Vue3-完成任意组件之间的传值
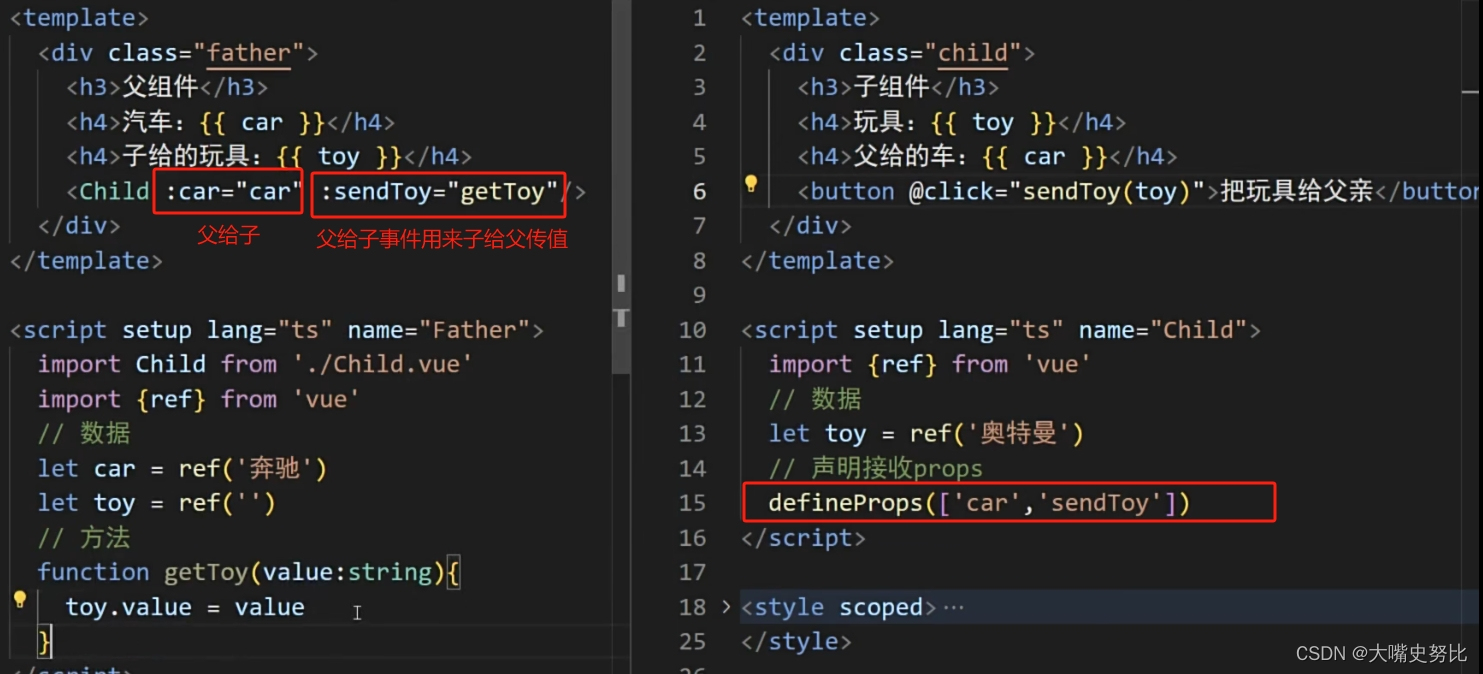
一、props(只限于父子之间,不嫌麻烦可以不断传)
父给子传值,子接收defineProps
父给子传事件,子接收defineProps,并触发事件的时候传值,然后父通过事件的回调函数拿到子传的值

