前端数据魔法:解析数据透视功能实现
前言
在信息爆炸的时代,数据扮演着关键的角色。从庞大的数据中提取有用的信息并进行有效地分析,是一项充满挑战的任务。为了应对这个挑战,数据透视表这一工具应运而生。它通过重新排列和组合数据,使得原始数据更易于理解和分析。数据透视表的核心思想是通过改变数据的排列方式,揭示数据之间的关系,为分析和可视化提供支持,以及支持更深入的决策和洞察。在本文中,小编将为大家介绍如何在Web端构建数据透视表,以便帮助大家更好地理解和分析数据,并从数据中获得有价值的信息。
什么是数据透视表
数据透视表(Pivot Table)是一种数据分析工具,用于对大量数据进行汇总、分类和计算,以便更好地理解和分析数据。它可以将原始数据按照不同的维度进行分类,并进行汇总、计算和分析,以便从数据中挖掘出有用的信息和洞察。
数据透视表通常以表格的形式呈现,其中包含行、列和值三个主要部分。通过将数据字段拖放到透视表的行和列区域,可以将数据按照不同的维度进行分类和分组。而将数据字段拖放到值区域,可以对数据进行汇总、计算和统计,如求和、平均值、计数等。
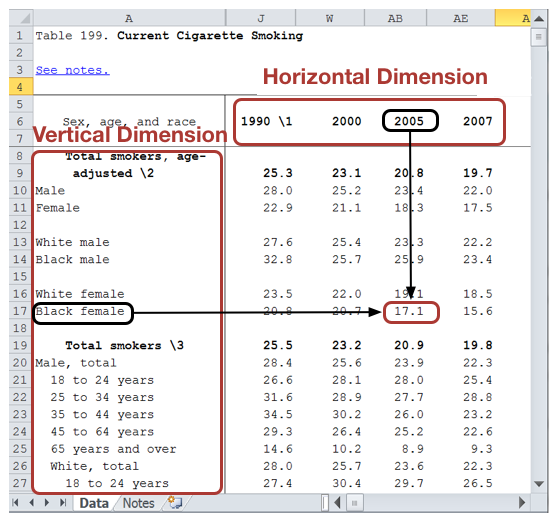
例如,在下面的数据透视表中,值“17.1”来自对数据记录按人群和年进行分组后,人群为“Black female”以及年份为“2005”的记录中统计的吸烟人数。

在Web端开发数据透视表的思路
在Web端开发数据透视表的思路可以按照以下步骤进行:
- 前端加载完整的原始数据或字段列表:前端需要获取到要进行数据透视表分析的原始数据或字段列表。这可以通过后端API请求或直接加载静态数据来实现。
- 用户UI操作选择数据维度:在前端的用户界面上,提供给用户选择要作为行和列维度的数据。这可以通过下拉菜单、复选框或拖放等交互方式实现。
- 前端数据引擎进行数据分析:根据用户选择的数据维度,前端数据引擎会对原始数据进行相应的分析和计算,生成透视表结果。这可能涉及聚合函数、过滤条件和排序等操作。
- 展示和美化透视表结果:将生成的透视表结果展示给用户,可以使用表格、图表或其他可视化方式。同时,对结果进行美化,如调整样式、添加交互功能或增加数据标签等,以提升用户体验和可视化效果。
