Android MVC 写法
发布时间:2023年12月30日
前言
Model:负责数据逻辑
View:负责视图逻辑
Controller:负责业务逻辑
持有关系:
1、View 持有 Controller
2、Controller 持有 Model
3、Model 持有 View
辅助工具:ViewBinding
执行流程:View? ==> Controller ==> Model ==> View

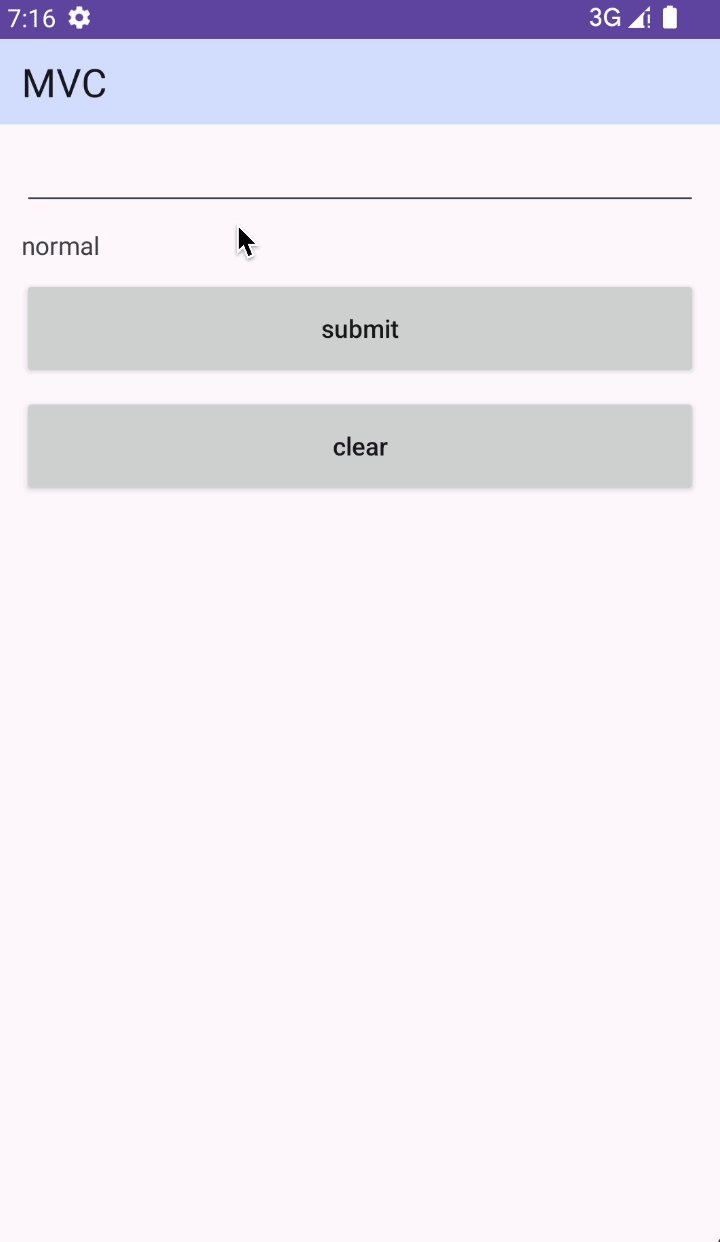
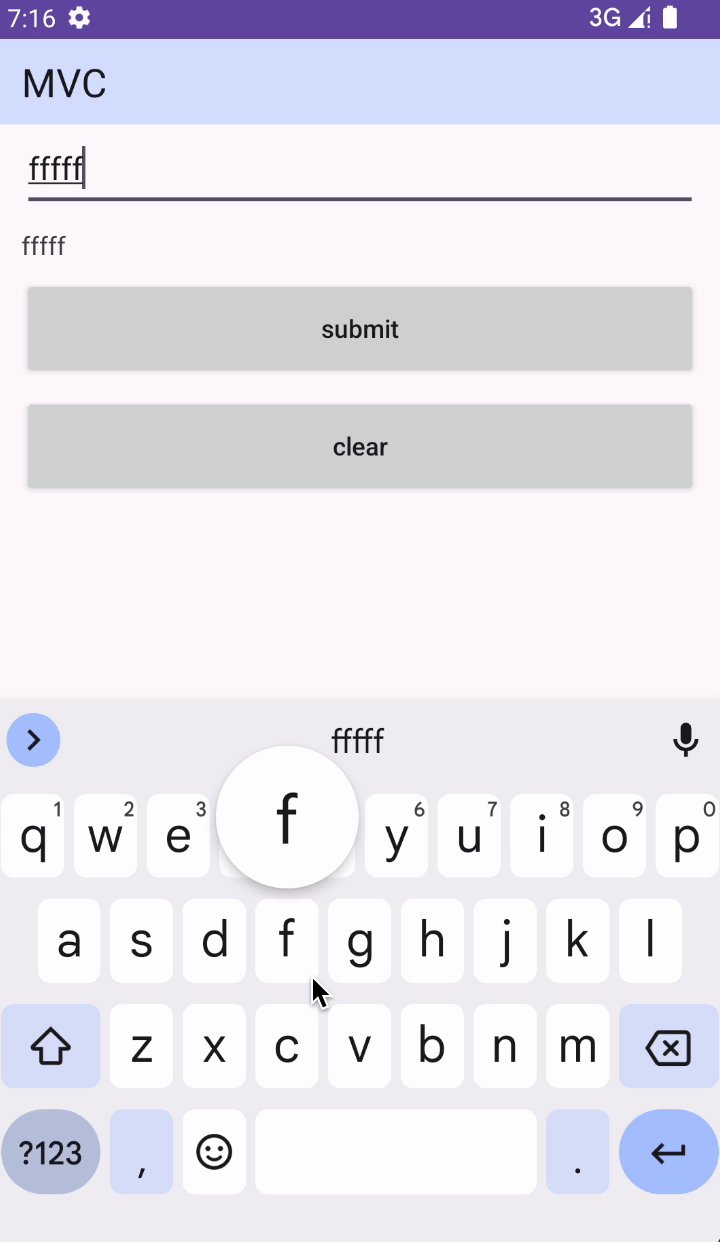
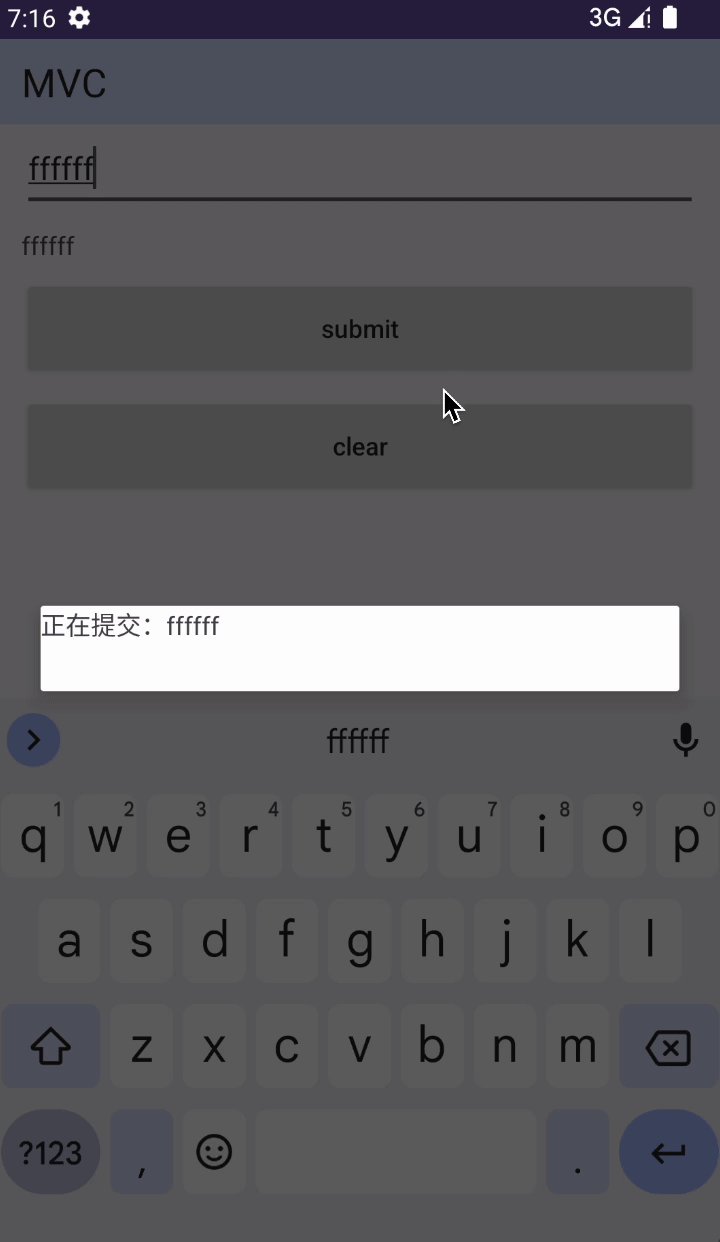
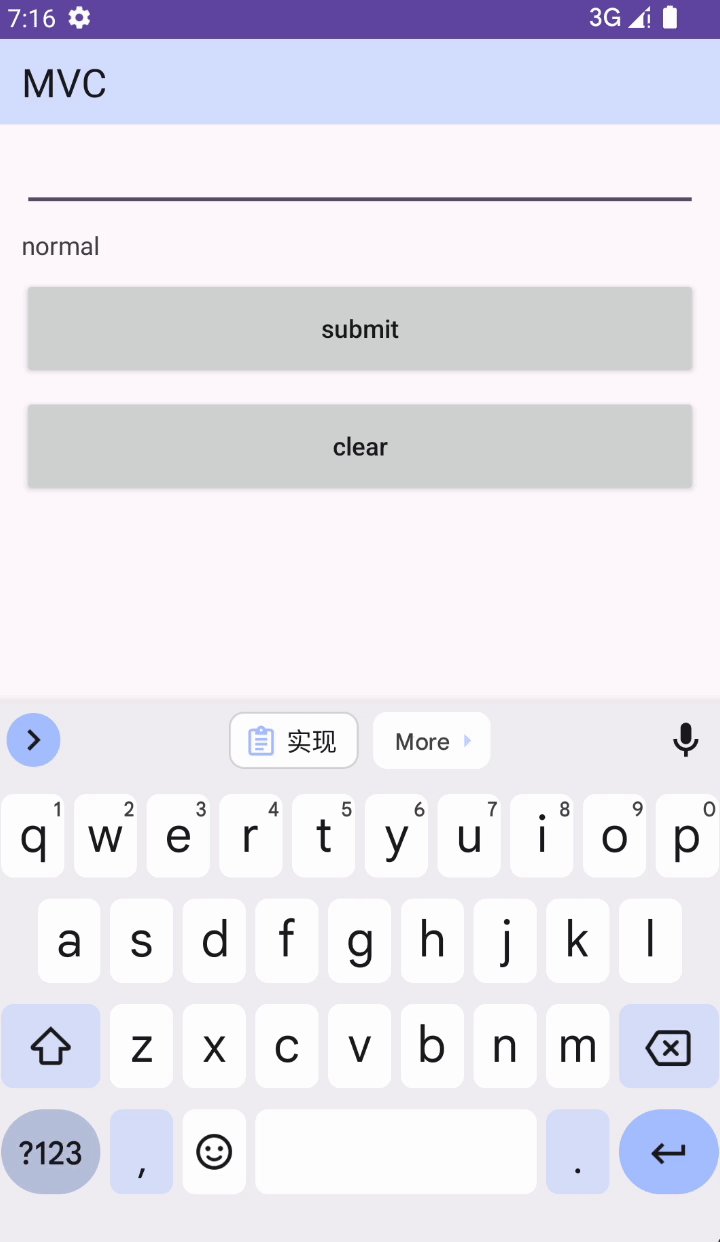
案例效果图:

1、定义Controller接口
/**
* 控制器接口 负责业务逻辑
*/
public interface IController extends IBaseController {
void setModel(IModel model); // 持有model
/**
* 这些都是方法,都是由 View 调用的
*/
void onDataChanged(String data); // 监听输入文本事件,通知 Model
void submitFrom(); // 提交表单事件,通知 Model
void clearData(); // 清空按钮点击事件,通知 Model
}
1.1、实现Controller接口
/**
* 业务逻辑 具体实现
*/
public class IControllerImp implements IController {
private IModel model;
@Override
public void setModel(IModel model) {
this.model = model;
}
@Override
public void removeHandlerMsgAndCallback() {
model.removeHandlerMsgAndCallback();
}
@Override
public void onDataChanged(String data) {
model.onDataChanged(data);
}
@Override
public void submitFrom() {
model.submitFromData();
}
@Override
public void clearData() {
model.clearData();
}
}2、定义Model接口
/**
* 数据模型接口 负责数据逻辑
*/
public interface IModel extends IBaseModel {
void setView(IView view); // 持有View
/**
* 这些都是方法,都是由 Controller 调用的
*/
void onDataChanged(String data); // 监听文本变化,时时更新数据后,通知 View
void submitFromData(); // 提交表单数据后,通知 View
void clearData(); // 清空数据后,通知 View
}2.1、实现Model接口
/**
* 数据模型逻辑 具体实现
*/
public class IModelImp implements IModel {
private String mData = "";
private Handler handler = new Handler();
