【css】渐变效果
css渐变效果
使用 CSS 渐变可以在两种颜色间制造出平滑的渐变效果。
用它代替图片,可以加快页面的载入时间、减小带宽占用。同时,因为渐变是由浏览器直接生成的,它在页面缩放时的效果比图片更好,因此你可以更加灵活、便捷的调整页面布型
| 类型 | 含义 | |
|---|---|---|
| 线性渐变 | linear-gradient | 指在一条直线上进行渐变 |
| 径向渐变 | radial-gradient | 是一种从起点到终点颜色从内到外进行圆形渐变(从中间向外拉,像圆一样) |
一、线性渐变
创建一个线性渐变,至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
语法
background: linear-gradient(direction, color1, color2, ...);
1、线性渐变 - 从上到下(to bottom)(默认情况下)/从下到上(to top)
background: linear-gradient(#e66465, #9198e5);//从上到下
background: linear-gradient(to top, #e66465, #9198e5);//从下到上


2、线性渐变 - 从左到右(to right)/从右到左(to left)
background: linear-gradient(to right, pink, skyblue);
background: linear-gradient(to left, pink, skyblue);
效果图


3、线性渐变 - 对角
background: linear-gradient(to top right, rgb(238, 163, 175), rgb(149, 214, 240));

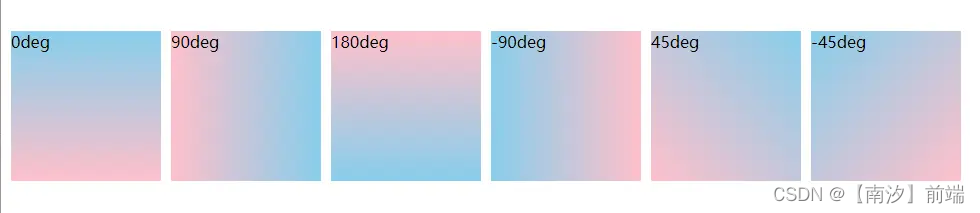
4、线性渐变 - 使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)
语法
background: linear-gradient(angle, color1, color2,...);
html代码块
<div class="box box1">0deg</div>
<div class="box box2">90deg</div>
<div class="box box3">180deg</div>
<div class="box box4">-90deg</div>
<div class="box box5">45deg</div>
<div class="box box6">-45deg</div>
css代码块
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 150px;
height: 150px;
margin: 100px auto;
margin-left: 10px;
float: left;
}
.box1 {
background: linear-gradient(0deg, pink, skyblue);
}
.box2 {
background: linear-gradient(90deg, pink, skyblue);
}
.box3 {
background: linear-gradient(180deg, pink, skyblue);
}
.box4 {
background: linear-gradient(-90deg, pink, skyblue);
}
.box5 {
background: linear-gradient(45deg, pink, skyblue);
}
.box6 {
background: linear-gradient(-45deg, pink, skyblue);
}
</style>
效果图
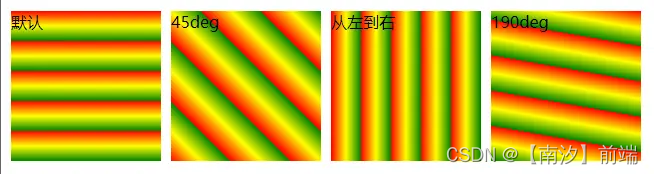
5、重复的线性渐变
将线性渐变平铺显示
语法
background: repeating-linear-gradient(direction, color1, color2,...);
html代码块
<div class="box box1">默认</div>
<div class="box box2">45deg</div>
<div class="box box3">从左到右</div>
<div class="box box4">190deg</div>
css代码块
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 150px;
height: 150px;
margin: 100px auto;
margin-left: 10px;
float: left;
}
.box1 {
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
.box2 {
background: repeating-linear-gradient(45deg, red, yellow 10%, green 20%);
}
.box3 {
background: repeating-linear-gradient(to right, red, yellow 10%, green 20%);
}
.box4 {
background: repeating-linear-gradient(190deg, red, yellow 10%, green 20%);
}
</style>
效果图
补充:不均匀渐变百分比
百分比表示指定颜色的标准中心线位置,百分比之间是过渡色,如果百分比位置之间有重叠会失去渐变过渡色。
background: linear-gradient(red 10%, green 85%, blue 90%)
其中:
10% 表示 red 的颜色中心线在线性渐变方向的 10% 的位置。
85% 表示 green 的颜色中心线在线性渐变方向的 85% 的位置。
90% 表示 blue 的颜色中心线在线性渐变方向的 90% 的位置。
10% 到 85% 是 red-green 的过渡色,85%-90% 是 green-blue 的过渡色。
二、径向渐变
创建一个径向渐变,也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。
同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 参数 | 含义 | 默认值 |
|---|---|---|
| shape | 定义形状(圆形或者椭圆) | ellipse(表示椭圆形)注意:容器宽高不相等 |
| size | 定义大小 | farthest-corner(表示到最远的角落) |
| position | 定义圆心的位置 | center(表示在中心点) |
| start-color | 定义开始的颜色值 | 必填,无默认值 |
| last-color | 定义结束的颜色值 | 必填,无默认值 |
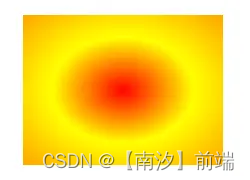
1、普通径向渐变
颜色节点均匀分布
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 150px;
margin: 100px auto;
background: radial-gradient(red, yellow, orange)
}
</style>
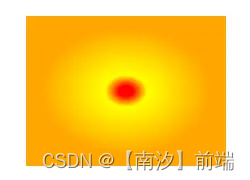
颜色节点不均匀分布
background: radial-gradient(red 5%, yellow 15%, orange 60%)


2、自定义圆心位置
background: radial-gradient(at right top, red, yellow, orange)
/*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值
默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右上角
*/

3、自定义形状、自定义圆心位置
background: radial-gradient(circle at 50% 50%, red, yellow, orange)
/*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置
*/

4、自定义径向大小
background: radial-gradient(100px 50px at 50% 50%, red, yellow, orange)
/*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中显示*/

注意:自定义径向大小时,不能自定义形状。
自定义大小,是改变水平和垂直两个方向的半径,只有当形状是椭圆时,才能同时自定义水平和垂直方向的半径,当形状是圆时,只能调整一个方向的半径!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Nature Methods - method to watch 用于基因组学的大模型
- Chapter 7 - 15. Congestion Management in Ethernet Storage Networks以太网存储网络的拥塞管理
- 取出一个时间序列中每一个元素里的时刻Series.dt.time()
- 免费SSL证书?安排!
- 【深度学习:Word embeddings 】理解深度学习中的文本表示
- 在 Mac 上使用 Python
- 定位python方法参数的类型以及返回值的类型
- 在 CentOS 上使用 Docker 运行 RabbitMQ
- 数据存储细节
- Kong工作原理 - 负载均衡 - 负载均衡算法
