text、icon、progress、rich-text等基础内容小部件(Widget)组件代码明细
发布时间:2024年01月15日
属性说明和代码明细如下:
text
文本。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block |
示例代码
TYML
<view class="text-page">
<view class="page-body">
<view class="l-r-padding">
<view class="text-box" scroll-y="true" scroll-top="{{scrollTop}}">
<text>{{text}}</text>
</view>
<button bind:tap="add" class="btn">add line</button>
<button bind:tap="remove" class="btn">remove line</button>
</view>
</view>
</view>JS
const texts = [
'涂鸦智能(NYSE: TUYA)',
'是全球领先的 IoT 云平台, ',
'连接品牌、OEM 厂商、开发者',
'和连锁零售商的智能化需求, ',
'提供一站式人工智能物联网的 PaaS 级解决方案。',
'并且涵盖了硬件开发工具、',
'全球云、智慧商业平台开发三方面, ',
'提供从技术到营销渠道的全面生态赋能, ',
'打造世界领先的 IoT 云平台。',
'涂鸦 IoT 开发平台累计有超过32.4万注册开发者, ',
'日语音 AI 交互超1.22亿次, ',
'每日设备请求次数840亿次',
'......',
];
Page({
data: {
text: '',
canAdd: true,
canRemove: false,
},
extraLine: [],
add() {
this.extraLine.push(texts[this.extraLine.length % 12]);
let canAdd = this.extraLine.length < 12;
this.setData({
text: this.extraLine.join(' '),
canAdd: canAdd,
canRemove: this.extraLine.length > 0,
});
},
remove() {
if (this.extraLine.length > 0) {
this.extraLine.pop();
this.setData({
text: this.extraLine.join(' '),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0,
});
}
},
});TYSS
.text-page {
height: 100vh;
}
.component-title {
font-size: 28px;
line-height: 40px;
text-align: center;
padding: 30px 25px 40px;
}
.title-text {
display: inline-block;
padding: 0 20px 10px 20px;
border-bottom: 1px solid #000;
}
.btn {
display: block;
margin: 20px 0;
}
.text-box {
margin-bottom: 35px;
padding: 20px 0;
display: flex;
min-height: 150px;
background-color: #ffffff;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
color: #353535;
line-height: 2em;
}
.page-section {
margin: 0 40px;
}
.separtor {
display: block;
line-height: 60rpx;
}?
?icon
?图标。组件属性的长度单位默认为 px。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon 的类型 | |
| size | number/string | 23 | 否 | icon 的大小 |
| color | color | 否 | icon 的颜色,同 css 的 color |
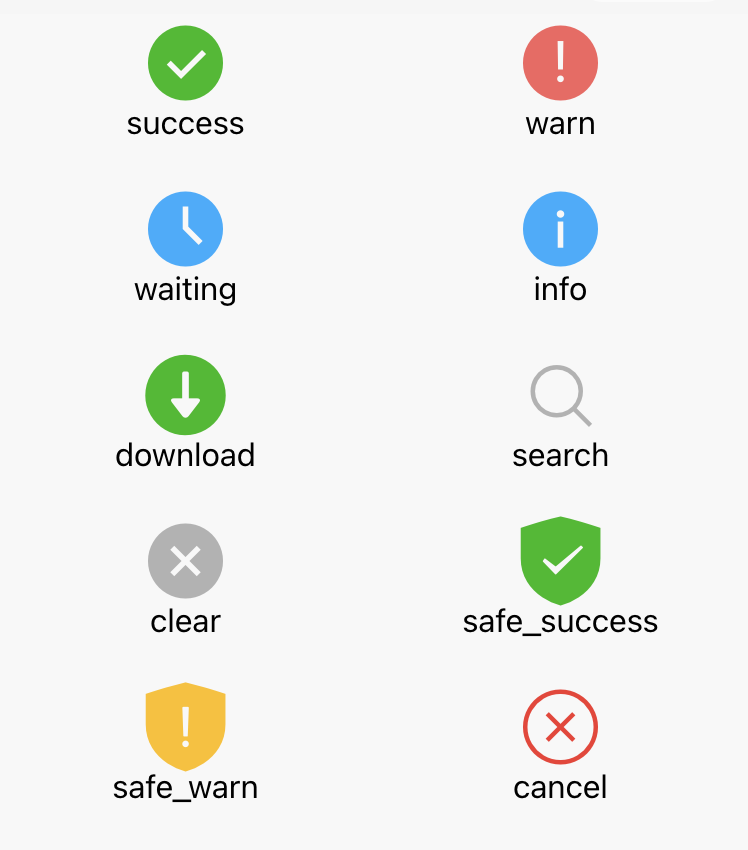
type 值

示例代码
TYML
<icon class="icon-box-img" type="warn" size="93" color="#C9C9C9"></icon>?
?progress
?进度条。
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| percent | number | 否 | 百分比 0~100 | |
| show-info | boolean | false | 否 | 在进度条右侧显示百分比 |
| border-radius | number/string | 0 | 否 | 圆角大小,默认为 rpx |
| font-size | number/string | 16 | 否 | 右侧百分比字体大小,默认为 px |
| stroke-width | number/string | 6 | 否 | 进度条线的宽度,默认为 rpx |
| active-Color | string | #007aff | 否 | 已选择的进度条的颜色 |
| background-color | string | rgba(0,0,0,.04) | 否 | 未选择的进度条的颜色 |
| active | boolean | false | 否 | 进度条从左往右的动画 |
| active-mode | string | backwards | 否 | backwards: 动画从头播;forwards:动画从上次结束点接着播 |
?