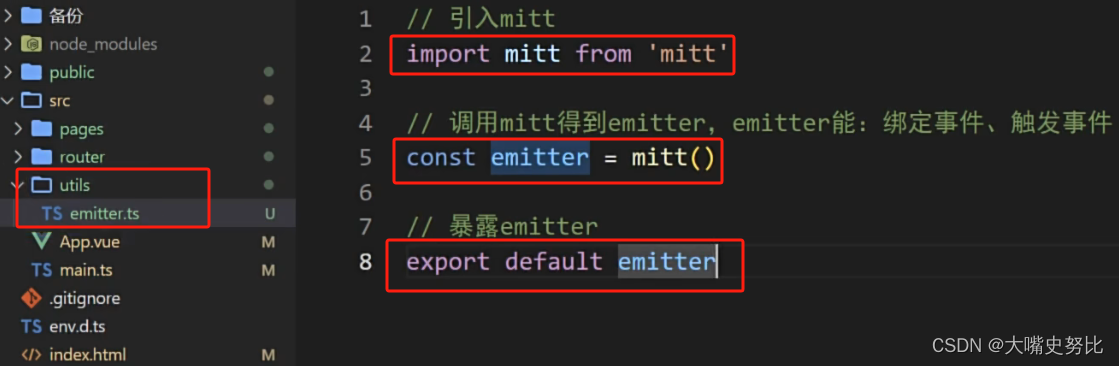
二、mitt(自定义事件)
????????首先需要在utils文件夹下引入mitt,三步骤:引入,调用,暴露

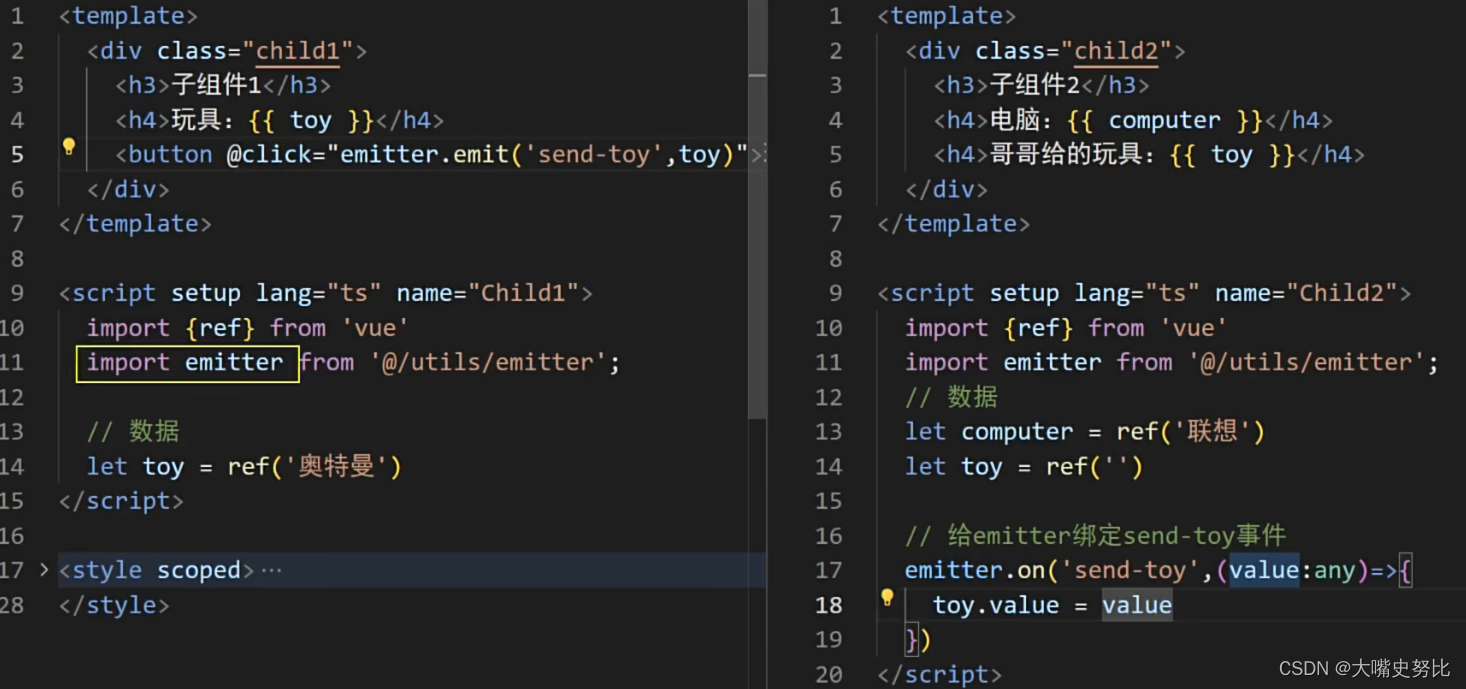
????????然后是在需要传值之间的组件引入mitt,先绑定事件,用来组件之间传值,然后传值的组件触发这个事件。
????????一般来看,接收的一方是绑定事件的,就如同父子组件之间的子传父一般,传值的一方触发接收一方的事件,从而调用回调函数来接收值。