开发前需要考虑的问题
在开发数据透视表功能前,需要考虑以下问题:
- 交互性:设计一个直观且易操作的前端可视化界面,让用户能够轻松地设置透视表的行、列、值等参数。用户应能够自由更改水平和垂直维度,并进行其他统计项的设置,以生成动态的透视表结果。
- 性能:数据透视表涉及大量数据的分组和统计运算,对于大规模数据,性能是一个关键问题。实现高性能的透视分析引擎,考虑浏览器内存和CPU消耗限制,确保能够快速生成结果。
- 数据分析结果的后续使用:为了方便用户进行后续的数据分析和决策,可以配合图表来展示透视表的分析结果。同时,提供导出和推送透视表格和图表结果的功能也很重要。
- 兼容性:考虑到很多用户在传统行业中使用Excel进行数据分析,与Excel透视表的兼容性是一个需要考虑的问题。确保能够兼容和导入Excel中的透视表数据。
- 动态更新:如果原始数据是动态更新或增量更新的,透视表的结果也需要同步动态更新,保持数据的实时性和准确性。
- 后端数据引擎:对于性能和动态更新需求较高的场景,考虑将数据分析环节放到后端进行处理。前端仅负责用户输入参数和展示更新透视表结果,利用后端的软硬件优势提升性能和效率。
基于Vue+Springboot实现数据透视表
这里小编借助葡萄城公司的纯前端表格控件SpreadJS(Vue版)+服务端表格组件GcExcel(Java版)来实现,在介绍代码前,我们先简单的看一下实现的数据透视表功能整体流程:
-
绑定数据:前台界面绑定后端传输过来的JSON数据,生成原始的数据表格。这里加载了1W条数据的销售记录表。

-
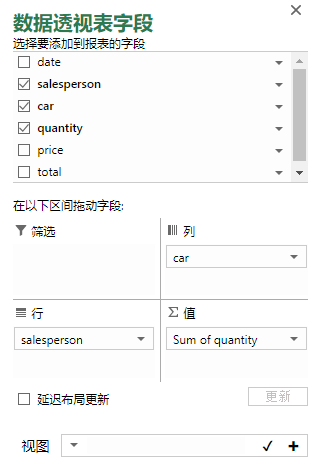
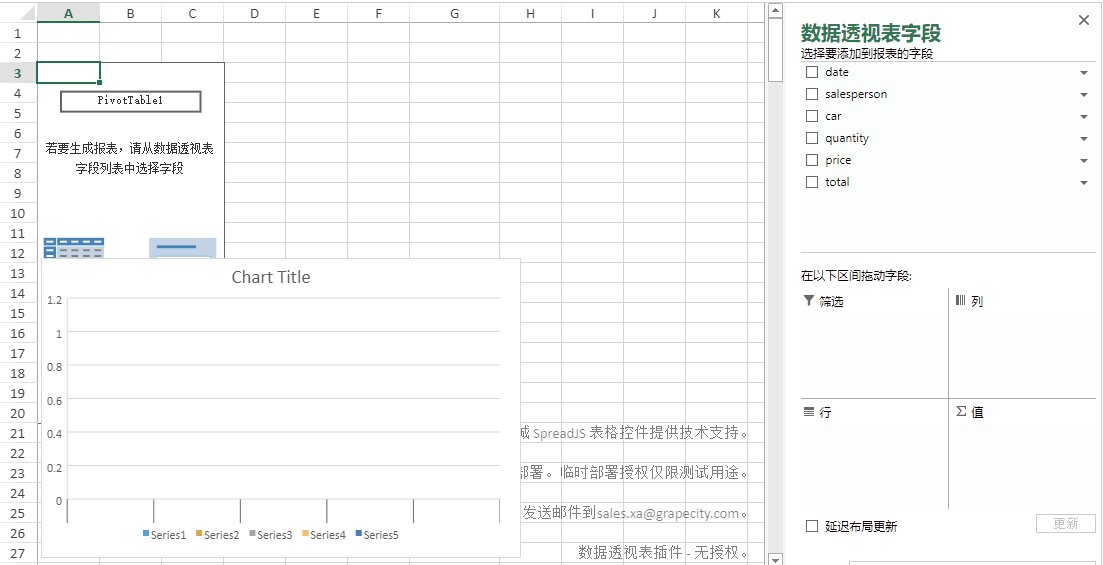
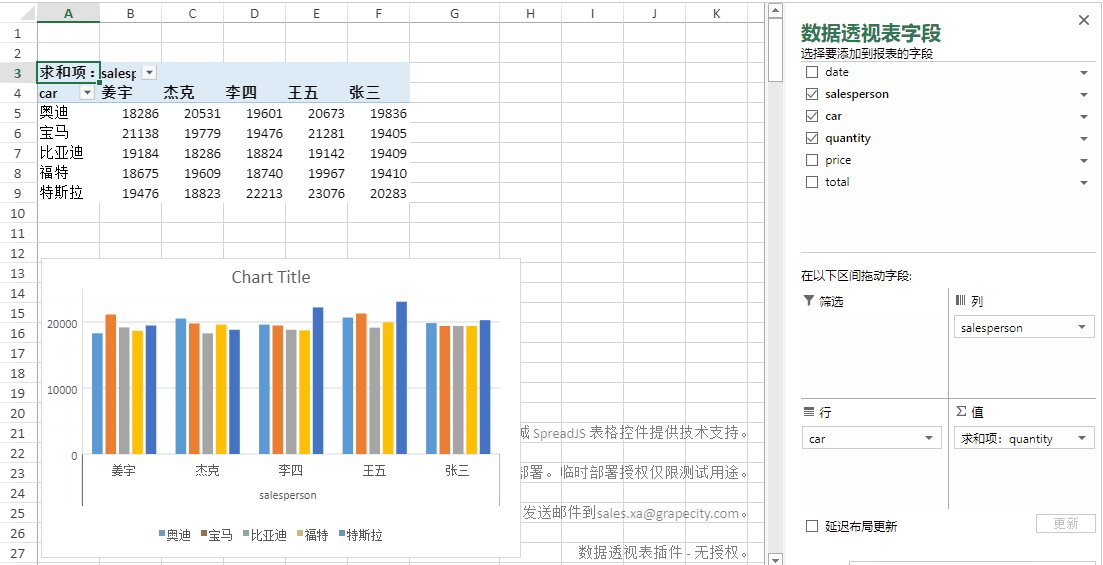
通过组件提供数据透视表功能,创建数据透视表,并将透视面板集成到数据分析界面,让用户可以自己选择行列维度字段,以及用于统计计算的值字段。可以看到除了我们需要的基础功能外,也提供了透视结果视图的保存。能将用户设定的参数集合存储为固定的视图。

-
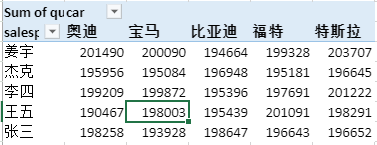
