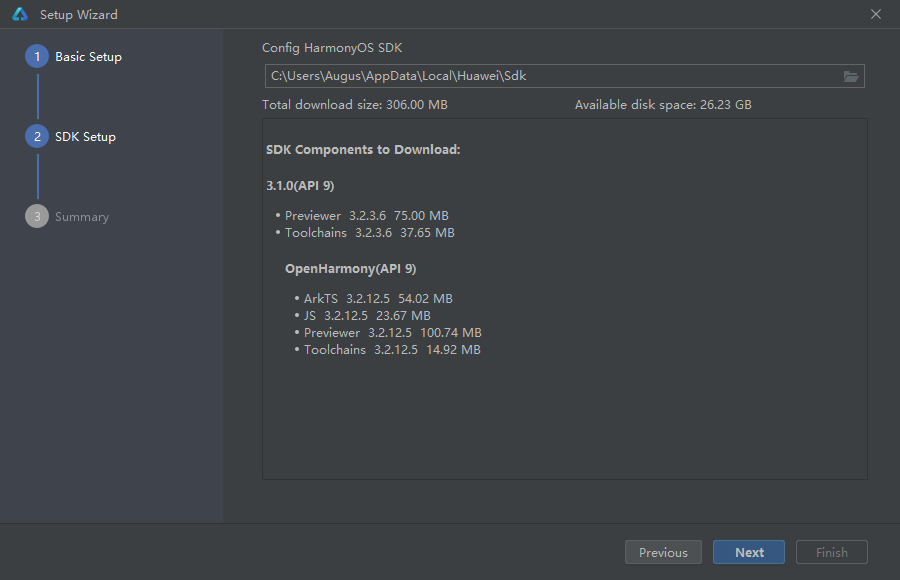
选择Next后,进入HarmonyOS的SDK安装目录选择页面,同样注意不要出现中文和特殊字符,建议走默认路径:
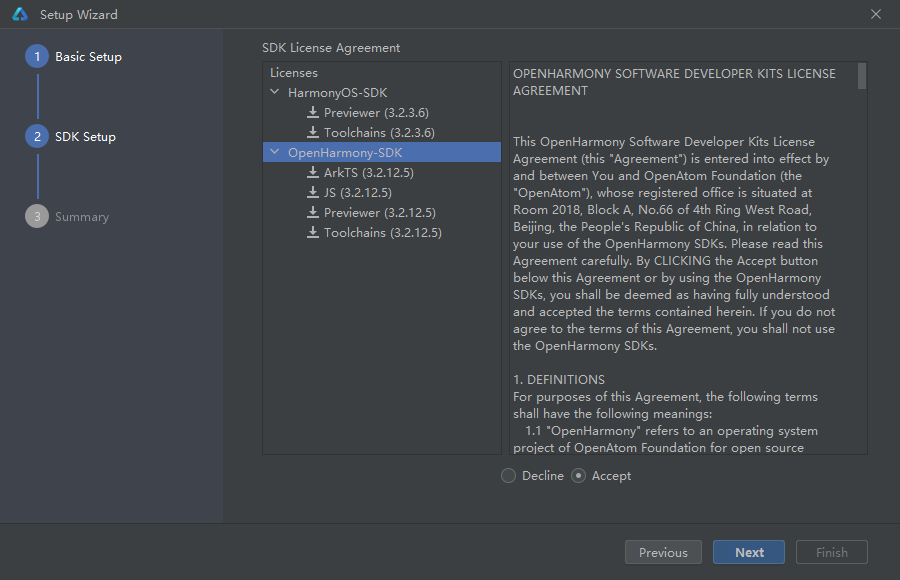
选择Next后,进入协议页面,全部选择Accept:
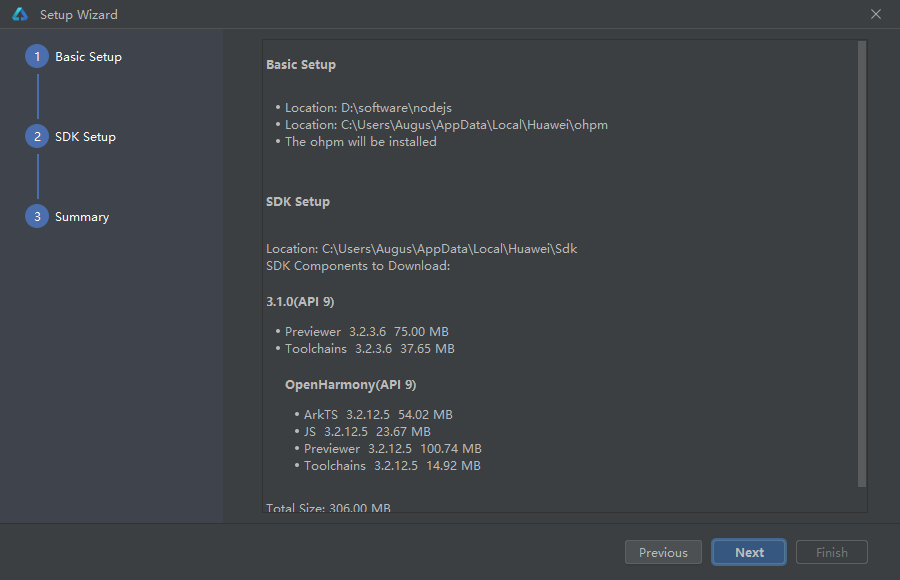
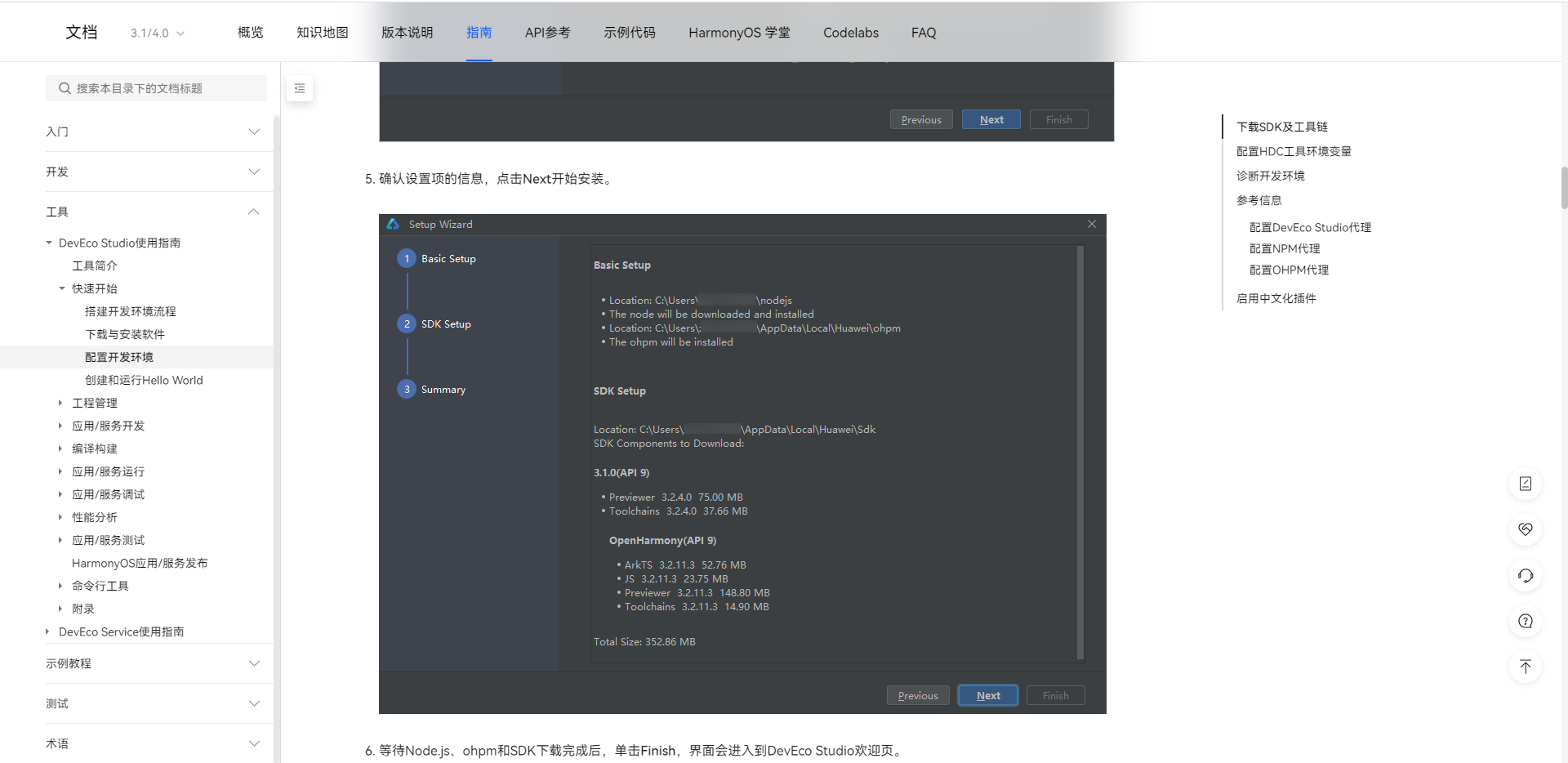
选择Next后,进入SDK确认信息页面:
直接点击Next安装即可。
3.4.环境错误处理
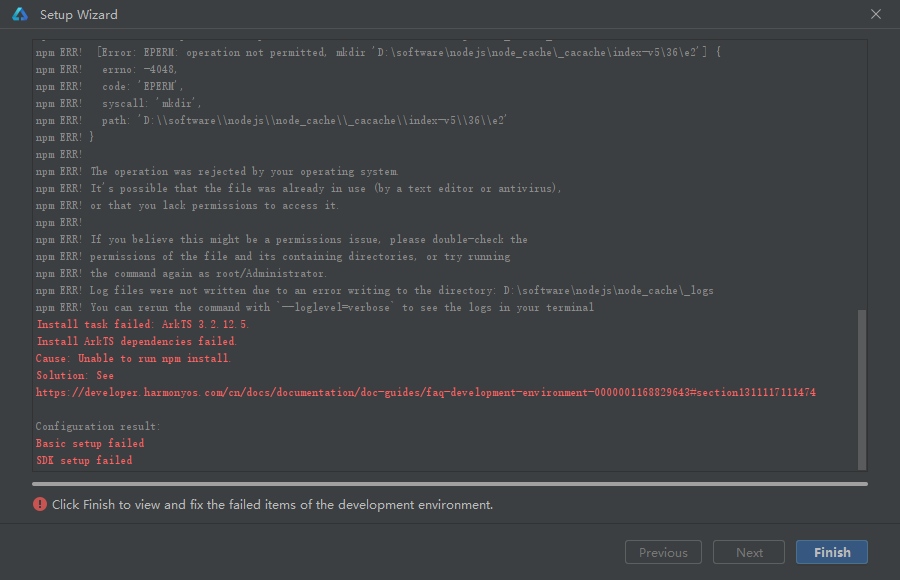