????????要记得解绑事件,减少内存负担

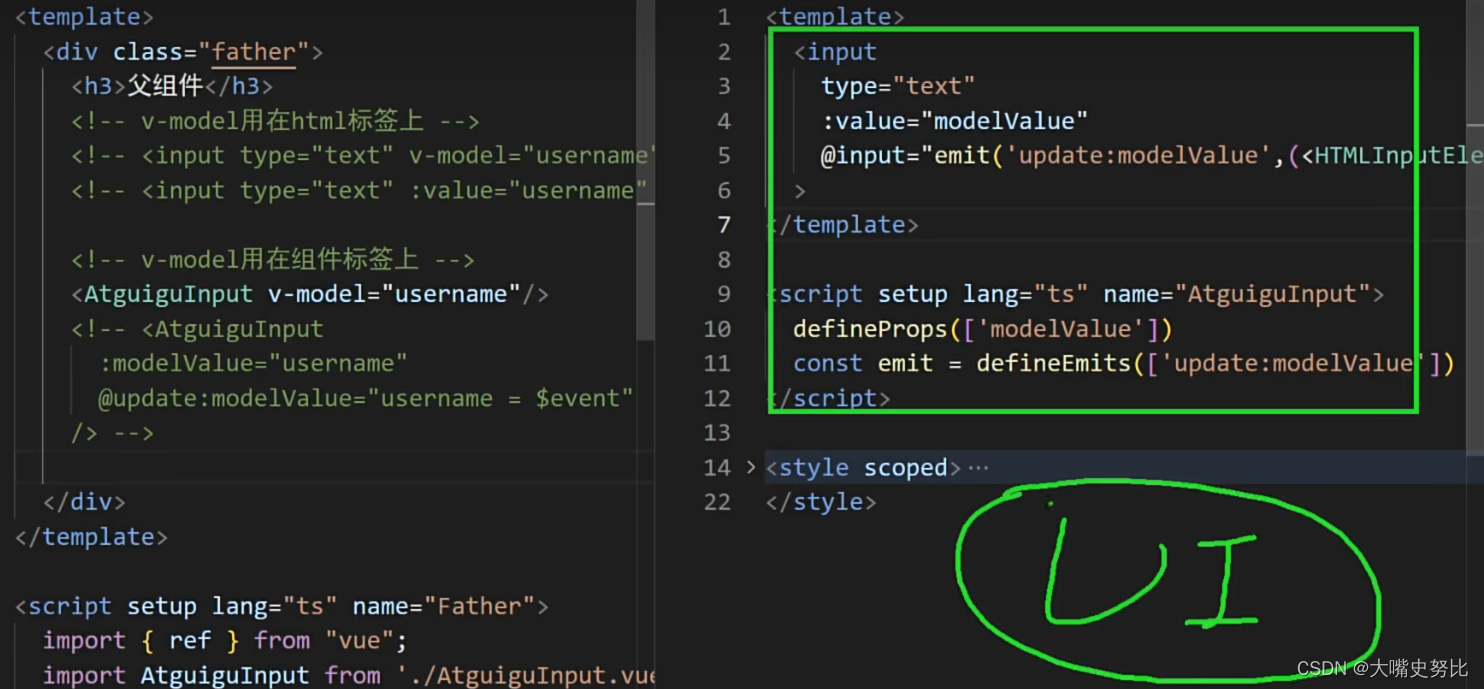
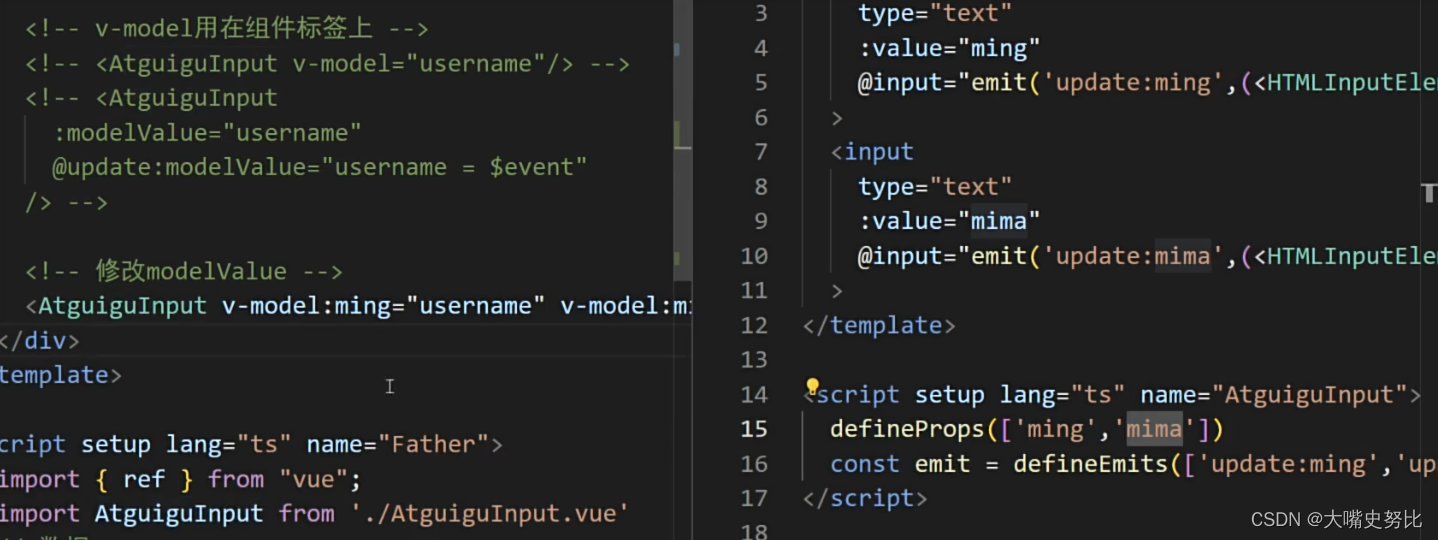
三、v-model(UI库底层逻辑)

