HarmonyOS应用开发-搭建开发环境
本文介绍如何搭建 HarmonyOS 应用的开发环境,介绍下载安装 DevEco Studio 开发工具和 SDK 的详细流程。华为鸿蒙 DevEco Studio 是面向全场景的一站式集成开发环境,面向全场景多设备,提供一站式的分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真,提供全方位的质量与安全保障。
一、下载安装 DevEco Studio
1、官网下载 DevEco Studio
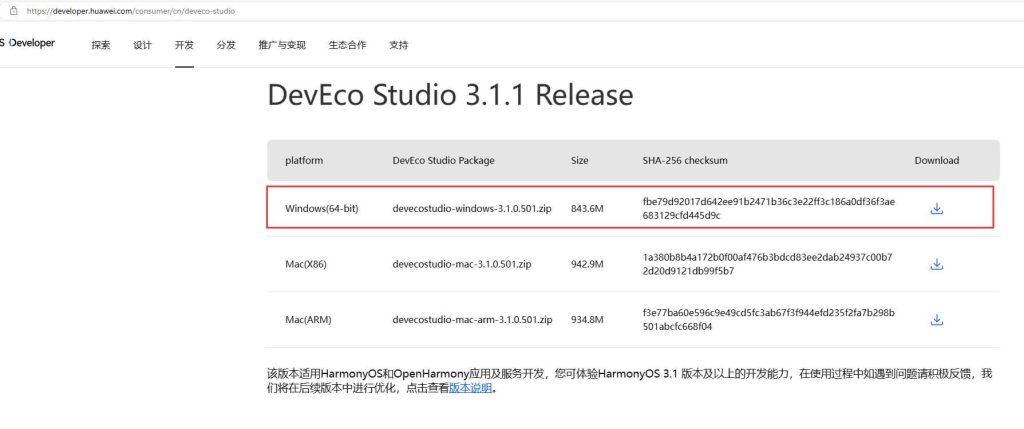
官网:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
下载 DevEco Studio 3.1.1 Release 最新版本。
下载完成后我们解压压缩包,点击启动exe安装程序。
2、安装 DevEco Studio
启动安装exe程序,点击Next下一步。
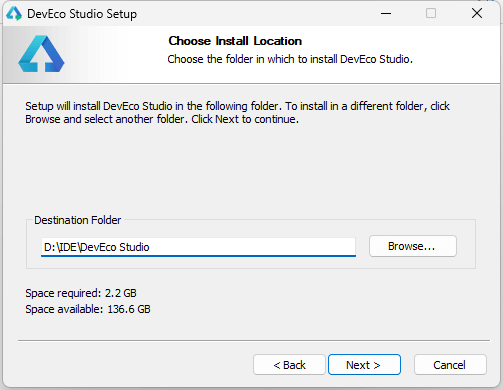
选择安装路径,这里根据大家自己的喜好选择路径安装即可,需要2GB的存储空间。
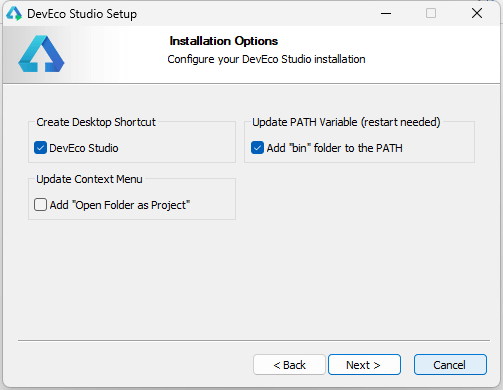
下一步,我们勾选 “生成快捷方式” 和 “添加到path环境变量” 。
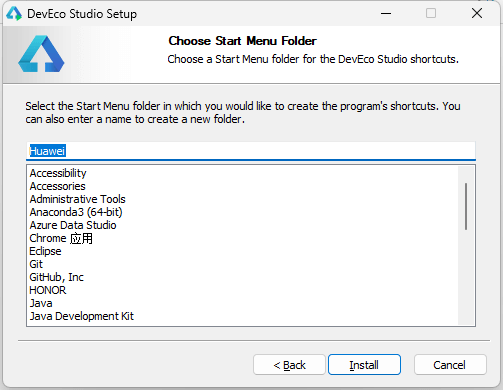
这里默认文件夹名,点击安装。
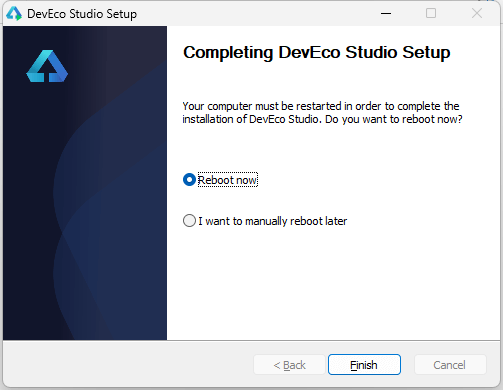
完成安装,需要对电脑重启。
二、运行 DevEco Studio
1、安装 Node.js 和 ohpm
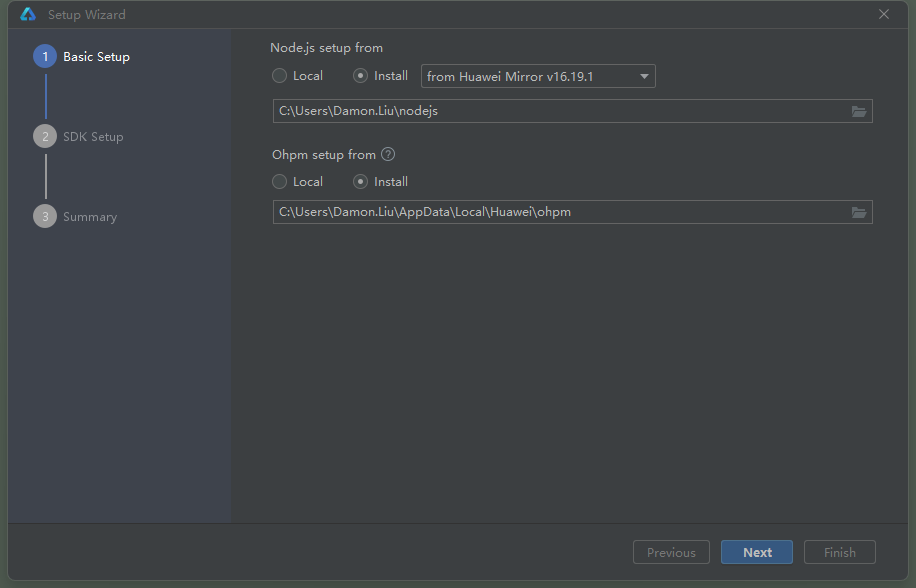
首次运行 DevEco Studio 会来到这个页面。
HarmonyOS应用开发需要我们的电脑上安装 Node.js 和 ohpm (鸿蒙生态三方库的包管理工具)
这里华为官方提供了镜像,如果本机上之前没有装过,直接勾选 install 然后下一步即可。
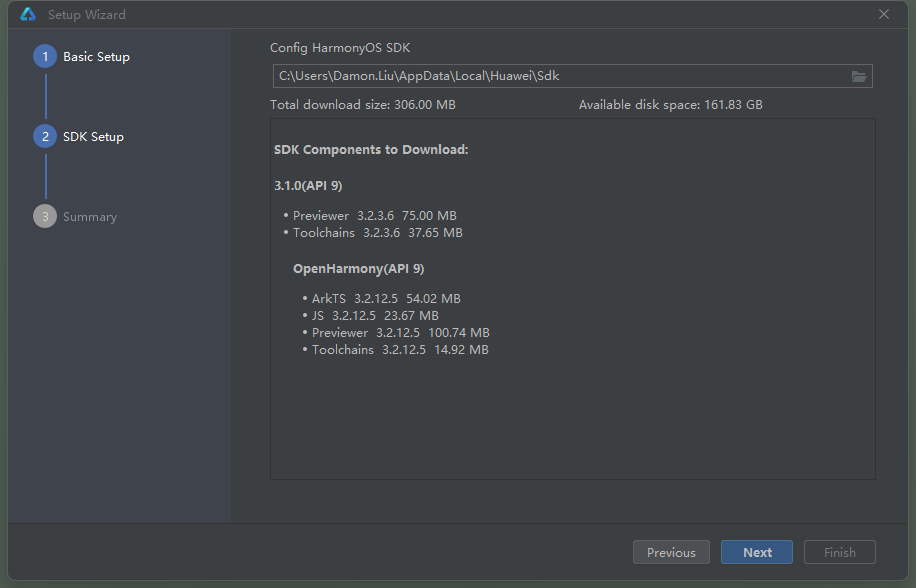