在安装的过程中,如果出现类似下面的错误:
一般就是因为你本地原本的Node.js配置异常导致的,建议清理环境变量中对于Node.js的配置之后再重试。
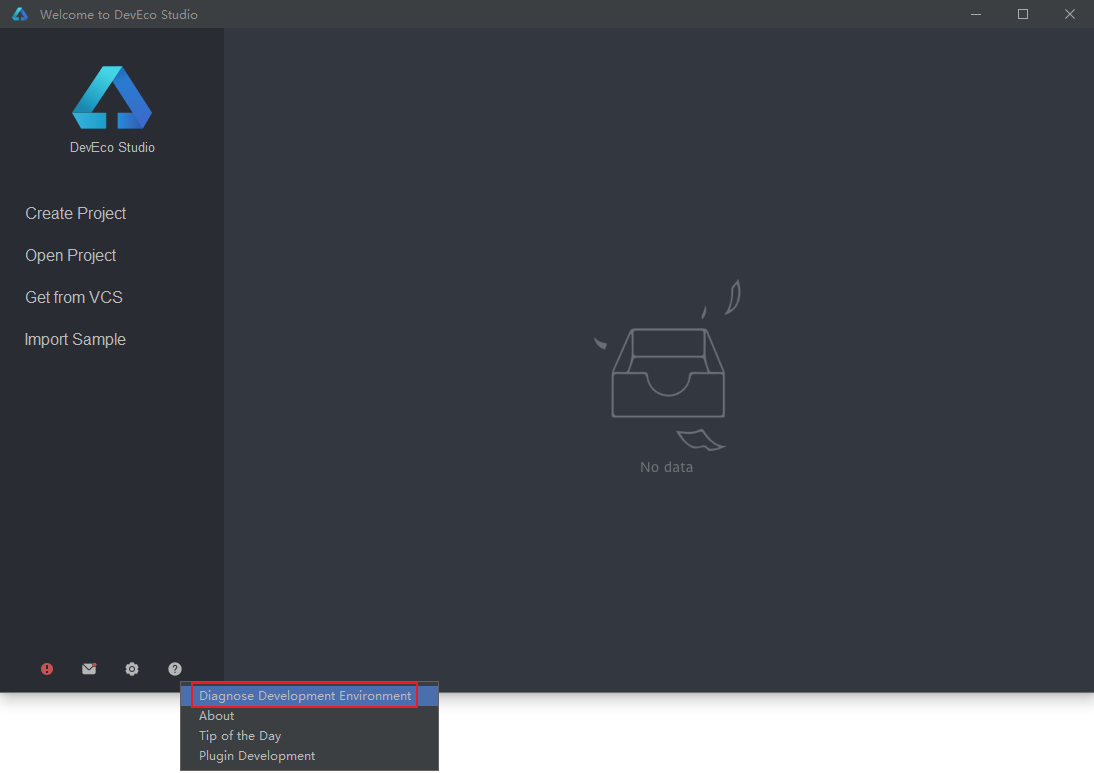
重试时无需重新安装,而是再次打开DevEco Studio,点击界面左下方的**?**按钮:
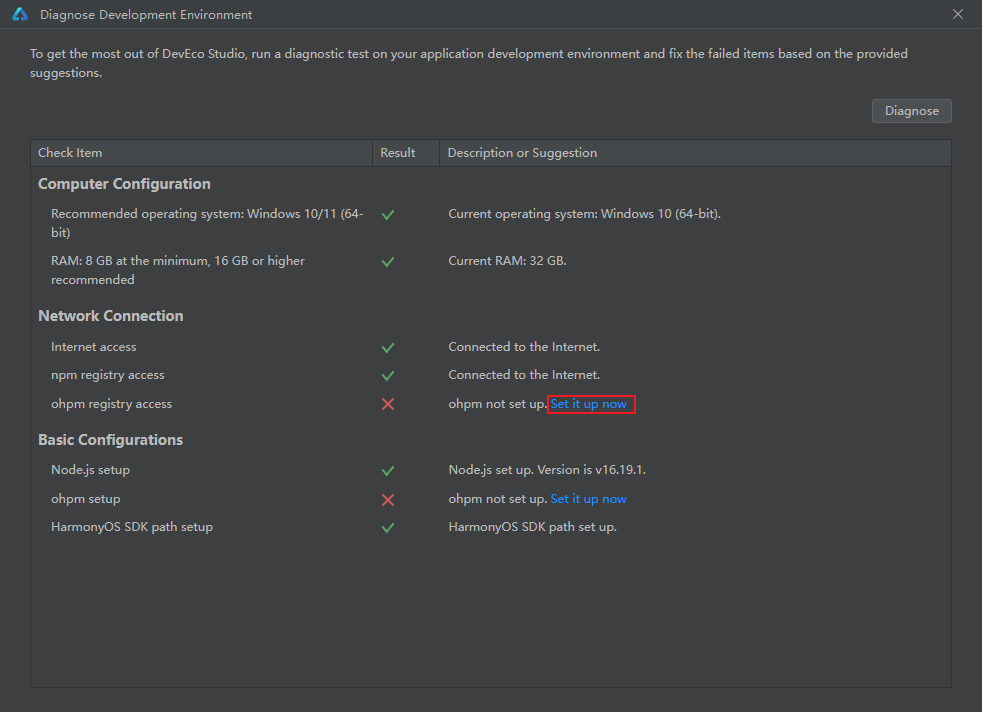
选择Diagnose Development Environment,即诊断开发环境选项,会进入诊断页面:
这里会提示安装出现问题的选项,点击异常项后面的set it up now即可重新安装。
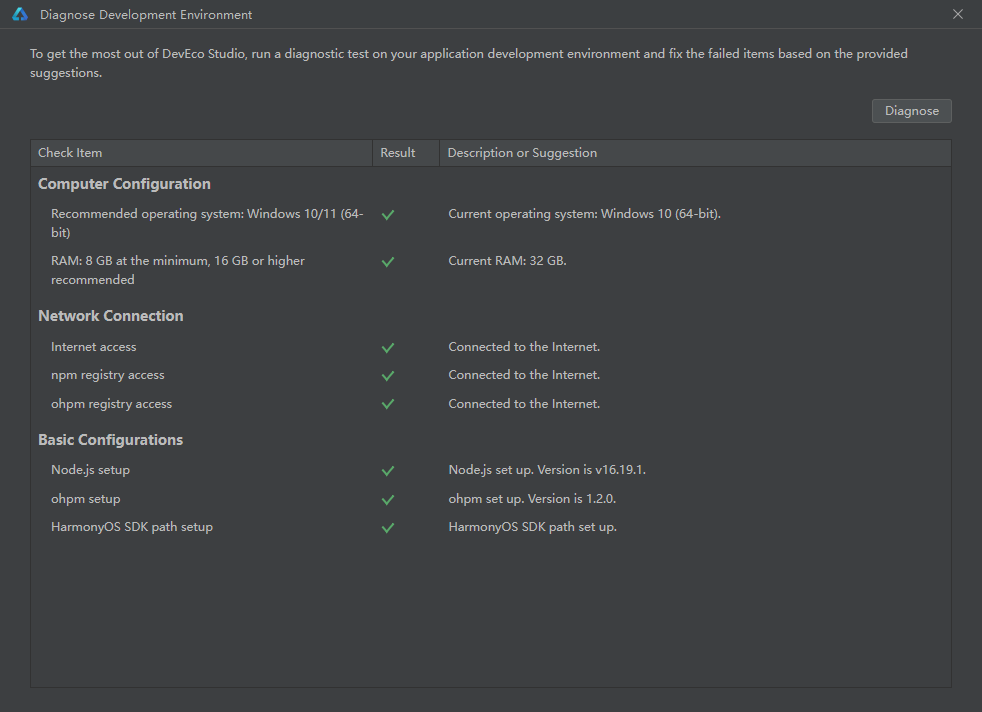