原生dom,如<input>中,event需要带.target,在自定义组件和自定义事件中,则不需要,即
$event到底是啥? 啥时候能.target
对于原生事件,$event就是事件对象=====》能.target
对于自定义事件,event就是触发事件时,所传递的数据=====》不能.target
自定义组件传递多个值并且修改变量名

改成想传的变量值的名

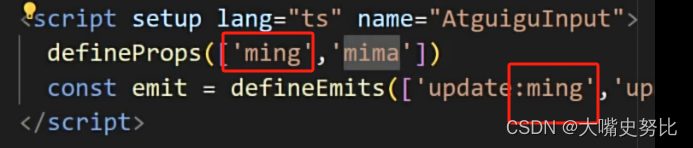
子组件中修改接收的变量名和触发事件名

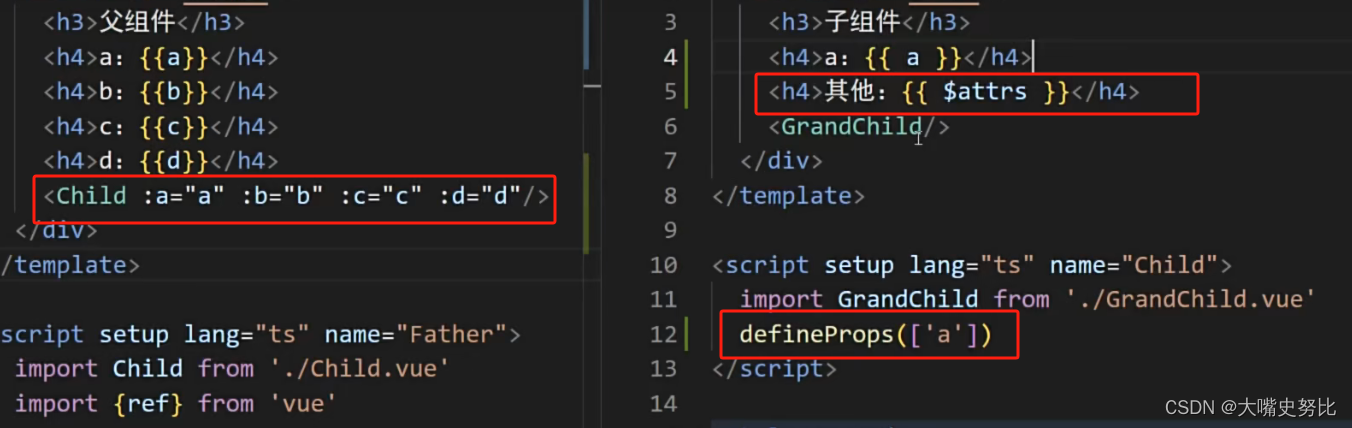
四、$attrs
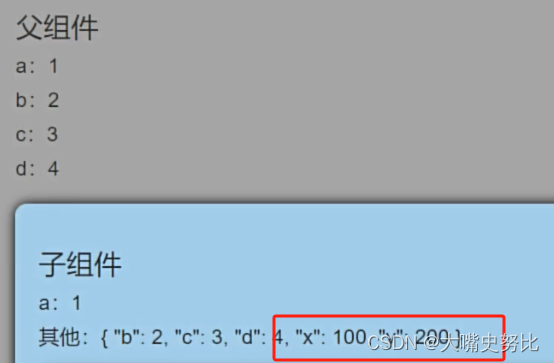
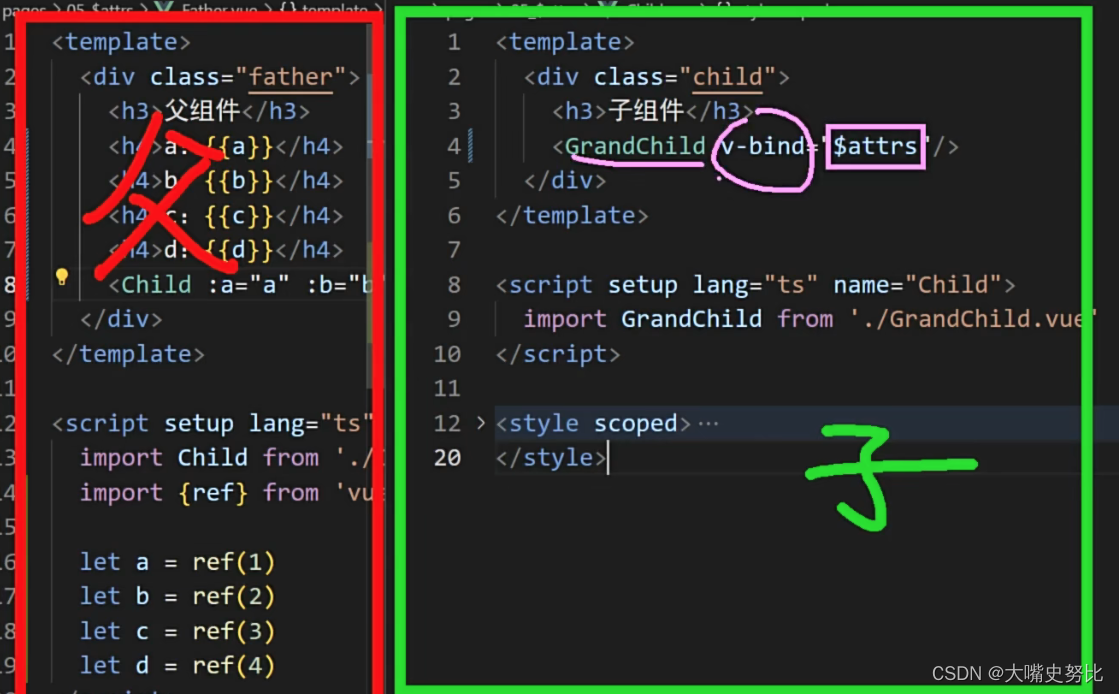
父组件传了多个值,但是子组件中只接收了部分,剩下的传值会在$attrs中保留着


