[Angular] 笔记 11:可观察对象(Observable)
发布时间:2023年12月28日
chatgpt:
在 Angular 中,Observables 是用于处理异步数据流的重要工具。它们被广泛用于处理从异步操作中获取的数据,比如通过 HTTP 请求获取数据、定时器、用户输入等。Observables 提供了一种机制来订阅这些数据流,并可以在数据到达时执行相应的操作。其优势在于能够处理异步操作、多个事件以及数据的转换和组合,使得对数据流的处理更为灵活和高效。在 Angular 中,Observables 常用于处理 HTTP 请求、与路由、表单和事件处理等方面。
当涉及 Observable,20%的知识覆盖了80%的应用场景。
Observable在代码中被广泛应用于异步操作。
异步操作在前端确保 UI 界面不会冻结,在后端能够提高系统性能。

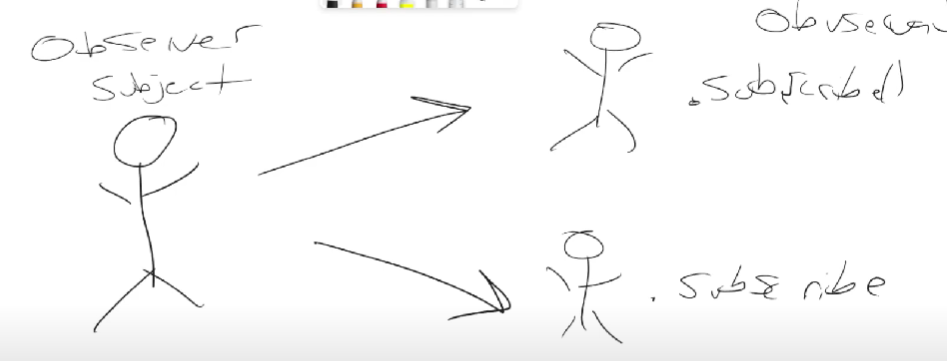
Observer 和 Observable 之间的关系:

接下来安装一个用于测试的后端: json-server.
vscode terminal 运行: npm i -g json-server,这里必须有 -g,否则后面的 json-server 命令会无法识别。
然后在项目的根目录创建文件 db.json,

db.json 文件内容:
{
"pokemon": [
{
"id": 1,
"name": "pikachu",
"type": "electric",
"isCool": false,
"isStylish": true
},
{
"id": 2,
"name": "squirtle",
"isCool": true,
"isStylish": true
},
{
"id": 3,
"name": "charmander",
"type": "fire",
"isCool": true,
"isStylish": false
}
]
}
vscode terminal 运行命令:
json-server --watch db.json
PS D:\Angular\my-app> json-server --watch db.json
\{^_^}/ hi!
Loading db.json
Done
Resources
http://localhost:3000/pokemon
Home
http://localhost:3000
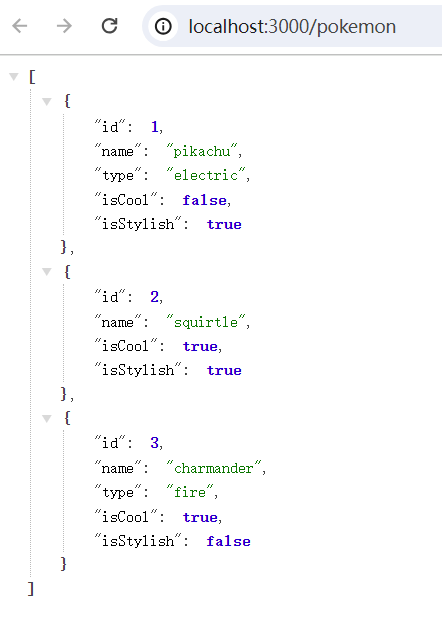
访问 http://localhost:3000/pokemon,可以看到用于测试的数据:

在 pokeman-base.module.ts 文件中 import HttpClientModule:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { PokemonListComponent } from './pokemon-list/pokemon-list.component';
import { PokemonDetailComponent } from './pokemon-detail/pokemon-detail.component';
import { PokemonService } from '../services/pokemon.service';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [PokemonListComponent, PokemonDetailComponent],
imports: [CommonModule, HttpClientModule], // Add HttpClientModule!!!
exports: [PokemonListComponent, PokemonDetailComponent],
providers: [PokemonService],
})
export class PokemonBaseModule {}
接下来访问 http client, pokemon.service.ts:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http'; // 新增 import
import { Pokemon } from '../models/pokemon';
import { Observable } from 'rxjs';
// endpoint
const POKEMON_API = 'http://localhost:3000/pokemon';
@Injectable({
providedIn: 'root',
})
export class PokemonService {
constructor(private http: HttpClient) {}
getPokemons(): Observable<Pokemon[]> {
return this.http.get<Pokemon[]>(POKEMON_API);
}
}
pokeman-list.component.ts:
import { Component, OnInit } from '@angular/core';
import { Pokemon } from 'src/app/models/pokemon';
import { PokemonService } from 'src/app/services/pokemon.service';
@Component({
selector: 'app-pokemon-list',
templateUrl: './pokemon-list.component.html',
styleUrls: ['./pokemon-list.component.css'],
})
export class PokemonListComponent implements OnInit {
pokemons!: Pokemon[];
// 修改 constructor
constructor(private pokemonService: PokemonService) {}
handleRemove(event: Pokemon) {
this.pokemons = this.pokemons.filter((pokemon: Pokemon) => {
return pokemon.id !== event.id;
});
}
ngOnInit(): void {
// 填充 pokemons 属性
// this.pokemons = this.pokemonService.getPokemons();
this.pokemonService.getPokemons().subscribe((data: Pokemon[])=>{
console.log(data)
this.pokemons = data;
})
}
}
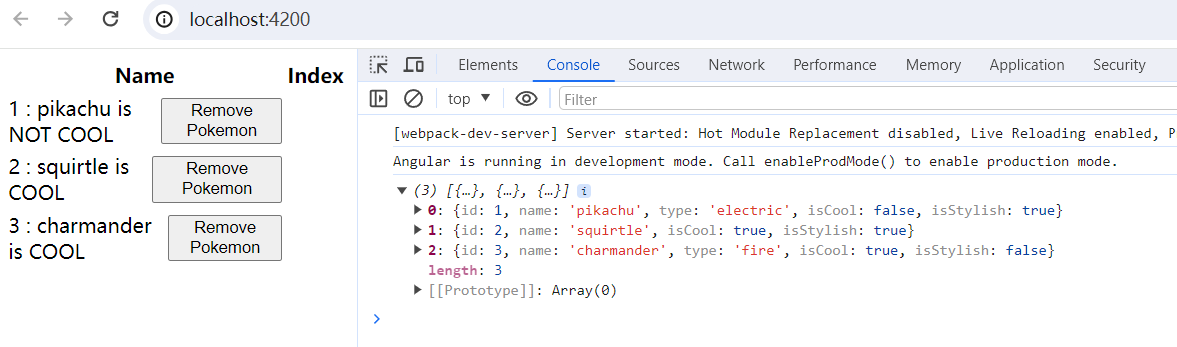
运行 ng serve:

文章来源:https://blog.csdn.net/ftell/article/details/135232317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!