如果所有问题都已经解决,最终重试后等待所有项都是 √ 即可:
官方文档中也有详细的示例说明:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/environment_config-0000001052902427-V3#section551917522319
3.5.helloworld
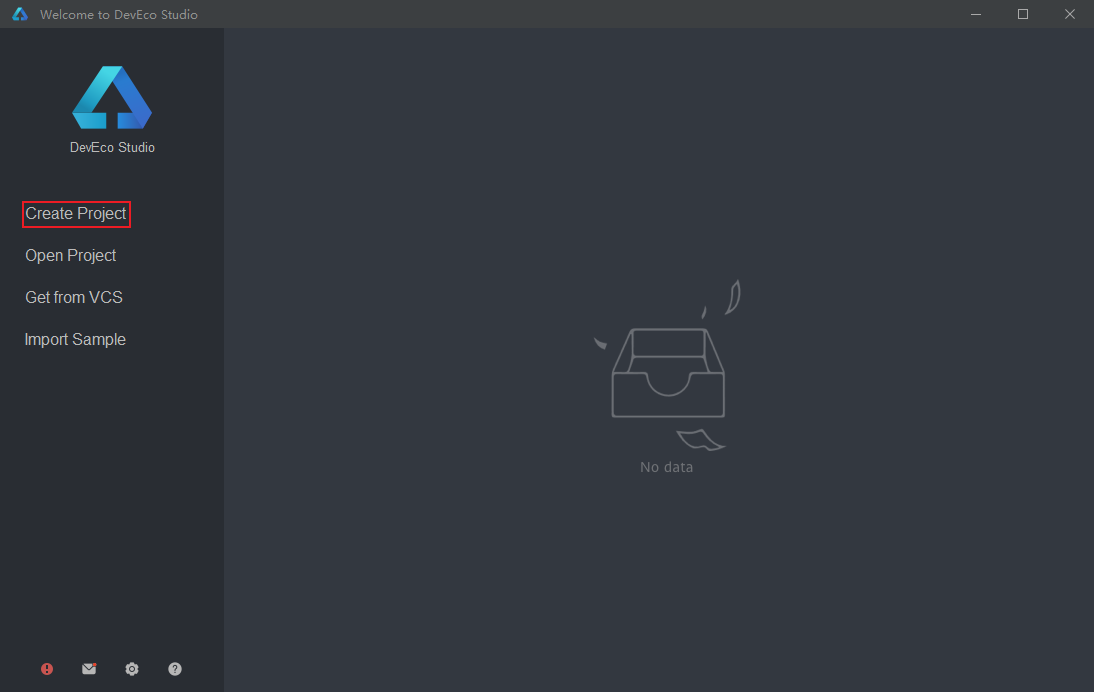
开发鸿蒙应用,需要先创建一个Project:
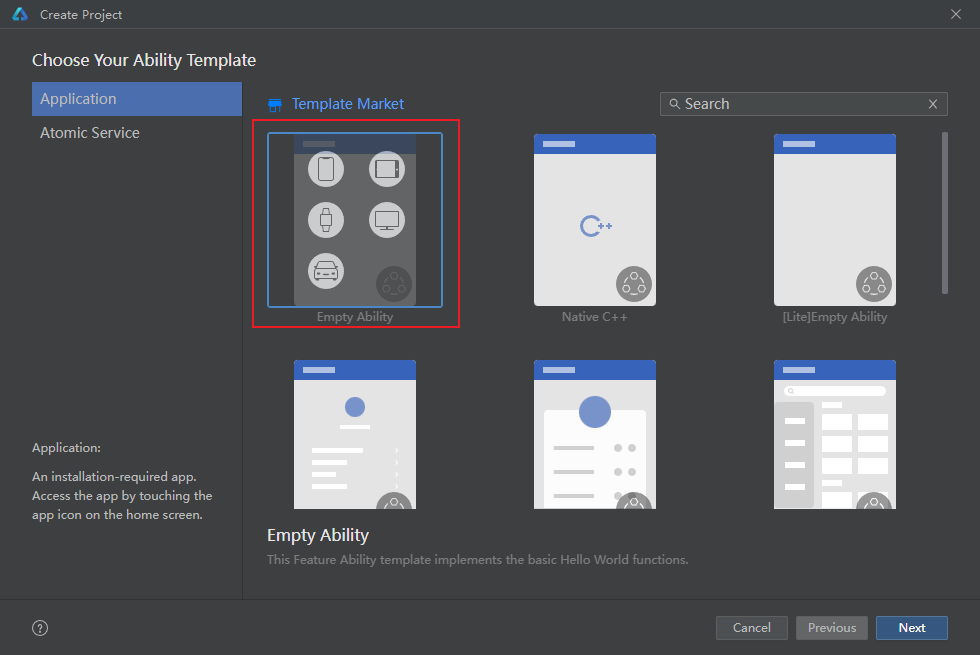
然后进入创建应用页面,选择应用模板中的Empty Ability模板:
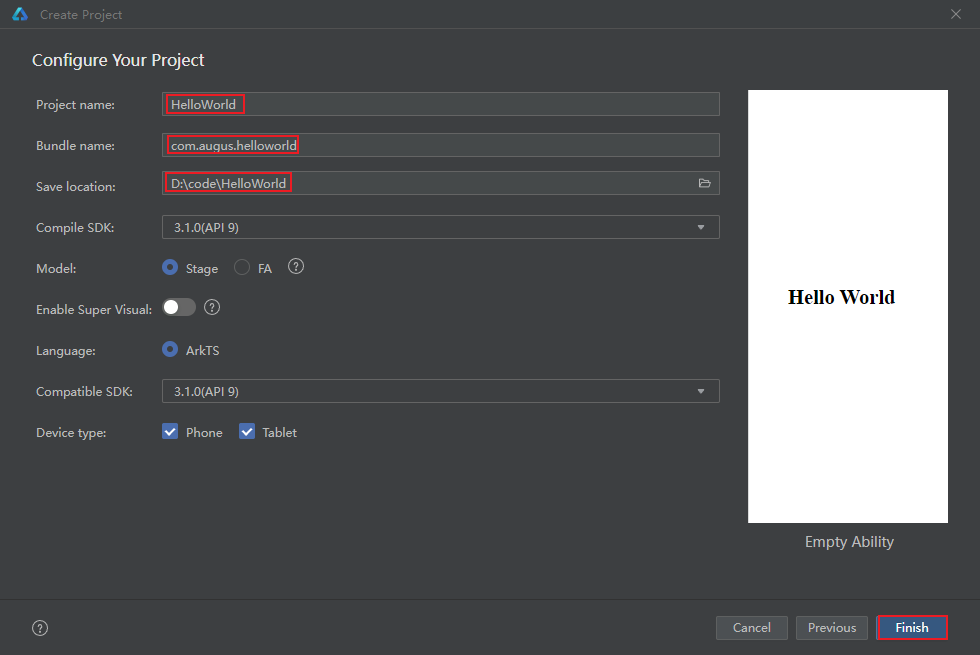
