【Three.js】创建一个三维场景
发布时间:2024年01月24日
目录
前言
Three.js是一个用于创建WebGL渲染的JavaScript库。WebGL(Web Graphics Library)是一种用于在Web浏览器中进行硬件加速的图形渲染的JavaScript API。它允许开发者利用计算机的GPU(图形处理单元)来执行图形渲染,从而实现高性能的3D图形和图形效果。它本身是一个相对底层的API,需要处理许多繁琐的任务,如着色器编写、缓冲区管理等。Three.js封装了底层的WebGL功能,用于简化和抽象WebGL的使用。
Three.js引入了一系列概念和对象,如场景、相机、几何体、材质等,以更高层次的抽象来表示3D图形。创建一个三维场景必要的三个对象:场景scene、渲染器renderer、相机camera。
Three.js环境搭建
项目创建方式:Vite
Vue 版本:3.x
代码编辑器:Visual Studio Code
包管理工具:npm
🍁安装
npm install three🍁导入
方式一:全部导入
import * as THREE from 'three'
const scene = new THREE.Scene()方式二:按需导入
import { Scene } from 'three'
const scene = new Scene()创建一个场景
🍁准备一个dom容器
<div id="three"></div>🍁创建场景、相机和渲染器
const threeContainer = document.getElementById('three')
// 创建场景
const scene = new THREE.Scene()
// 创建相机 参数:角度,屏幕宽高比,近距,远距
const camera = new THREE.PerspectiveCamera( 75, threeContainer.offsetWidth / threeContainer.offsetHeight, 0.1, 1000 )
// 设置相机位置
camera.position.set(0, 0, 10)
// 将相机添加到场景中
scene.add(camera)
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
antialias: true //开启抗锯齿
})
// 设置渲染的尺寸和大小
renderer.setSize(threeContainer.offsetWidth, threeContainer.offsetHeight)
// 将webgl渲染的canvas内容添加到DOM容器
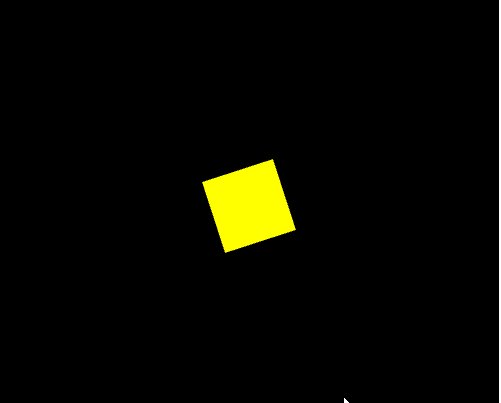
threeContainer.appendChild(renderer.domElement)🍁创建立方体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1) //几何体对象
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 }) //材质
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial) //根据几何体和材质创建物体
// 将几何体添加到场景当中
scene.add(cube)🍁渲染场景
我们使用requestAnimationFrame让渲染器对场景进行循环渲染,每次屏幕刷新时会对场景进行绘制的循环。
function animate() {
requestAnimationFrame(animate)
renderer.render(scene, camera)
}
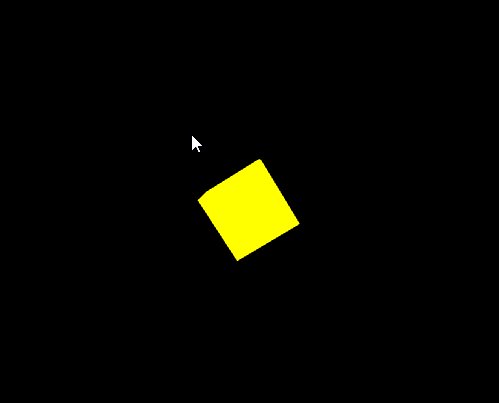
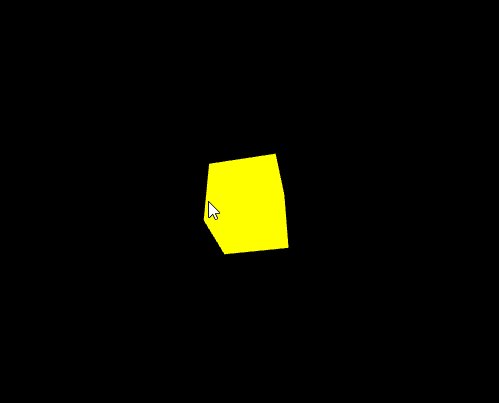
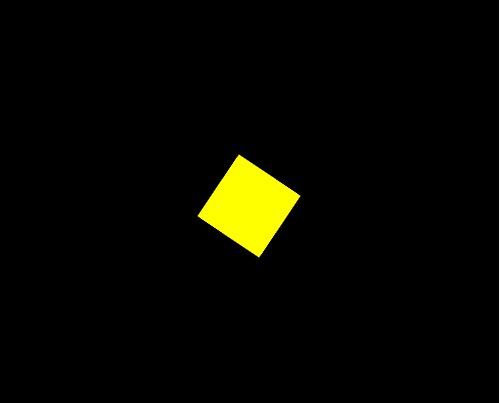
animate()🍁创建轨道控制器
轨道控制器可以让物体360°旋转。
//引入
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
const controls = new OrbitControls(camera, renderer.domElement)
// 更新控制器 必须在摄像机的变换发生任何手动改变后调用
controls.update()🍁完整代码
<template>
<div id="three"></div>
</template>
<script setup>
import { onMounted } from 'vue'
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
onMounted(() => {
const threeContainer = document.getElementById('three')
// 创建场景
const scene = new THREE.Scene()
// 创建相机
const camera = new THREE.PerspectiveCamera( 75, threeContainer.offsetWidth / threeContainer.offsetHeight, 0.1, 1000 )
// 设置相机位置
camera.position.set(0, 0, 10)
// 将相机添加到场景中
scene.add(camera)
/*创建几何体*/
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1) //几何体对象
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 }) //材质
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial) //根据几何体和材质创建物体
// 将几何体添加到场景当中
scene.add(cube)
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
antialias: true //开启抗锯齿
})
// 设置渲染的尺寸和大小
renderer.setSize(threeContainer.offsetWidth, threeContainer.offsetHeight)
// 将webgl渲染的canvas内容添加到DOM容器
threeContainer.appendChild(renderer.domElement)
// 轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 更新控制器 必须在摄像机的变换发生任何手动改变后调用
controls.update()
// 循环渲染
function animate() {
requestAnimationFrame(animate)
renderer.render(scene, camera)
}
animate()
})
</script>
<style lang="scss" scoped>
#three{
width: 500px;
height: 500px;
background-color: black;
}
</style>
文章来源:https://blog.csdn.net/lq313131/article/details/135772451
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【视觉SLAM十四讲学习笔记】第六讲——非线性最小二乘
- 速通——决策树(泰坦尼克号乘客生存预测案例)
- 【Git】在 IDEA 中合并多个 commit 为一个
- Java学习,一文掌握Java之SpringBoot框架学习文集(2)
- 题记(9)--简单密码
- 学习stm32第二天
- 构建校园心理情感陪伴体系,深兰科技AI数字伙伴大有可为
- 【C语言题解】 | 144. 二叉树的前序遍历
- Saas整合ELK Stack
- KaiwuDB 受邀亮相“ACDU 中国行”数据库技术沙龙(西安站)