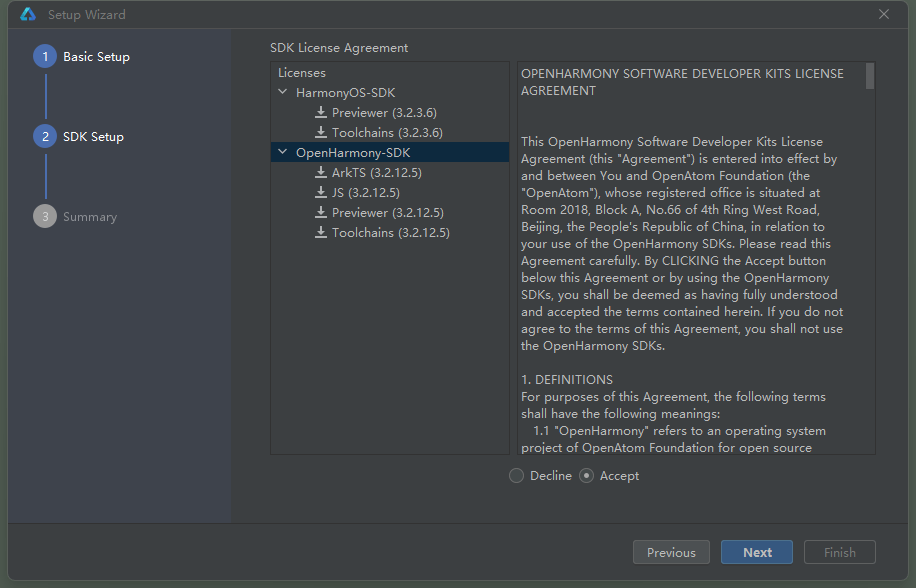
2、安装HarmonyOS SDK
这里选择安装路径即可,我直接默认路径,点击下一步。
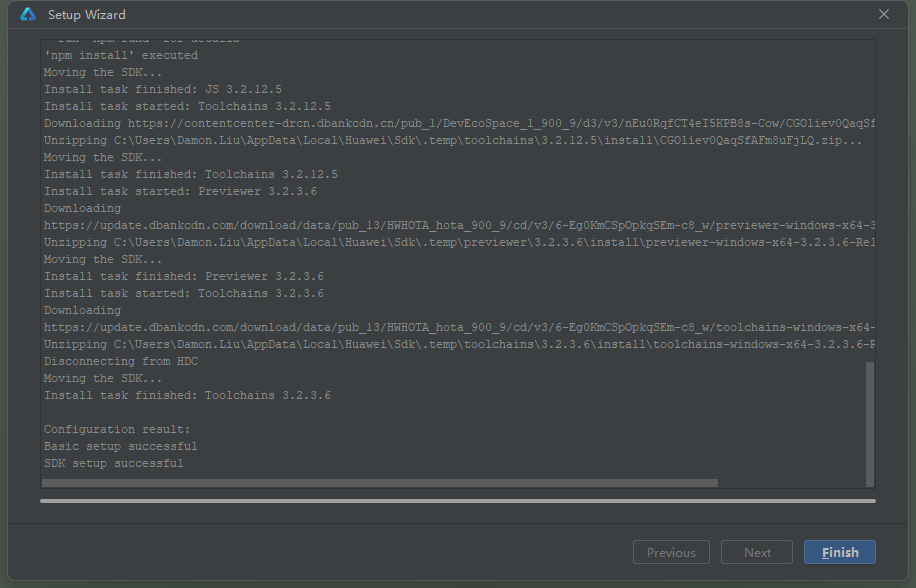
这个页面展示了所有需要安装的包,点击下一步安装。
几分钟后安装完成。
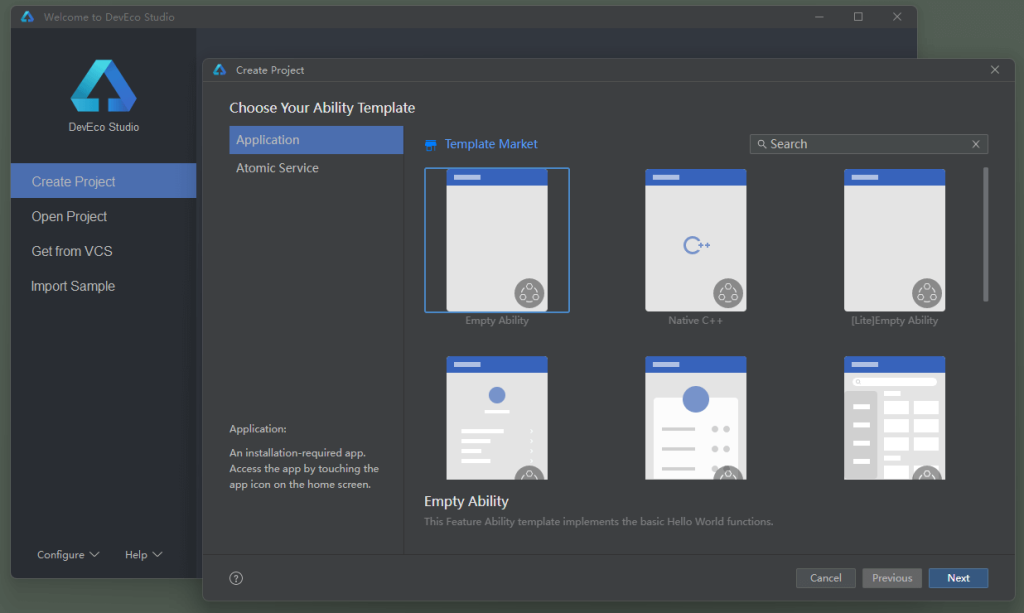
三、新建项目
新建一个Empty Ability。
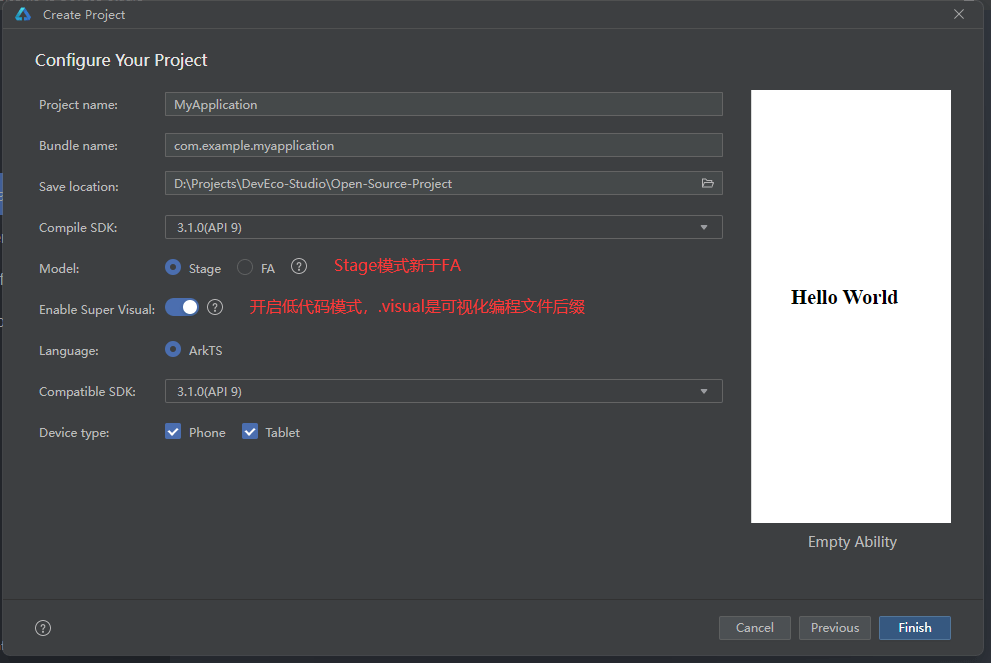
默认Stage模式,开启Super Visual低代码模式。
?四、运行项目
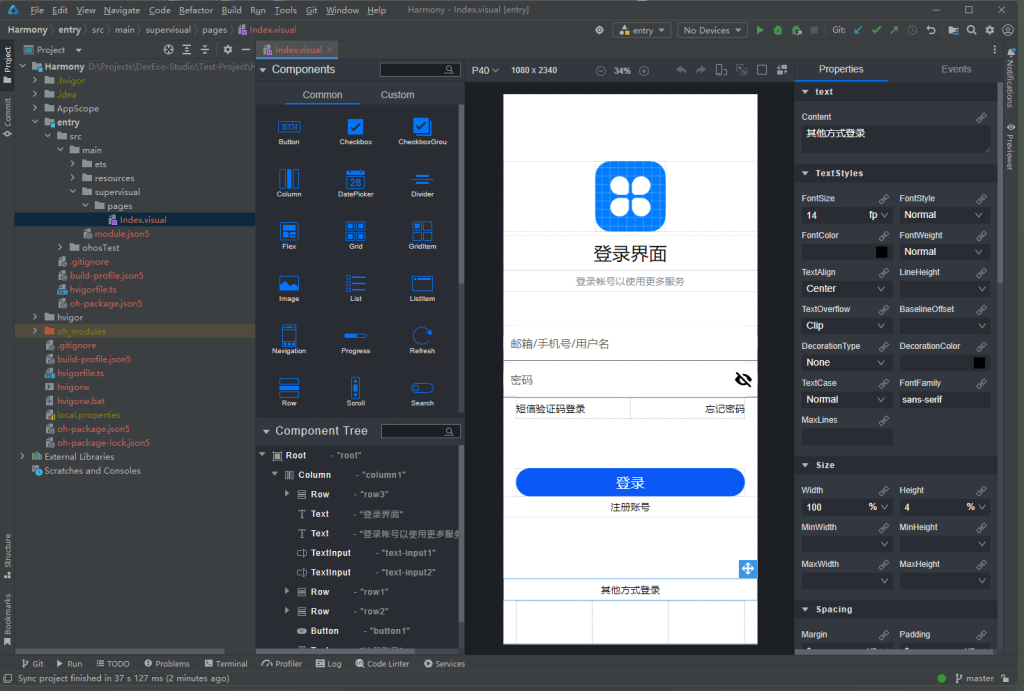
1、创建测试页面
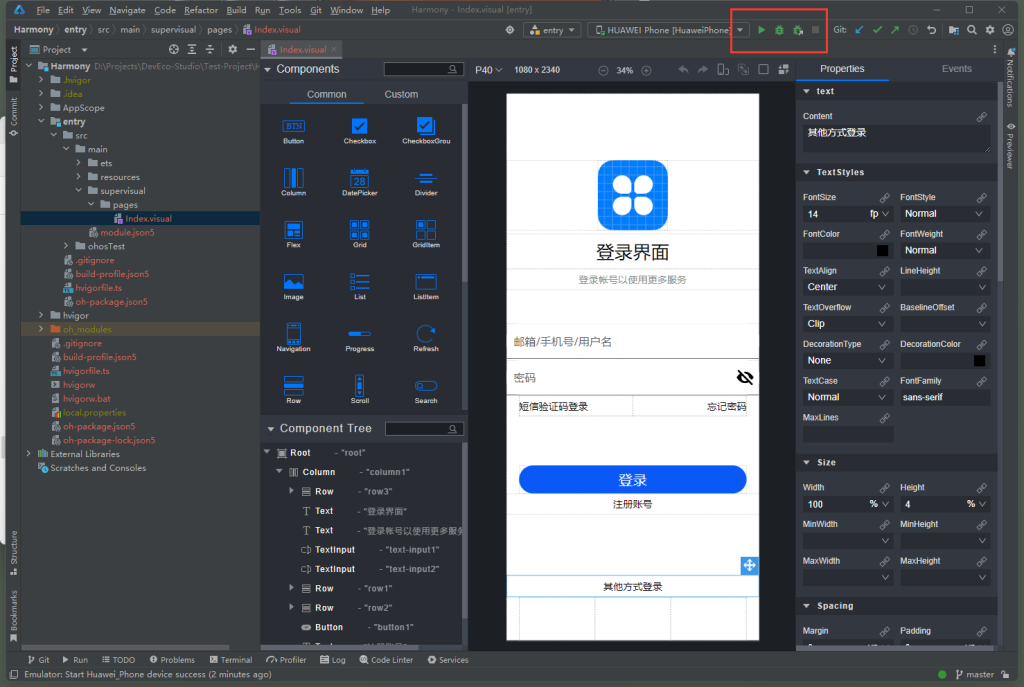
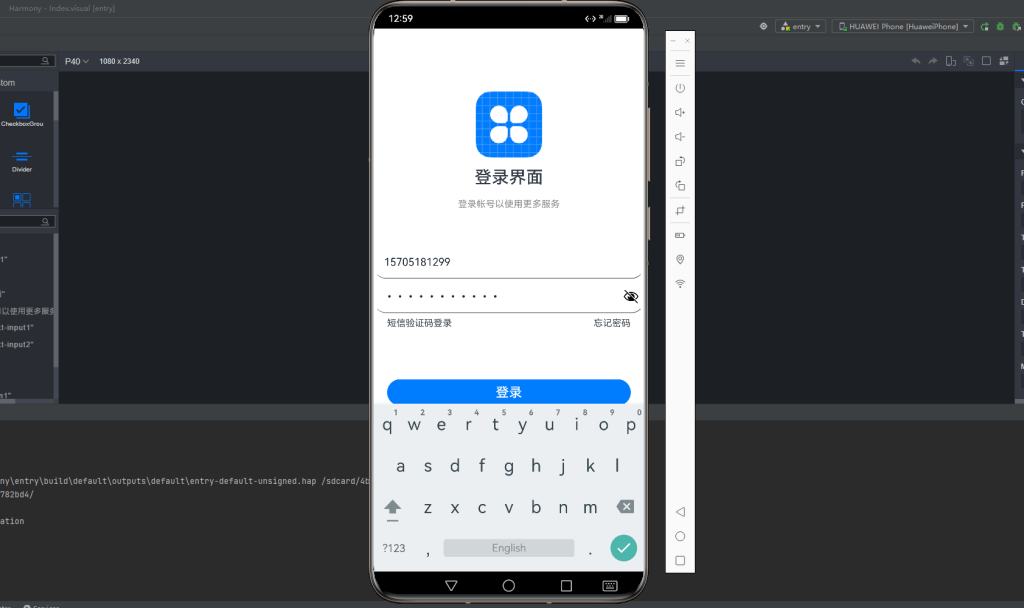
这里我通过低代码组件随便做了一个登录页。我们低代码组件的改动体现在index.visual上。
index.visual代码我提供出来给大家参考:
{
"document": {
"VisualVersion": "12",
"type": "ETS",
"custom": false,
"path": "/entry/src/main/supervisual/pages/Index"
},
"visualModel": {
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"width": "100%",
"height": "100%"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"width": "100%",
"height": "100%",
"justify-content-rc": "center",
"position": "absolute",
"top": "0vp",
"left": "0vp",
"border-bottom-color": "#4a4a4a",