填写项目信息,其中Project name、Bundle name、Save location都可以自定义:
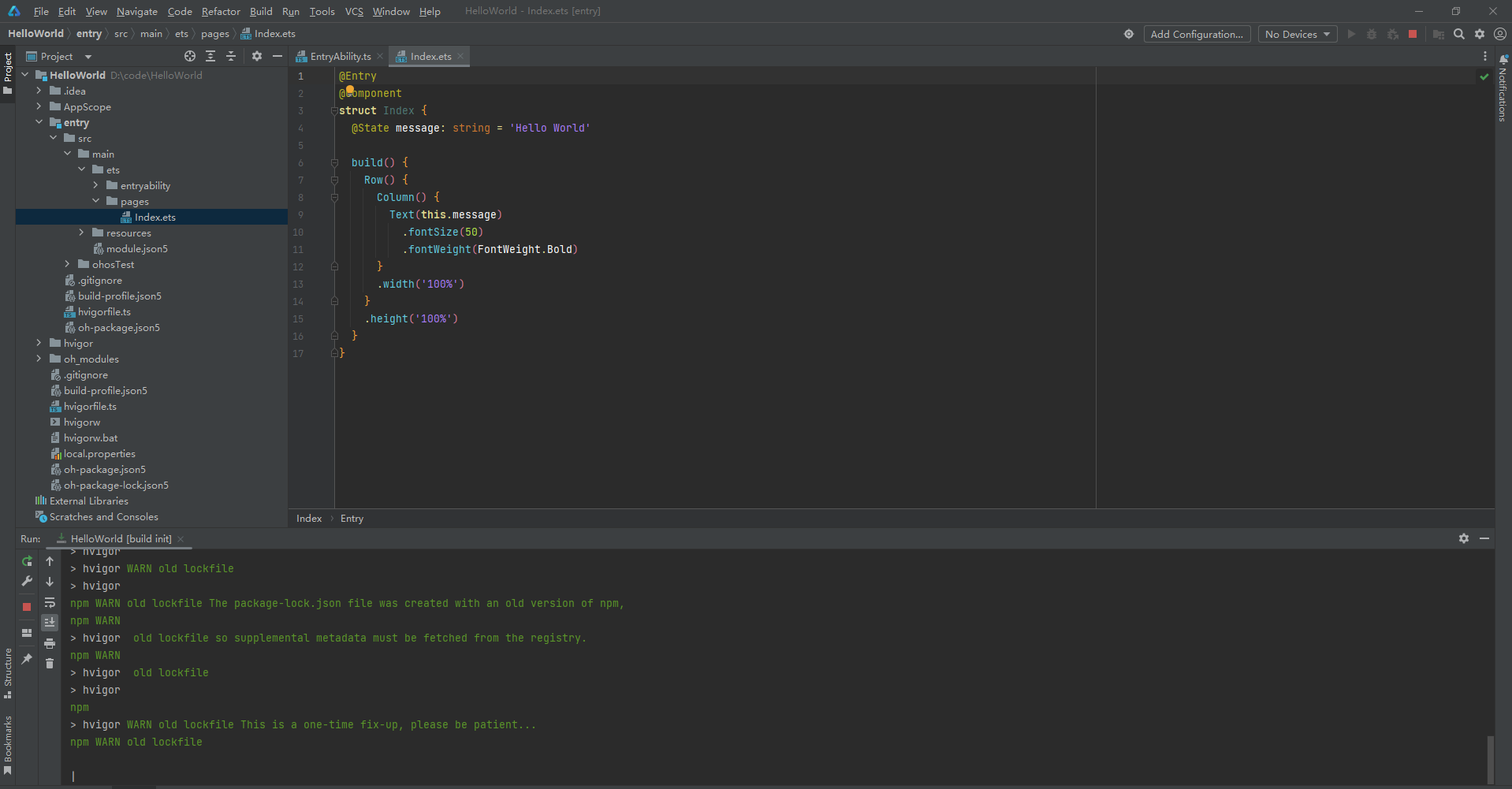
点击Finish完成创建,如果安装了杀毒软件,可能会有拦截,建议点击****允许程序的所有操作,*最终开发界面如图:*``****
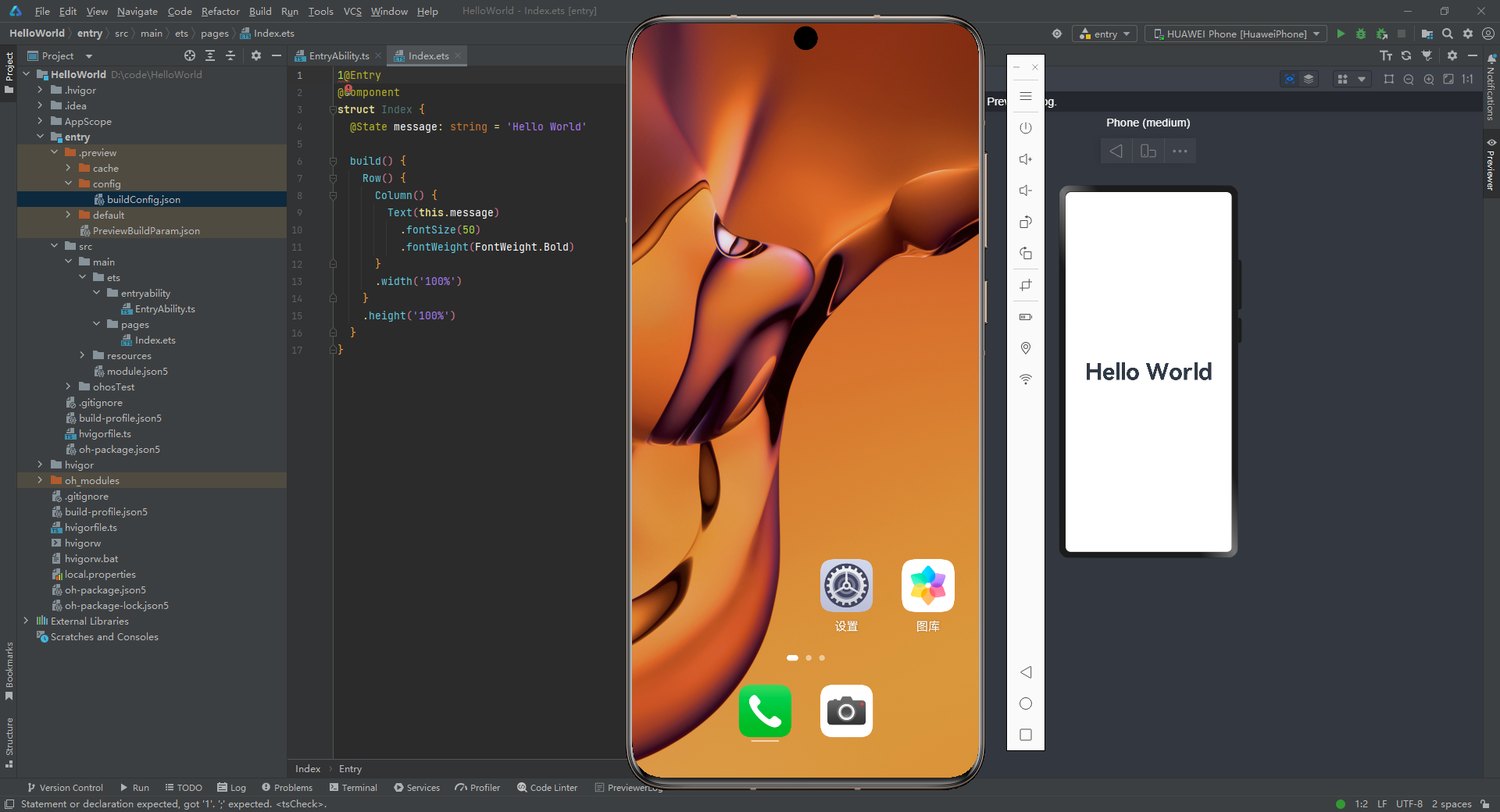
3.6.应用预览
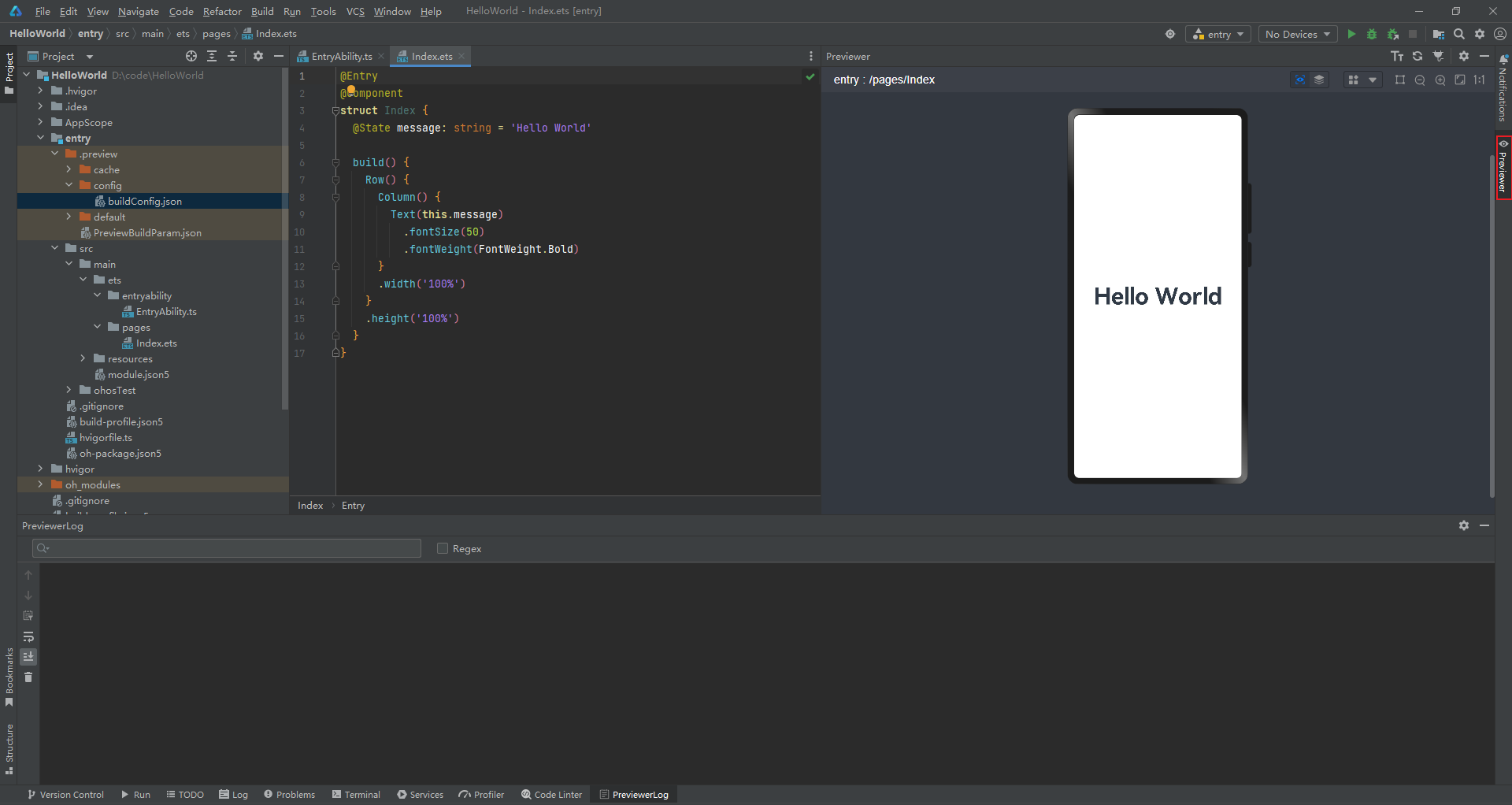
创建好的应用中已经有了基础代码,我们以后开发后可以直接在工具中预览页面样式。如图:点击右侧的previewer选项卡,即可看到预览效果:
配置环境后,发现预览报错,查看日志