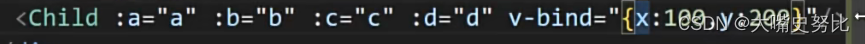
v-bind也可以用于父传子

也一样会被存在$attrs中

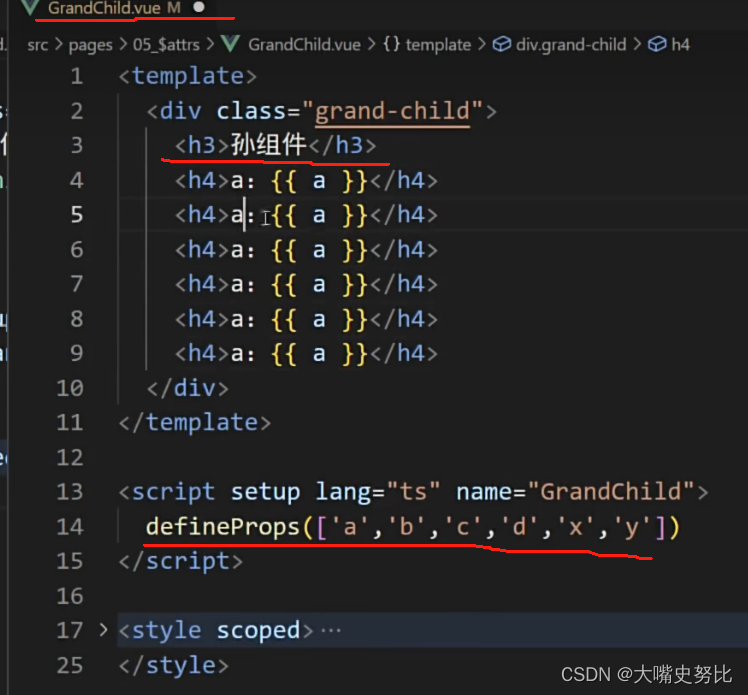
$attrs可以用于爷传孙


五、$refs、$parent
1.概述
????????$refs用于:父一>子。
????????$parent用于:子一>父。
2.原理如下
????????$refs值为对象,包含所有被 ref 属性标识的 DOM 元素或组件实例。
????????$parent值为对象,当前组件的父组件实例对象。
3.具体做法(利用ref传值)
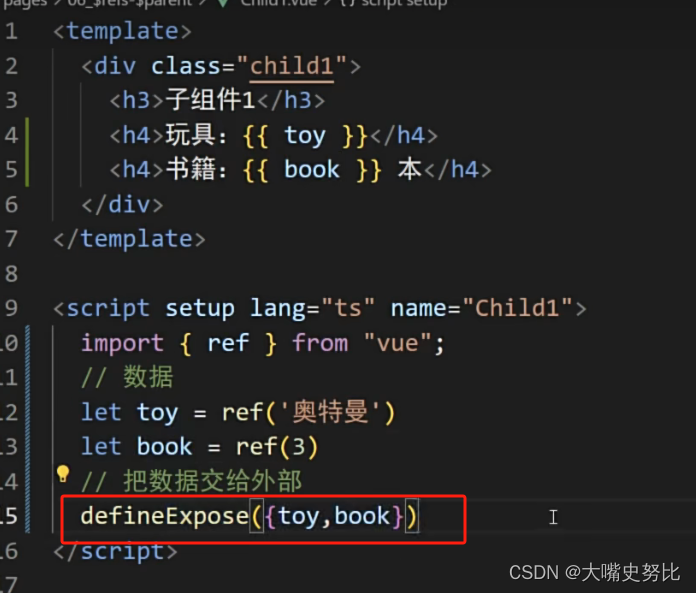
子组件中,通过defineExpose将值暴露出去