private IView iview;
@Override
public void setView(IView view) {
this.iview = view;
}
@Override
public void removeHandlerMsgAndCallback() {
handler.removeCallbacksAndMessages(null);
}
@Override
public void onDataChanged(String data) {
mData = data;
iview.onDataChangedUpdateText(data);
}
@Override
public void submitFromData() {
iview.showSubmitFromLoading(mData);
handler.removeCallbacksAndMessages(null);
handler.postDelayed(new Runnable() {
@Override
public void run() {
iview.hideSubmitFromLoading();
}
}, 1500);
}
@Override
public void clearData() {
mData = "";
iview.clearFromData();
}
}
3、定义View接口
/**
* 视图接口 负责视图逻辑
*/
public interface IView extends IBaseView {
default void setController(IController controller) {} // 持有控制器,根据View事件,通知 Controller
/**
* 这些都是方法,都是由 Model 调用的
*/
void onDataChangedUpdateText(String data); // 根据时时数据更新TextView
void showSubmitFromLoading(String data); // 显示loading
void hideSubmitFromLoading(); // 隐藏loading
void clearFromData(); // 清空EditText数据
}3.1、实现View接口
/**
* 视图逻辑 具体实现
*/
public class MVCActivity extends AppCompatActivity implements IView,View.OnClickListener {
private IModel iModel; // 数据层 M
private IController iController; // 控制器层 C
private AlertDialog dialog;
private ActivityMvcBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMvcBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
iModel = new IModelImp();
iController = new IControllerImp();
// 注意一下,写的顺序
iModel.setView(this); // 持有View
iController.setModel(iModel); // 持有Model
setController(iController); // 持有控制器
init();
}
@Override