透视组件创建的数据透视表可以动态展示透视结果。

-
以透视结果创建一个常见的图表,更直观的供用户继续对比分析。

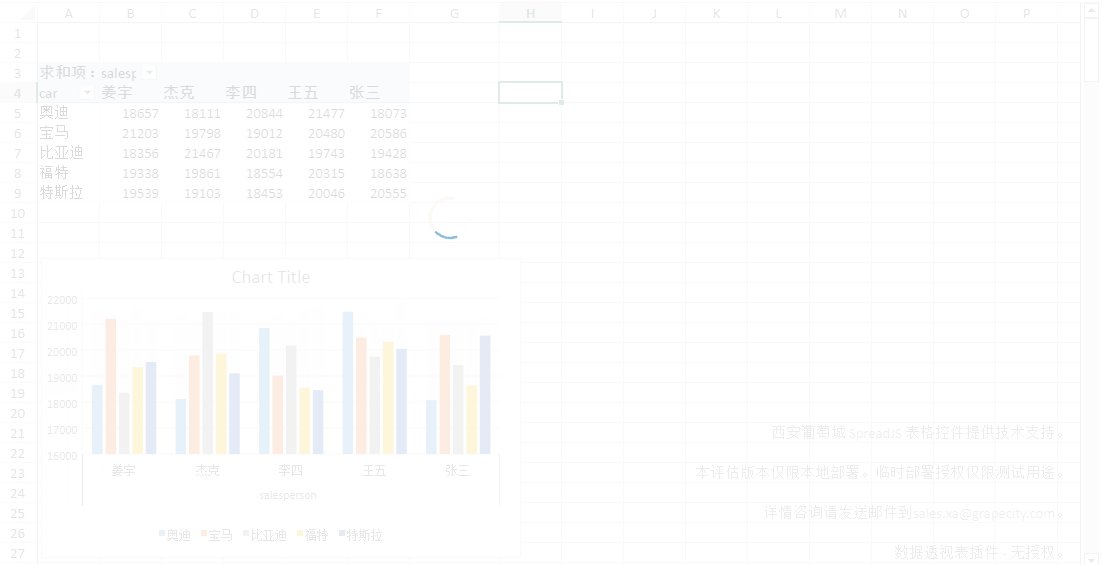
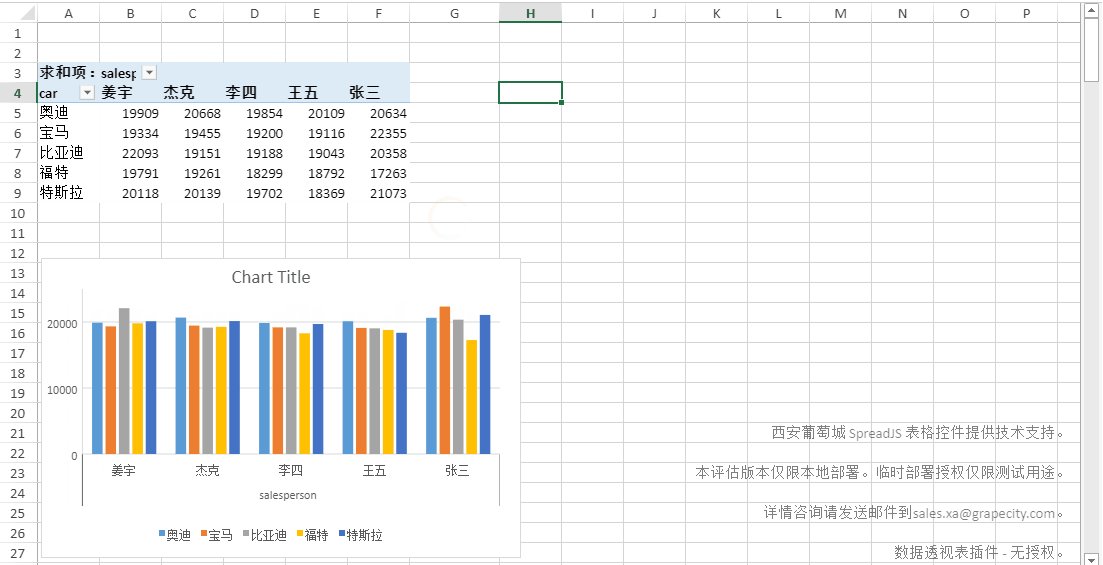
透视结果生成后,随着后端传输过来的原始数据的更新,透视结果以及图表也会同步更新,具体实现效果如下图所示:

下面介绍Demo的实现过程:
环境准备:
代码:
GCExcelAndSpreadJS_Service.zip
实现过程
第一步:下载代码到本地。
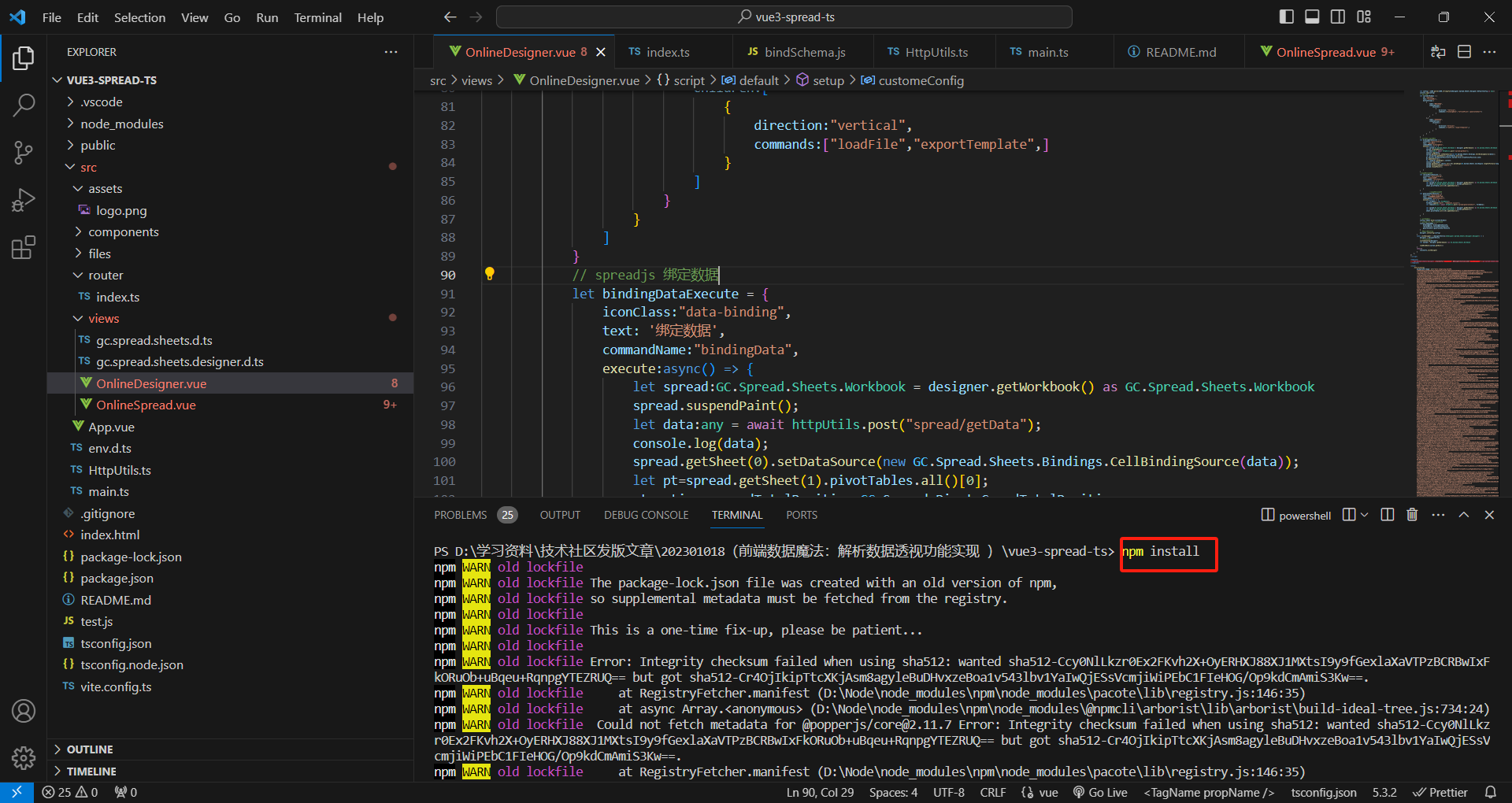
第二步:用VsCode打开前台代码文件(vue3-spread-ts.zip)并下载依赖(npm install),用IDEA打开服务端代码文件并加载Maven依赖。


第三步(最后一步):前台代码和服务端代码下载完依赖后启动项目。


通过以上三步就可以在本地电脑实现一个简单的数据透视表,下面是使用到的部分重要代码:
前台代码(Vue):
///1.通过编辑器UI界面设计空模板,创建对应的数据绑定关系以及透视表,图表
///2.更新数据源表,以及自动更新数据透视表和图表
let spread:GC.Spread.Sheets.Workbook = designer.getWorkbook() as GC.Spread.Sheets.Workbook
spread.suspendPaint();
//从后端获取最新的数据源
let data:any = await httpUtils.post("spread/getData");
//更新web端的原始记录表作为新数据源
spread.getSheet(0).setDataSource(new GC.Spread.Sheets.Bindings.CellBindingSource(data));
let pt=spread.getSheet(1).pivotTables.all()[0];
//更新数据透视表
pt.updateSource();
var range=pt.getRange().content;