示例代码
TYML
<view class="progress-box">
<progress percent="20" show-info stroke-width="3"/>
</view>
<view class="progress-box">
<progress percent="40" active stroke-width="3" />
<icon class="progress-cancel" type="cancel"></icon>
</view>
<view class="progress-box">
<progress percent="60" active stroke-width="3" />
</view>
<view class="progress-box">
<progress percent="80" activeColor="#10AEFF" active stroke-width="3" />
</view>?
rich-text?
富文本。
事件
| 事件名 | 说明 | 参数 |
|---|---|---|
| bind:select | 点击富文本内标签时返回 |
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| nodes | array/string | [] | 否 | 节点列表/HTML String |
nodes
现支持两种节点,通过 type 来区分,分别是元素节点和文本节点,默认是元素节点,在富文本区域里显示的 HTML 节点。
元素节点:type = node
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | 支持部分受信任的 HTML 节点 |
| attrs | 属性 | object | 否 | 支持部分受信任的属性,遵循 Pascal 命名法 |
| children | 子节点列表 | array | 否 | 结构和 nodes 一致 |
文本节点:type = text
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | 文本 | string | 是 | 支持 entities |
受信任的 HTML 节点及属性?
全局支持 class 和 style 属性,不支持 id 属性。
| 节点 | 属性 |
|---|---|
| a | |
| abbr | |
| address | |
| article | |
| aside | |
| b | |
| bdi | |
| bdo | dir |
| big | |
| blockquote | |
| br | |
| caption | |
| center | |
| cite | |
| code | |
| col | span?width |
| colgroup | span?width |
| dd | |
| del | |
| div | |
| dl | |
| dt | |
| em | |
| fieldset | |
| font | |
| footer | |
| h1 | |
| h2 | |
| h3 | |
| h4 | |
| h5 | |
| h6 | |
| header | |
| hr | |
| i | |
| img | alt?src?height?width |
| ins | |
| label | |
| legend | |
| li | |
| mark | |
| nav | |
| ol | start?type |
| p | |
| pre | |
| q | |
| rt | |
| ruby | |
| s | |
| section | |
| small | |
| span | |
| strong | |
| sub | |
| sup | |
| table | width |
| tbody | |
| td | colspan?height?rowspan?width |
| tfoot | |
| th | colspan?height?rowspan?width |
| thead | |
| tr | colspan?height?rowspan?width |
| tt | |
| u | |
| ul | |
| video | src?controls?controlslist?autoplay?loop?muted?playsinline?poster?reload?crossorigin?width?height |
| pre |
?
示例代码
<view class="rich-text-wrap" ty:if="{{isHTMLRender}}">
<rich-text nodes="{{htmlContent}}"></rich-text>
</view>
<view class="rich-text-wrap" ty:if="{{isNodesRender}}">
<rich-text nodes="{{nodes}}"></rich-text>
</view>
<button type="primary" class="btn" bind:tap="showHTMLRender">渲染HTML</button>
<button type="primary" class="btn" bind:tap="showNodeRender">渲染Node</button>Page({
data: {
htmlContent:
'<div><h1>Title</h1><p>Life is <i>like</i> a box of <b>chocolates</b>.</p></div>',
isHTMLRender: false,
nodes: [
{
name: 'div',
attrs: {
name: 'outer',
},
children: [
{
type: 'text',
text: 'You never know what you are gonna get.',
},
],
},
],
isNodesRender: false,
},
showHTMLRender() {
this.setData({
isHTMLRender: true,
});
},
showNodeRender() {
this.setData({
isNodesRender: true,
});
},
});常见问题(FAQ)
如何为 rich-text 富文本添加链接跳转功能?
可通过?bing:select?事件中 event.detail 实现,如下:
<rich-text nodes="{{htmlContent}}" bind:select="handleSelect"></rich-text>Page({
handleSelect(e) {
console.log(e);
// {
// type: "select",
// timeStamp: 10597,
// currentTarget: { offsetTop: 195, offsetLeft: 25, id: "", dataset: {} },
// target: { offsetTop: 195, offsetLeft: 25, id: "", dataset: {} },
// detail: {
// name: "a",
// attrs: { href: "http://example.com", style: "font-size: 30px;" },
// },
// }
// 通过 e.detail 获取到当前点击的节点信息,可通过 e.detail.attrs.href 获取到链接地址
// 使用 ty.openInnerH5 打开链接
},
});HTML String 中存在多个 如 img 标签且不闭合时,会不会出现转换错误?
不会,我们支持?img?标签闭合或不闭合均兼容。
文章来源:https://blog.csdn.net/Ms_Smart/article/details/135600660
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 力扣hot100 二叉树中的最大路径和 递归
- 动态SLAM 开源方案汇总及介绍(一)
- 【数据结构】快速排序,归并排序
- 02. Eureka、Nacos注册中心及负载均衡原理
- Node.js使用Express框架写服务端接口时,如何将接口拆分到不同文件中
- 基于springboot的流浪动物救助领养平台【数据库设计、论文、毕设源码、开题报告】
- 腾讯云和阿里云轻量应用服务器2核2G3M差1块钱?
- mac查看maven版本报错:The JAVA_HOME environment variable is not defined correctly
- new和delete表达式的工作步骤
- 从零实现一套低代码(保姆级教程) --- 【8】补充数据录入组件,并实现分组