public void onClick(View v) {
if (v == binding.submitBtn) {
iController.submitFrom();
} else if (v == binding.clearBtn) {
iController.clearData();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
iController.removeHandlerMsgAndCallback();
}
private void init() {
binding.editMsg.setText("normal");
binding.edit.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
iController.onDataChanged(s.toString());
}
@Override
public void afterTextChanged(Editable s) {
}
});
binding.submitBtn.setOnClickListener(this);
binding.clearBtn.setOnClickListener(this);
}
@Override
public void onDataChangedUpdateText(String data) {
binding.editMsg.setText(data);
}
@Override
public void showSubmitFromLoading(String data) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
TextView textView = new TextView(this);
if (TextUtils.isEmpty(data)) {
data = "normal";
}
textView.setText("正在提交:" + data);
builder.setCancelable(false);
builder.setView(textView);
dialog = builder.show();
}
@Override
public void hideSubmitFromLoading() {
dialog.dismiss();
}
@Override
public void clearFromData() {
binding.edit.setText("");
binding.editMsg.setText("normal");
}
}4、IBaseController
/**
* Base 控制器接口 负责业务逻辑
*/
public interface IBaseController {
// 写一些,公用或者通用的方法,用于扩展
default void removeHandlerMsgAndCallback() {} // 删除handler 回调和消息
}
5、IBaseModel
/**
* Base 数据模型接口 负责数据逻辑
*/
public interface IBaseModel {
// 写一些,公用或者通用的方法,用于扩展
default void removeHandlerMsgAndCallback() {} // 删除handler 回调和消息
}
6、IBaseView
/**
* Base 视图接口 负责视图逻辑
*/
public interface IBaseView {
// 写一些,公用或者通用的方法,用于扩展
