springboot项目中使用iframe引入页面
发布时间:2024年01月24日
一、?<iframe name="uploadPage" src="/uploadImg.html" width="100%" height="50" marginheight="0" marginwidth="0" scrolling="no" frameborder="0"></iframe>
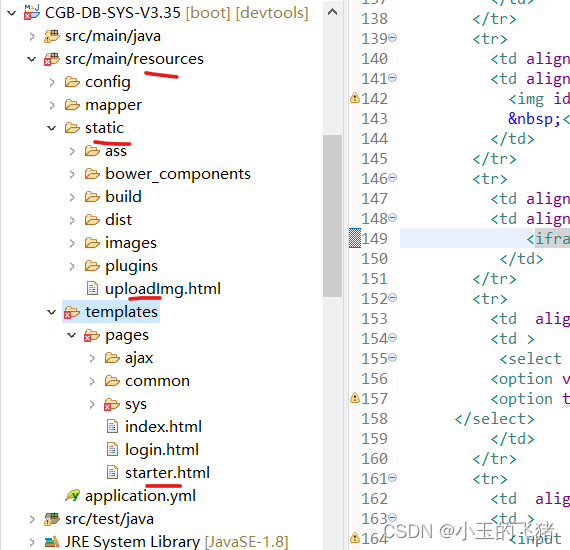
前提是将要引入的页面放在static下面,/uploadImg.html的意思是在resources根目录下查找文件,
我试了/static/uploadImg.html等其他的都不行,不知道是什么原理? ? ? ? ? ?

二、另外说下我最近遇到的一个相关的bug,代码如下(用的thymeleaf语法)
<form>
<iframe th:replace="sys/uploadImg :: html"></iframe>
</form>
引入的html也是一个form,于是在表单提交的时候老是报错,最后发现问题的根源是form里面嵌套了form,这里尽管用的是iframe但页面还是报嵌套的错误,而用了最上面的方法引入页面就没有任何问题,所以尽量不要用thymeleaf语法中的iframe
文章来源:https://blog.csdn.net/jishuai6p/article/details/135829658
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 发布与订阅 geometry_msgs::PoseArray 的消息主题 PoseArrayConstPtr & msg_p 不弹出属性
- SSL自签名证书
- [Linux]HTTP状态响应码列举
- 【10】ES6:Promise 对象
- 面向对象的三大特征之一继承
- 前端angular 实现验证码 输入+展示(大框+加粗内容 )
- 环保数采仪的工作原理和主要功能
- vue中设置注释模板
- Centos7下升级gcc/g++版本(简单 + 避坑)
- burp sutie xss 原理及使用