为什么 export 导出一个字面量会报错而使用 export default 不会报错
核心
其实总的来说就是 export 导出的是变量的句柄(或者说符号绑定、近似于 C 语言里面的指针,C++里面的变量别名),而 export default 导出的是变量的值。
需要注意的是:模块里面的内容只能在模块内部修改,模块外部只能使用。esModule在语法层面做了一层浅层的保护(即将import导入的变量声明为常量)
而变量的句柄必须通过 var、let、const、function 这些关键字声明才可以由 js 引擎生成,而值(或者说数据)可以通过变量运算或者字面量直接生成。
下面是测试用例:
// a.js
export let a = 'a'
export let objA = { a: 'a' }
let defaultA = 1
export default defaultA
export function fn(str) {
a = str
defaultA = str
}
// test1.js
import b, { a, fn, objA } from './a.js'
console.log(a, '---', b, '---', objA.a, '---', 'test1.js')
setTimeout(() => {
objA.a = 'hello world'
fn('hello world')
console.log(a, '---', b, '---', objA.a, '---', 'test1.js')
})
// test2.js
import b, { a, objA } from './a.js'
console.log(a, '---', b, '---', objA.a, '---', 'test2.js')
setTimeout(() => {
console.log(a, '---', b, '---', objA.a, '---', 'test2.js')
}, 100)
// main.js
import './test1.js'
import './test2.js'
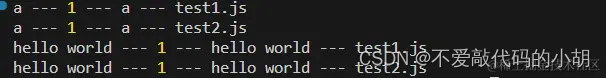
运行main.js,输出结果如下:

分析
- 通过 a 值的变化可以看出,在 test1.js 中的修改会影响到 test2.js 中 a 的值,验证我们说的导出句柄这个观点。
- 通过 b 的运行结果可以验证 export default 导出变量的值的观点。
- 通过 objA.a 的运行结果可以验证浅层保护的观点,其实和const obj = {},我们可以修改 obj 的属性,只要不对 obj 重新赋值都是允许的是同一个逻辑。
如果看到这里你完全理解上面的内容,那么下面的内容就建议你跳过了,因为下面是一些细节的展开和补充,对你来说可能会有些啰嗦和浪费时间。如果上面的内容你还不是很理解,那么可以再看看下面的内容,看看是否对你有帮助。
那我们就按照以下几个方面具体来讲讲这个问题,顺便再做一些扩展和补充。
- 1、句柄和值
- 2、ES module 和 commonJs
- 3、关于 Tree Shaking 的思考
句柄和值
其实句柄这个词我个人理解为权限,获得句柄就是获得某种东西的操作权限,比如拿到文件句柄就可以对文件进行读写操作。其实怎么理解都可以,只不过我引用了句柄这个词语。我想说明的是 export 导出的是一个变量的句柄(或者说是引用),这个概念类似于 C 语言里面的指针,C++里面的变量别名。也就是说,导入模块在拿到这个变量时,对这个变量的操作实际上是在操作原来的导出变量本身。
而值其实就是一份数据,也可以理解成 export default 导出的是一份数据拷贝。
扩展
一、js 中声明变量的几种方式
- var、let、const
- function
- class
- import(准确来讲并没有创建新的变量,但是这个关键字导入了被导入模块的变量的引用,而在 js 引擎层面并没有声明新的变量)
注意:
// main.js
export { default as a } from 'xxx/a.xxx'
这种情况下,a 这个变量在 main.js 这个模块中是访问不到的。如果想要在 main.js 这个模块中访问到 a 模块,需要使用 import 语句进行导入,再使用 export 暴露给外界。
// main.js
import a from 'xxx/a.xxx'
export a
二、堆栈内存
- 堆内存:存放引用类型的数据,例如对象、数组等
- 栈内存:存放基本数据类型和引用类型的地址(存放占用空间固定的数据)
ES module 和 CommonJS
1、实现层面
ES module 和 CommonJS 比较大的一个区别就是一个是官方规范,一个是社区规范。官方规范自然就能的到 js 语法层面的实现支持,而社区规范只能通过在现有的语法基础上进行扩展来实现。
2、单独导出和默认导出
其实 CommonJS 的实现也特别简单,看一眼 webpack 的打包结果就知道了。核心原理就是将一个个模块放到函数中运行,这样利用函数作用域的特点,就可以实现模块之间的环境隔离。所以在 CommonJS 中,module.exports 和 exports 本质上就是同一个对象,这个对象就是这个模块(函数)运行时 return 的对象。
而 ES module 则不然,export 和 export default 有着本质的差别,那就是一个导出变量的句柄,一个导出变量的值。
扩展(关于 export 导出的细节)
关于 export 导出,出了这种下面常用的方式:
// a.js
export let a = 1
还有一种方式:
// b.js
let b = 1
export { b }
而这两种模块的导入方式都是一样:
import { a } from 'xx/a.js'
import { b } from 'xx/b.js'
既然前面说了,export 导出的是变量的句柄,那么显然下面这种方式是要报错的:
// b.js
export { b: 1 } // SyntaxError: Unexpected token ':'
因为导入方式一样,那么很自然的我就想测试一下,我按照下面这种方式来测试一下看会不会产生冲突
let b = 1
export { b }
export let b = 2 // SyntaxError: Identifier 'b' has already been declared
很显然使用 let、const 这样的关键字会产生一个重复定义的冲突,那么我们再试一下另外一个可以让我们多次重复声明同一个变量的 var 关键字。
var b = 1
export { b }
export var b = 2 // SyntaxError: Duplicate export of 'b'
改成 var 之后,不会在一开始编辑器就提示我们错误了,而是在运行时,报一个重复导出的错误。所以通过测试,这两种 export 导出方式还是不会产生冲突的。
3、动态导入
CommonJS 动态导入就很简单,其实就是运行函数。其实 CommonJS 导入本身就是在运行函数,所以动态或者静态其实都一样。
const a = require('xxx/a.js')
ES module 动态导入,那就需要语法的支持,使用下面这种语法:
const a = await import('xxx/a.js')
关于 Tree Shaking 的思考
我们知道,ES module 是支持 Tree Shaking 的,但是 CommonJS 是不支持的。
其实 Tree Shaking 面临的核心困难就是怎么确定一个函数或者模块它是否包含副作用。如果写的都是纯函数,那么 Tree Shaking 其实是很实现的。那么像有些函数,在编译时直接可以运行函数得到调用结果,进而在生产运行时,直接省去求值的耗时。
所以 Tree Shaking 的核心是在于副作用的检测,特别是在复杂的模块引用关系里面,确定每个模块里的某些内容是否存在副作用。另外为了更好的 Tree Shaking,比较推荐的方案是使用 ES module,并且使用 export 导出,这方式可以更好的进行 Tree Shaking。
原文链接:
https://juejin.cn/post/7315681269702541323
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库闭包求法 附相关习题及解析
- Sharding-JDBC快速使用【笔记】
- 鸿蒙HarmonyOS- 弹框组件库
- ACC自适应巡航---给CC定速巡航装上了眼睛
- Ubuntu22.04安装mysql8.0,配置python开发环境
- 在线商城系统软件源码与报价_OctShop
- 【全网首发】洛谷P1020 [NOIP1999 提高组] 导弹拦截
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(16)-Fiddler如何充当第三者,再识AutoResponder标签-上篇
- 【ONE·MySQL || 基本查询(CRUD)】
- 聚观早报 |连尚网络宣布入驻鸿蒙生态;AMD英伟达股价创新高