"border-bottom-width": "1vp"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"position": "absolute",
"top": "95vp",
"width": "100%",
"height": "100vp",
"display-priority": "0",
"align-items-row": "center",
"justify-content-rc": "center"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"width": "100vp",
"height": "100vp",
"align": "center",
"top": "0vp",
"background-image-size": "auto",
"position": "relative",
"src": "$r('app.media.icon')",
"left": "0%"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "image1",
"type": "image"
}
}
],
"id": "row3",
"type": "row"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "50vp",
"width": "100%",
"left": "0vp",
"top": "200vp",
"border-top-right-radius": "0vp",
"content": "登录界面",
"font-size": "26fp",
"font-weight": "medium",
"font-family": "sans-serif",
"text-align": "center",
"text-overflow": "clip",
"position": "absolute"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text1",
"type": "text"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "30vp",
"width": "100%",
"left": "0vp",
"top": "250vp",
"content": "登录帐号以使用更多服务",
"font-size": "14fp",
"text-align": "center",
"font-color": "#8c8c8c",
"position": "absolute"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text2",
"type": "text"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "50vp",
"width": "100%",
"left": "0vp",
"top": "328vp",
"position": "absolute",
"placeholder": "邮箱/手机号/用户名",
"margin-bottom": "0vp",
"padding-top": "0vp",
"border-bottom-width": "1vp",
"border-bottom-color": "#4a4a4a",
"background-color": "#ffffff"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text-input1",
"type": "text-input"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "50vp",
"width": "100%",
"left": "0vp",
"top": "380vp",
"position": "absolute",
"placeholder": "密码",
"textInput-type": "Password",
"background-color": "#ffffff",
"border-bottom-width": "1vp",