Build task failed. Open the Run window to view details.
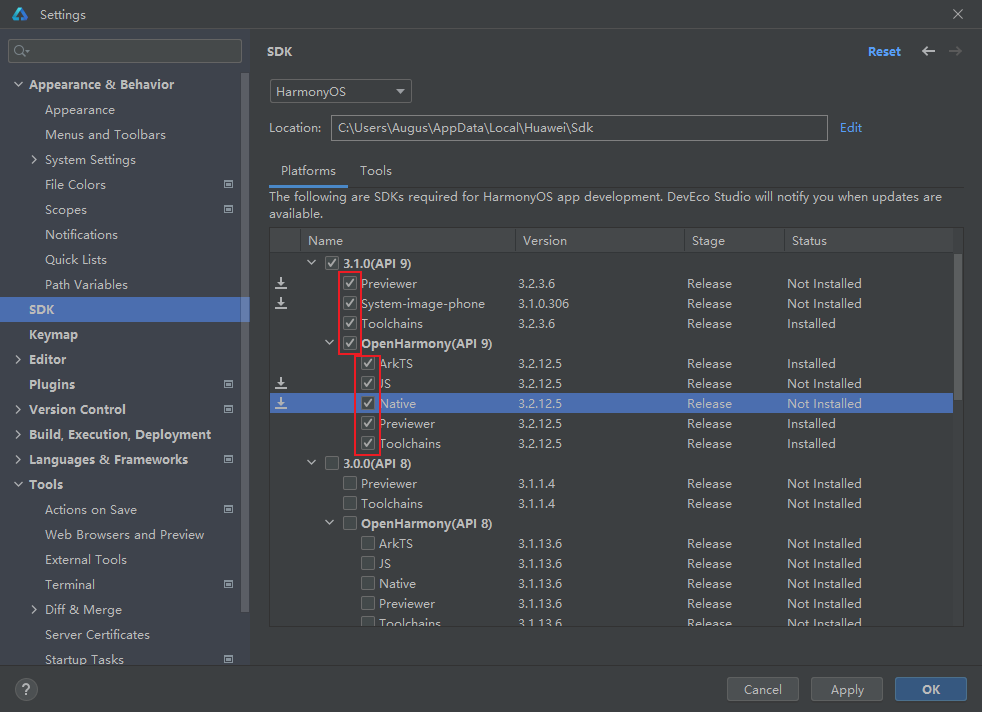
解决办法:file里面setting,打开Tools>SDK Manger,将下图的SDK语言编译包勾选上,点击apply,就可以了
3.7.安装模拟器
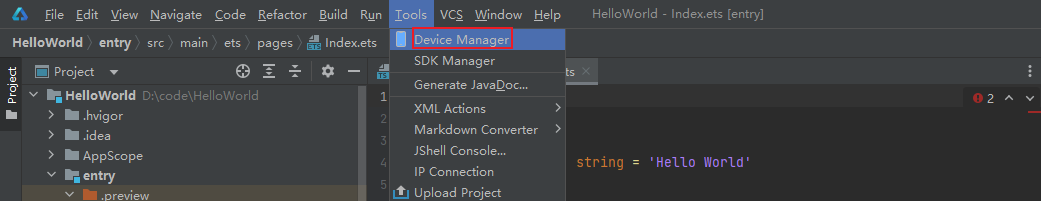
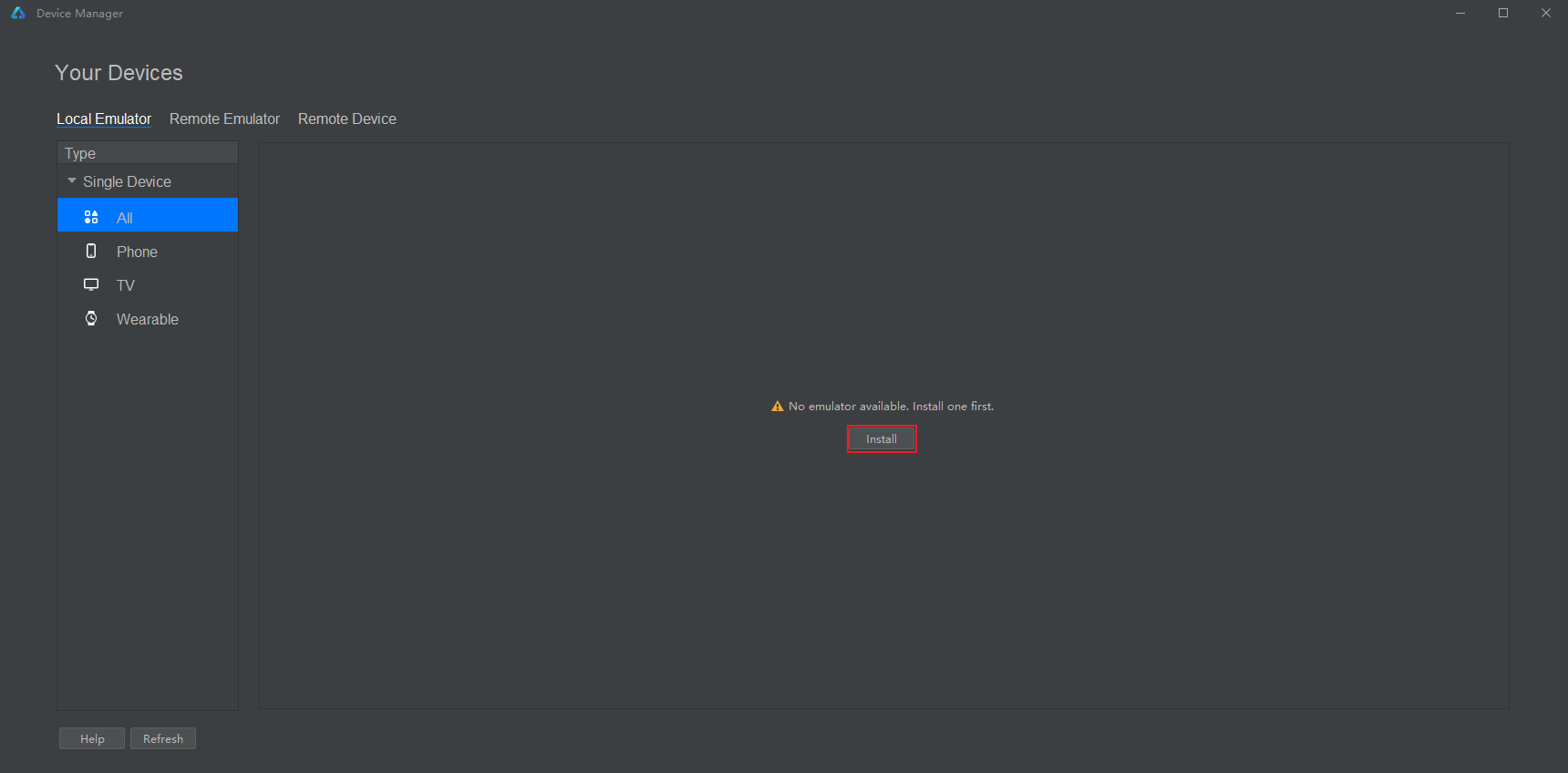
可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:
设备可以是远端设备,也可以是本地设备,本次以本地设备为例。默认本地没有任何设备,选择install来安装一个:
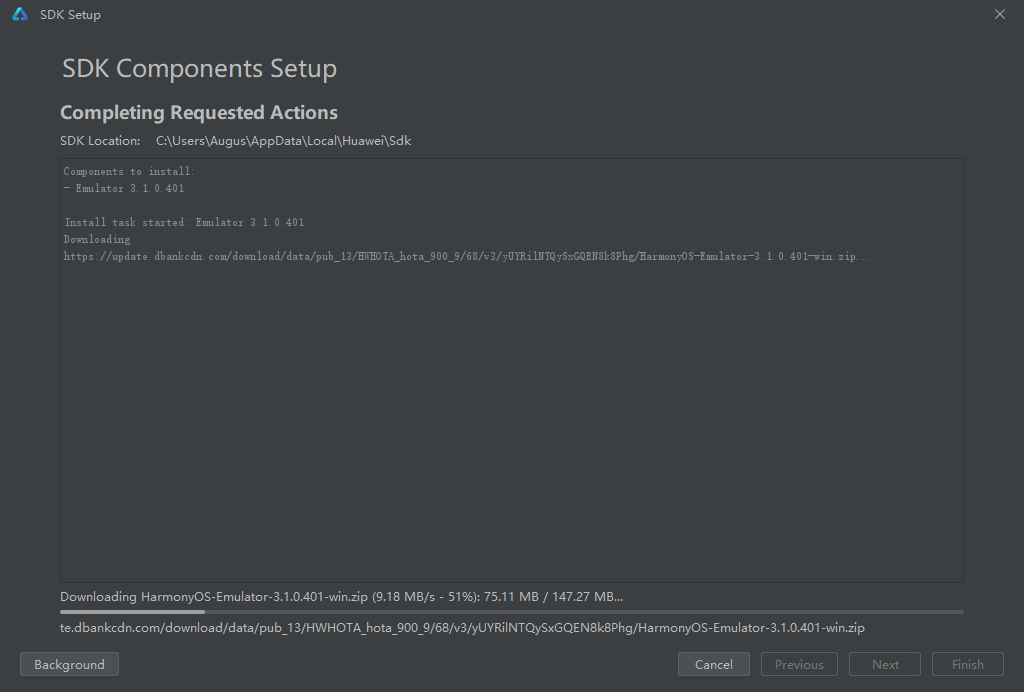
首次点击时,会出现一个弹窗,下载必要的SDK依赖:
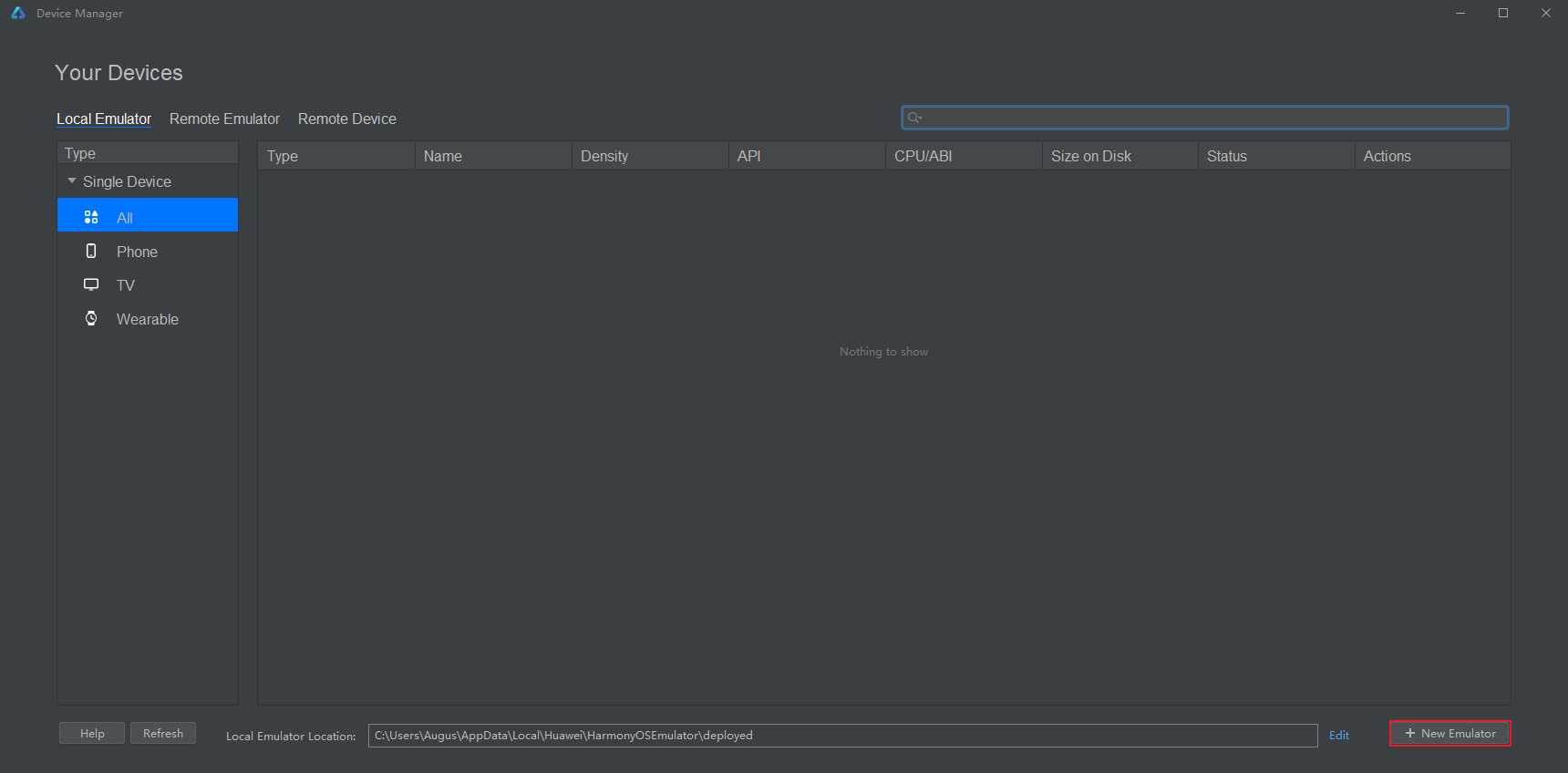
等待一段时间的下载之后,选择Finish。进入创建模拟器页面,选择New Emulator:
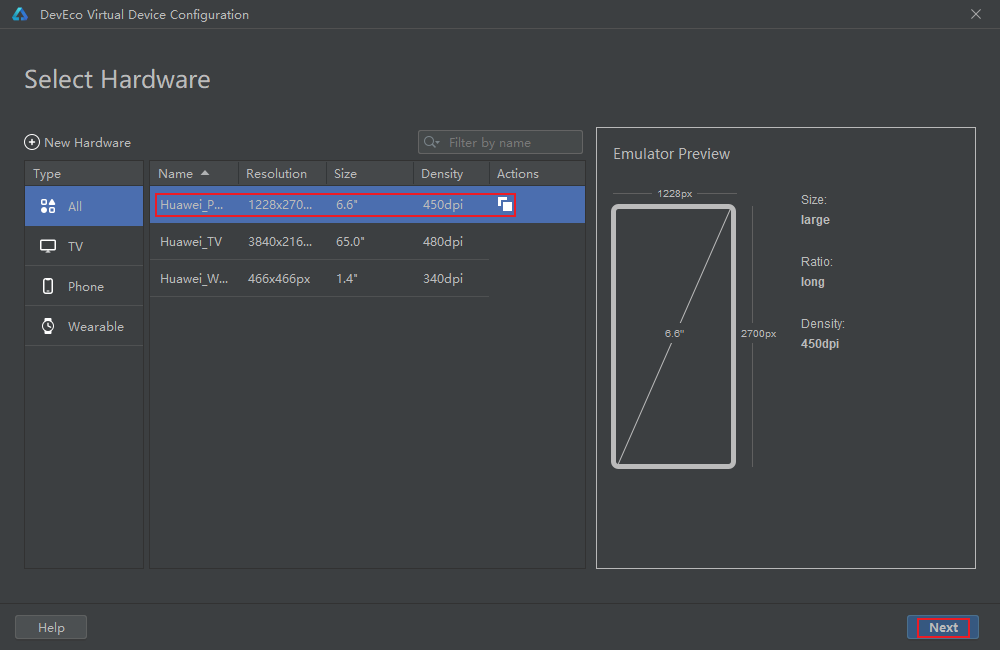
添加手机模拟器:
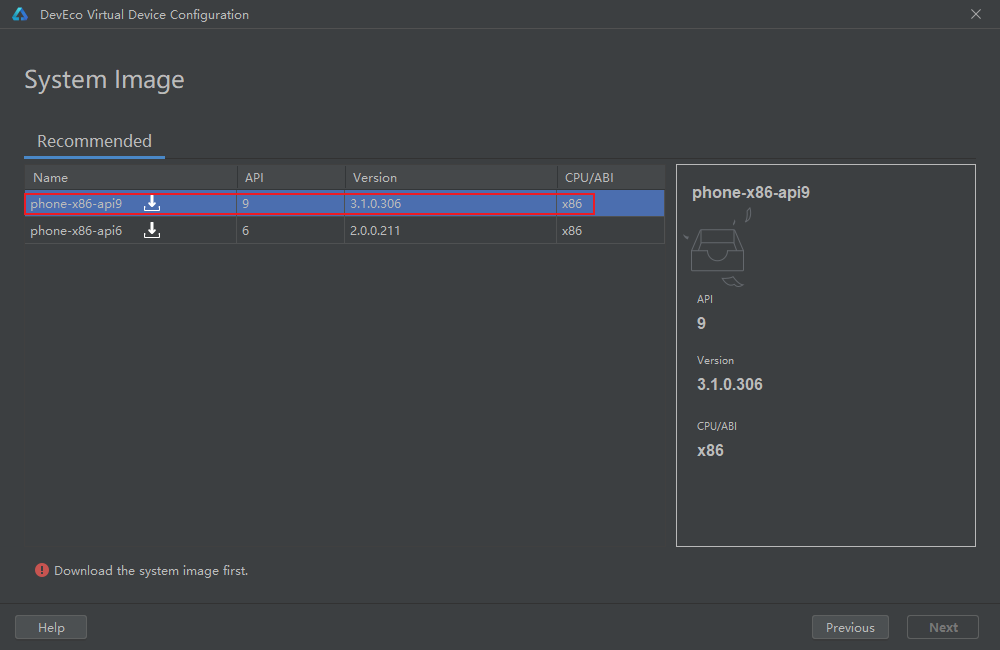
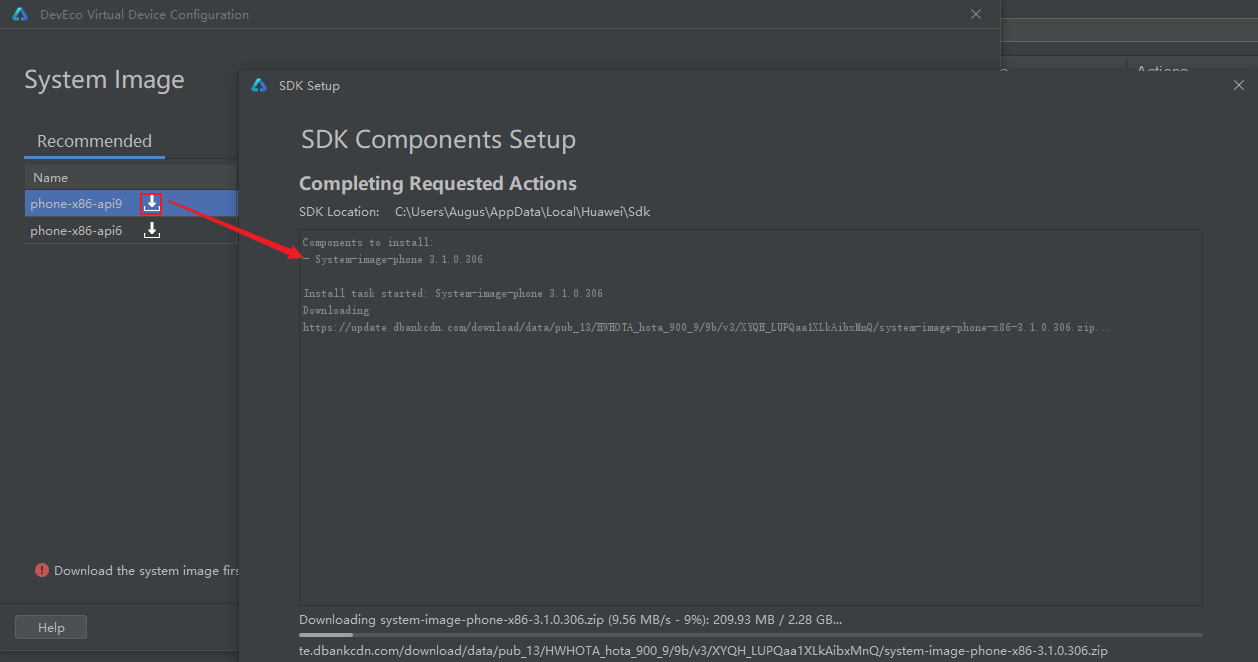
选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:
下载完成后,才可以选中,然后点击Next,进入下一步:
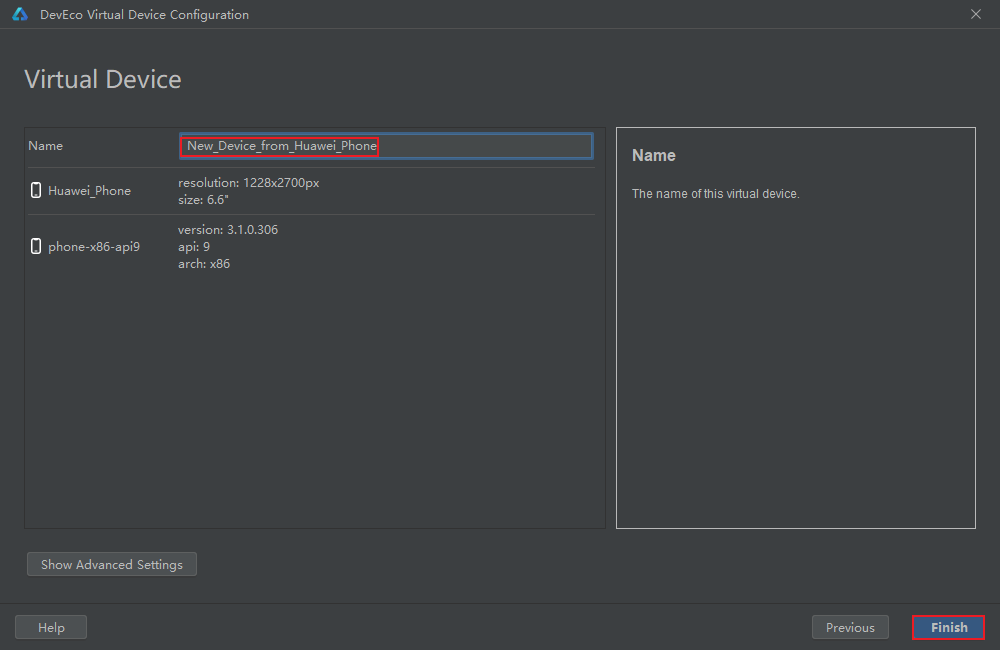
点击 next下一步,进入后选择finish
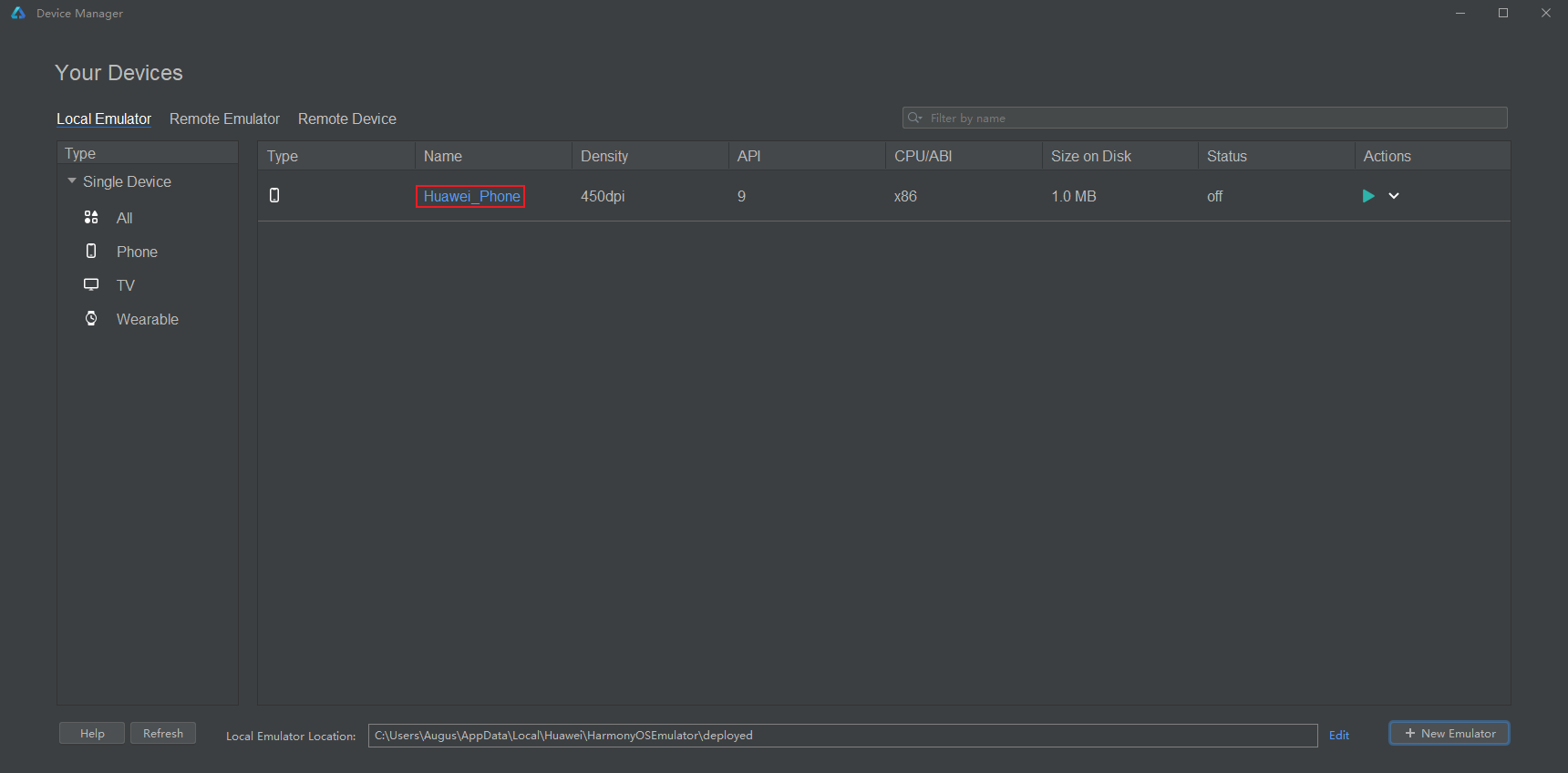
创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:
启动后如图:
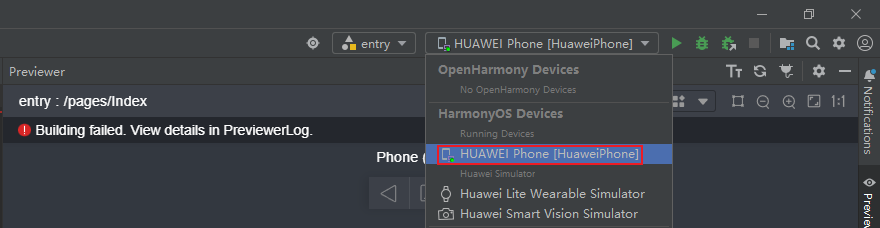
然后,在应用启动位置选择刚刚添加的模拟器:
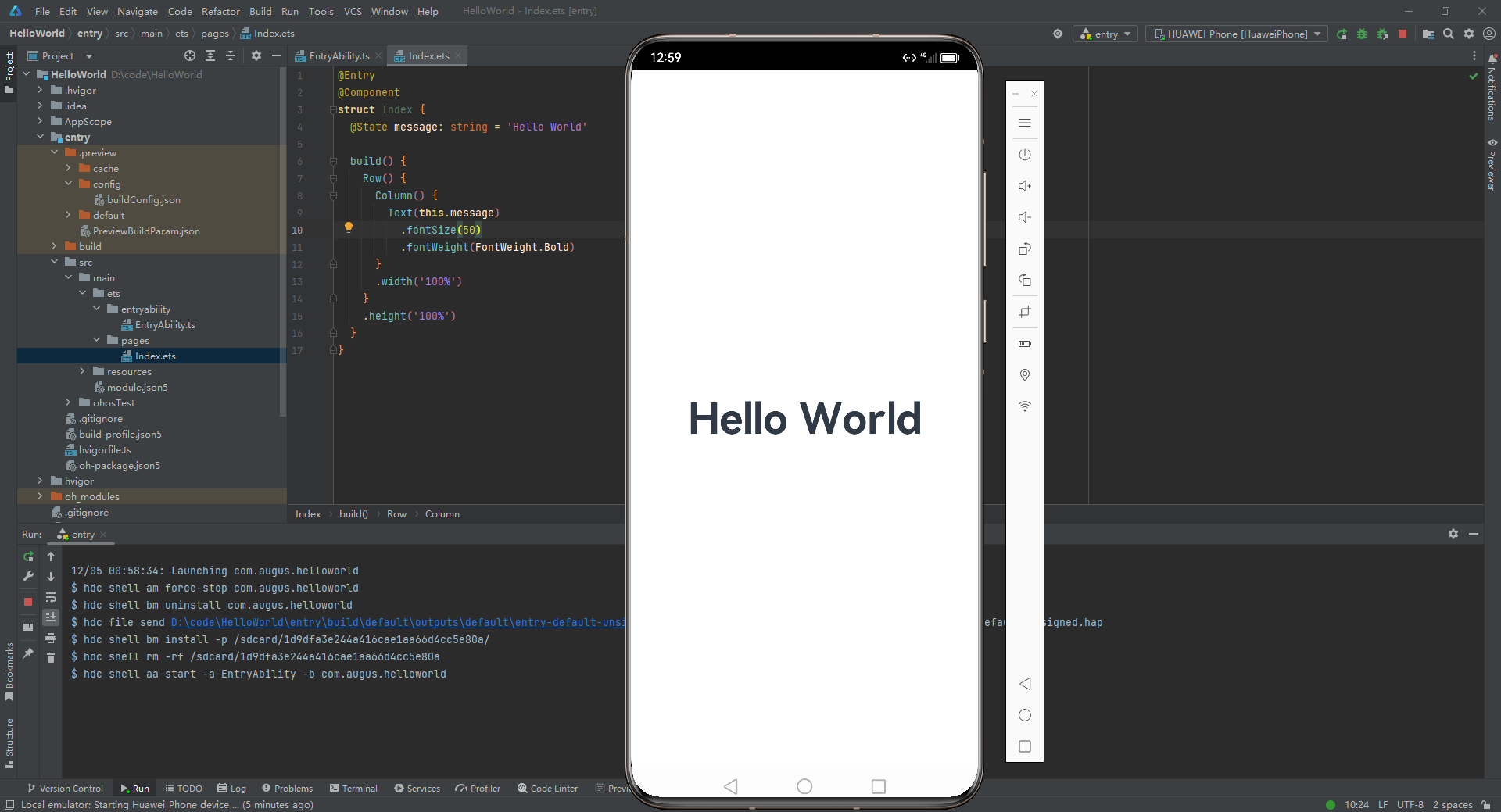
点击启动,可以将应用部署到模拟器:
效果和预览类似如下:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基本控件(一)
- Django实现下载100G的超大CSV文件
- 传统项目基于tomcat cookie单体会话升级分布式会话解决方案
- odoo 一日一技 owl Registry示例 在用户菜单增加开发者模式开关
- 合格的Salesforce管理员必备技能 - 快速入坑篇
- 地方版权和国家版权有什么区别?两者效力是一样的吗?
- 【云原生之Docker实战】使用Docker部署Pydio Cells文件分享工具
- diffusers 文成图AIGC常见pipeline参数介绍
- 每日一练【最大连续1的个数 III】
- 码农维权——案例分析之违法解除劳动合同(一)