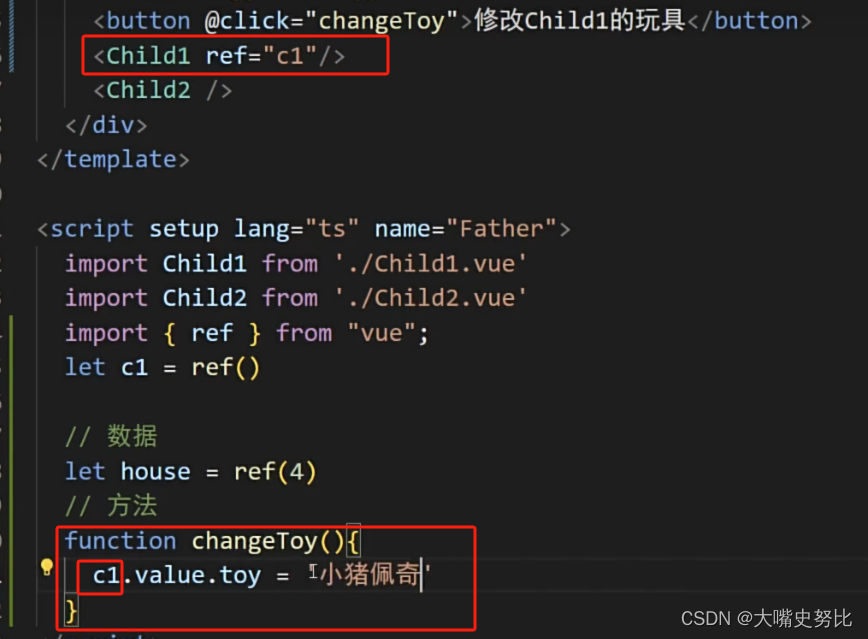
父组件中,通过ref拿到子组件实例对象,也包含了值

?$refs拿到所有儿子
?$parent拿到所有父亲
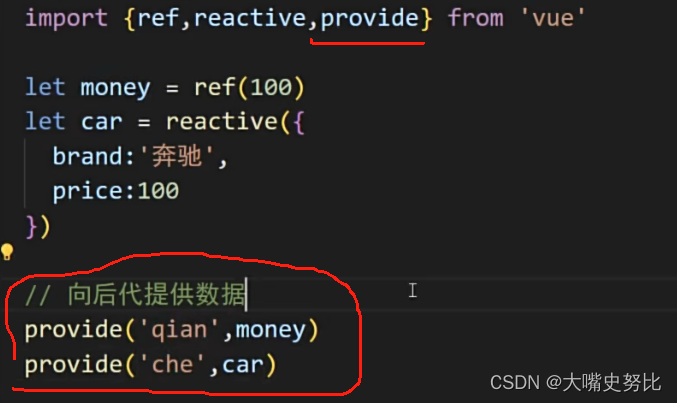
六、provide和inject(祖孙之间传值,不打扰第三方)
爷组件中。值得注意的是,provide中ref对象是不需要.value的

子孙组件中

也可以在未接收到爷组件传值时,设置一个默认值

除此之外,祖先也可以给后代provide函数,即可以让后代通过调用函数来给祖先传值。
祖先组件

后代组件,函数也可以设置默认值,即(x:any)=>{}。

?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!