"border-bottom-color": "#4a4a4a"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text-input2",
"type": "text-input"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"position": "absolute",
"top": "430vp",
"left": "5%",
"width": "90%",
"height": "30vp"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "30vp",
"width": "50%",
"position": "absolute",
"top": "0px",
"left": "50%",
"text-align": "end",
"content": "忘记密码",
"font-size": "14fp"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text3",
"type": "text"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "30vp",
"width": "50%",
"text-align": "start",
"position": "absolute",
"content": "短信验证码登录",
"font-size": "14fp",
"top": "0vp",
"left": "0%"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text4",
"type": "text"
}
}
],
"id": "row1",
"type": "row"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"position": "absolute",
"top": "92%",
"left": "5%",
"height": "8%",
"width": "90%"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "100%",
"width": "33.3%",
"position": "absolute"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text7",
"type": "text"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "100%",
"width": "33.4%",
"position": "absolute"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text9",
"type": "text"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "100%",
"width": "33.3%",
"text-align": "end",
"position": "absolute"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text8",
"type": "text"
}
}
],
"id": "row2",
"type": "row"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"width": "90%",
"height": "40vp",
"label": "登录",
"font-size": "20fp",
"position": "absolute",
"top": "530vp",
"left": "5%"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "button1",
"type": "button"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "30vp",
"width": "100%",
"content": "注册账号",
"text-align": "center",
"font-size": "14fp",
"position": "absolute",
"top": "570vp",