console.log(range);
//根据数据透视结果更新图表
spread.getSheet(1).charts.all()[0].dataRange(GC.Spread.Sheets.CalcEngine.rangeToFormula(range));
spread.setActiveSheet("Sheet2");
spread.resumePaint();
//根据数据透视结果后续做其他使用
服务端代码(Java):
(1)生成数据透视表
@CrossOrigin
@RequestMapping(value = "/generateChart", method = RequestMethod.POST)
//生成数据透视表
public String generateChart(@RequestParam(value = "path", required = true) String filename) throws FileNotFoundException {
String filePath ="D:\\Product\\Spreadjs\\Demo\\\u65B0\u5EFA\u6587\u4EF6\u5939\\GCExcelAndSpreadJS_Service\\template\\"+filename;
try {
String workbookJSON;
Workbook workbook = new Workbook();
workbook.open(filePath);
IWorksheet sheet= workbook.getWorksheets().get(0);
ArrayList<Record> records=getsourceData(100);
SalesData data=new SalesData();
data.records=records;
sheet.setDataSource(data);
IRange range= sheet.getTables().get(0).getRange();
IPivotTable pivot= workbook.getWorksheets().get(1).getPivotTables().get(0);
pivot.setRowGrand(false);
pivot.setColumnGrand(false);
pivot.getPivotCache().setSourceData(range);
IRange range1= pivot.getTableRange2();
range1=workbook.getWorksheets().get(1).getRange(range1.getRow()+1, range1.getColumn(), range1.getRowCount()-1, range1.getColumnCount());
workbook.getWorksheets().get(1).getShapes().get(0).getChart().setSourceData(range1);
pivot.refresh();
workbook.save("123.xlsx");
//这里可以获取到透视表的数据,来传给前端
pivot.getTableRange2().getValue();
return "后端生成成功";
} catch (Exception e) {
e.printStackTrace();
}
return "失败";
}
(2)加载数据模板
@CrossOrigin
@RequestMapping(value = "/loadTemplate", method = RequestMethod.POST)
public String loadTemplate(@RequestParam(value = "path", required = true) String filename) {
String filePath ="D:\\Product\\Spreadjs\\Demo\\\u65B0\u5EFA\u6587\u4EF6\u5939\\GCExcelAndSpreadJS_Service\\template\\"+filename;
try {
String workbookJSON;
Workbook workbook = new Workbook();
workbook.open(filePath);
workbookJSON = workbook.toJson();
return workbookJSON;
} catch (Exception e) {
e.printStackTrace();
}
return "0";
}
(3)获取数据
@CrossOrigin
@RequestMapping(value = "/getData", method = RequestMethod.POST)
public String getData() throws FileNotFoundException {
ArrayList<Record> records=getsourceData(100);
SalesData data=new SalesData();
data.records=records;
Gson gson = new Gson();
String jsonstr = gson.toJson(data);
return jsonstr;
}
public ArrayList<Record> getsourceData(int count) {
ArrayList<Record> records=new ArrayList<Record>();
String[] cars=new String[]{"奥迪","宝马","福特","比亚迪","特斯拉"};
String[] sales=new String[]{"张三","李四","王五","杰克","姜宇"};
Random r=new Random();
for (int i = 0; i < count; i++) {
records.add(new Record(new Date(), sales[r.nextInt(5)],cars[r.nextInt(5)],r.nextInt(100),r.nextFloat()*10000+5000));
}
return records;
}
总结
以上就是在Web端实现一个数据透视表的全过程,如果您想了解更多有关于数据透视表的更多信息,欢迎点击这里查看。
扩展链接:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!