default void testBaseView() {}
}7、activity_mvc.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MVCActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="48dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="@color/material_dynamic_primary90"
app:title="MVC" />
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginHorizontal="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar" />
<TextView
android:id="@+id/edit_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintLeft_toLeftOf="@id/edit"
app:layout_constraintTop_toBottomOf="@id/edit" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/submit_btn"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_marginHorizontal="16dp"
android:layout_marginTop="8dp"
android:text="submit"
android:textAllCaps="false"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/edit_msg" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/clear_btn"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_marginHorizontal="16dp"
android:layout_marginTop="8dp"
android:text="clear"
android:textAllCaps="false"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/submit_btn" />
</androidx.constraintlayout.widget.ConstraintLayout>8、源码地址
文章来源:https://blog.csdn.net/Lan_Se_Tian_Ma/article/details/135291654
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 案例075:基于微信小程序的家政服务管理系统
- 【FTP服务器介绍、Windows搭建FTP服务器以及计算机常见端口介绍】
- unity c# base64 解码
- 把握好这5个阶段,快速成交优质外贸客户
- 【K8S 二进制部署】部署Kurbernetes的网络组件、高可用集群、相关工具
- 如何使用树莓派Bookworm系统中配置网络的新方法NetworkManager
- burp靶场--业务逻辑漏洞
- day42 动态规划(4)
- 财务方面的学生如何学习python?
- 跨区域大型医院的网络设计与搭建