"left": "0vp"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text5",
"type": "text"
}
},
{
"dataType": "VisualModel",
"value": {
"propertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicPropertyStorage": {
"dataType": "Map",
"value": {}
},
"mediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"dynamicMediaPropertyStorage": {
"dataType": "Map",
"value": {}
},
"property": {
"dataType": "Map",
"value": {
"height": "4%",
"width": "100%",
"text-align": "center",
"font-size": "14fp",
"position": "absolute",
"top": "88%",
"left": "0vp",
"content": "其他方式登录",
"align": "center"
}
},
"dynamicProperty": {
"dataType": "Map",
"value": {}
},
"children": [],
"id": "text6",
"type": "text"
}
}
],
"id": "column1",
"type": "column"
}
}
],
"id": "wrapper",
"type": "column"
}
},
"formData": {
"data": {
"dataType": "Map",
"value": {}
},
"actions": {
"dataType": "Map",
"value": {}
}
},
"customData": {
"property": {
"dataType": "Map",
"value": {}
},
"event": {
"dataType": "Map",
"value": {}
}
}
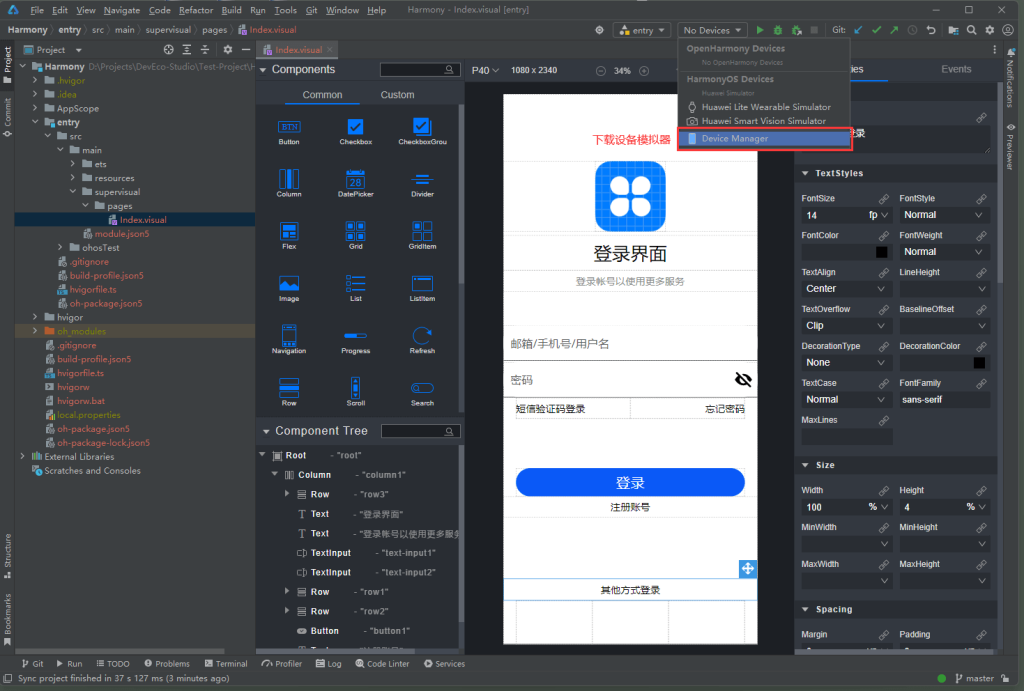
}我们点击运行按钮,会让我们选择运行设备,这里的设备都是模拟器,需要安装,我们先进入设备管理器安装设备。
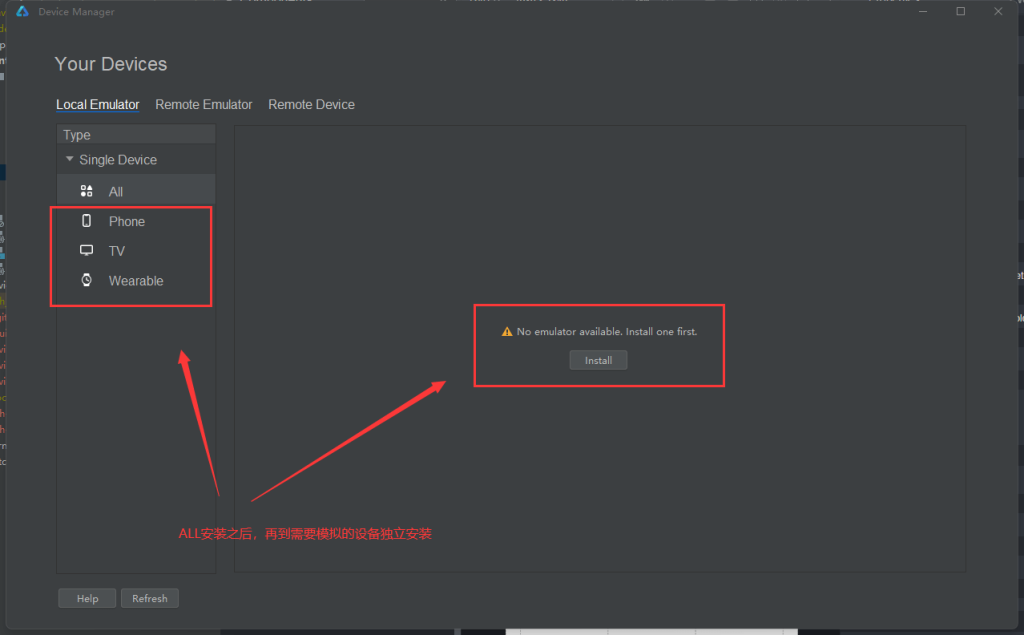
2、安装设备仿真器
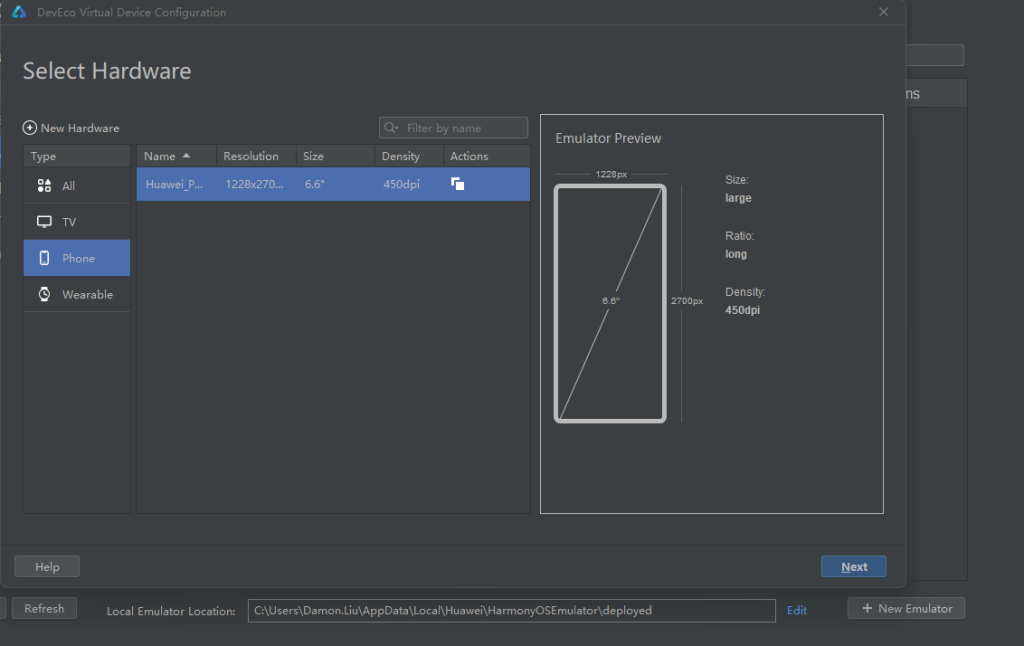
这个模板支持手机、电视、手表三种终端模拟,我们先安装emulator(仿真器)。
安装好之后,我们再点击每一个硬件设备单独安装。这里我选择的手机。
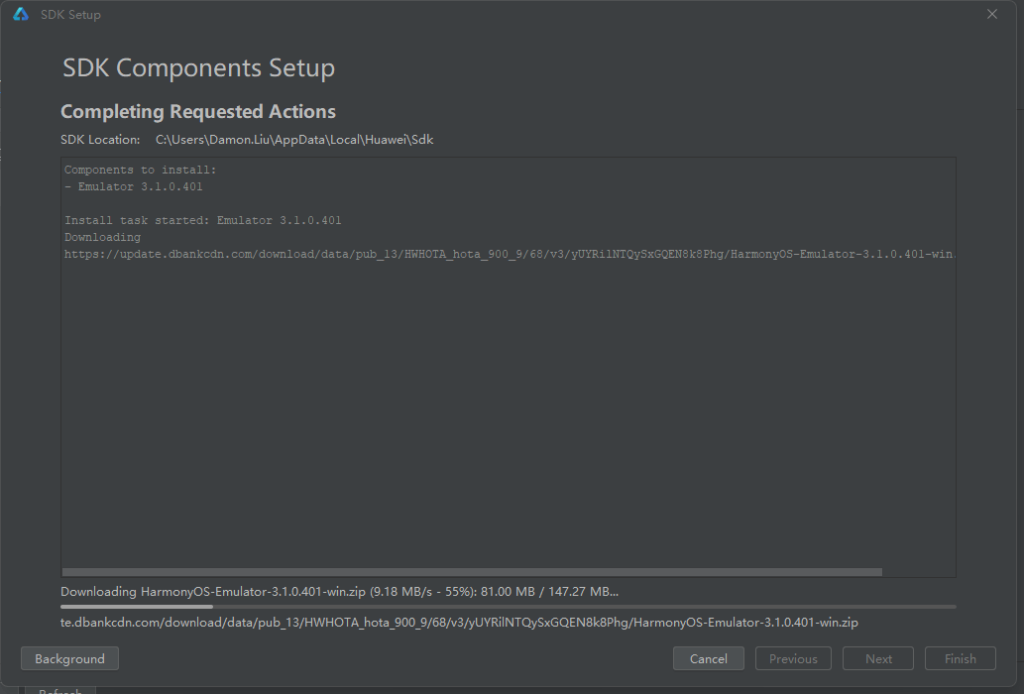
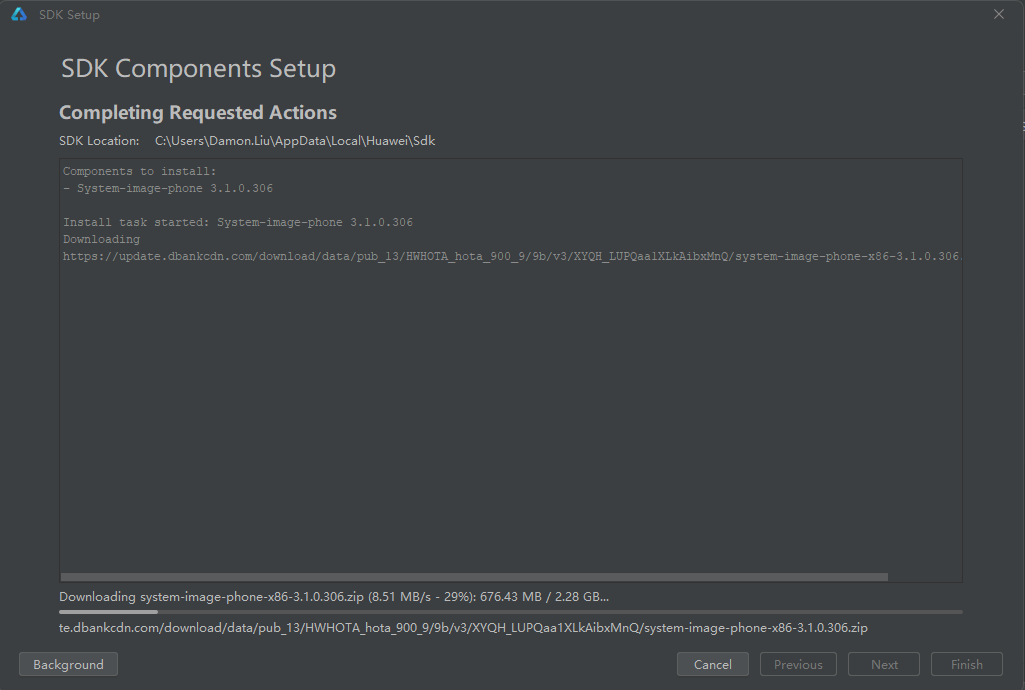
我选择的API9版本。
要安装个几分钟。
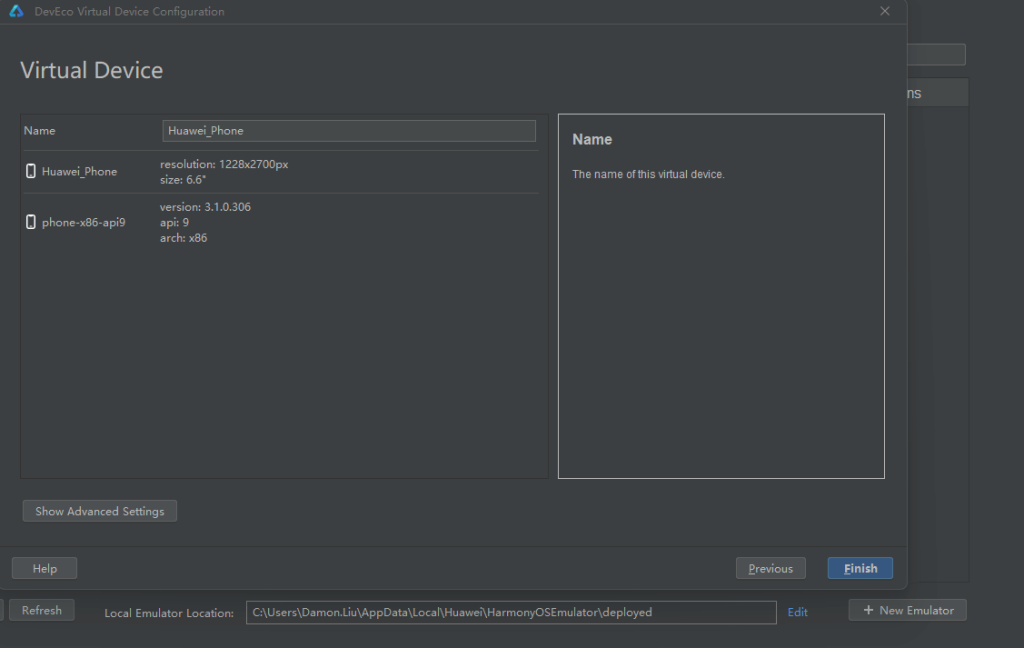
安装完成。
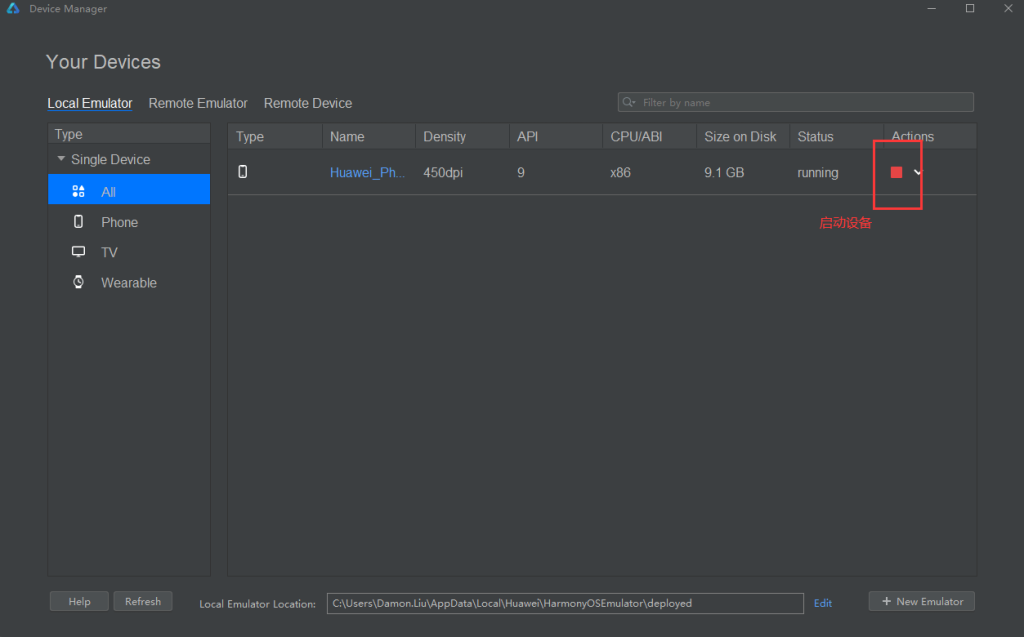
3、开启设备仿真器
点击我们刚刚新建的设备,启动它。
仿真终端被立刻启动。
完全启动大概需要个一分钟,开机后如下:
4、运行项目
我们运行项目。
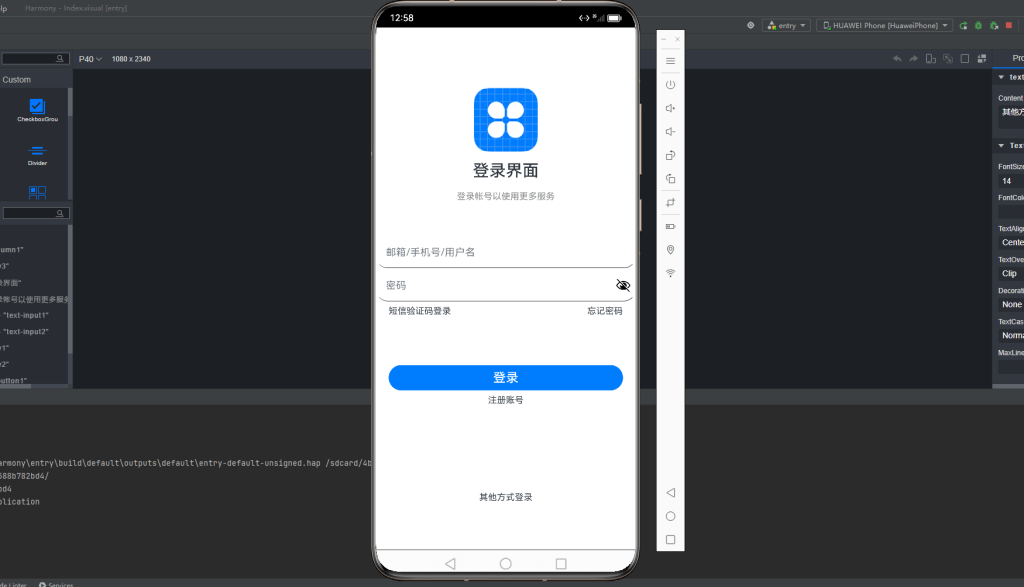
我们制作的应用会在仿真设备里打开。
测试我们登录界面是否可以正常输入和点击。
测试没有问题,标志着我们新建的HarmonyOS应用运行成功。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 论rtp协议的重要性
- web安全学习笔记【06】——http\https抓包
- RHEL8使用podman管理容器
- 严格次小生成树(LCA+Kruskal)
- 《中学课程辅导》期刊投稿邮箱
- Github 2023-12-29 开源项目日报 Top10
- C++面试:代码耦合的产生原因和规避方法
- RDI无文件落地-反射DLL注入
- 串联RLC电路中的增益
- mysql: 2006, ‘MySQL server has gone away‘