input输入框禁止输入空格或输入框中清空数据后默认值没有展示
发布时间:2024年01月03日
#创作灵感#
记录工作实践、项目复盘
写技术笔记巩固知识要点
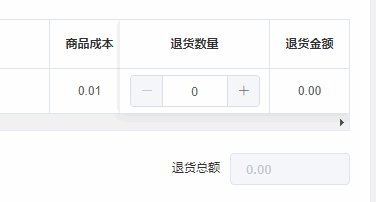
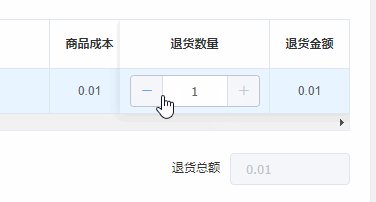
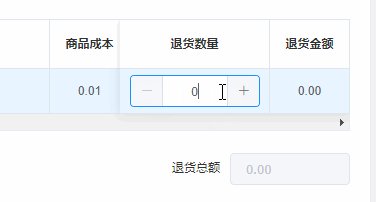
在使用input-number输入框时,如果清空了输入框中的内容,默认值没有回显上:
效果如下git图:

input框中设置了默认值为0,但是手动清空0后,在移开光标,默认值不回显了。
修改前代码:
<el-table-column label="退货数量" >
<template slot-scope="scope">
<el-input-number v-model="scope.row.subRefundNum"/>
</template>
</el-table-column> 解决方案:
通过在input标签上添加事件@blur:该事件是在组件 Input 失去焦点时触发
在失去焦点的事件中,处理值:
修该后代码:在input-number标签上添加blur事件
<el-table-column label="退货数量" >
<template slot-scope="scope">
<el-input-number v-model="scope.row.subRefundNum" @blur="inputNum(scope.row)" />
</template>
</el-table-column> 在事件中处理业务逻辑:
inputNum(row) {
if (row && row.subRefundNum == undefined) {
row.subRefundNum = 0
}
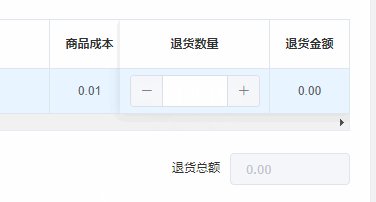
},添加@blur事件后的效果如下:

文章来源:https://blog.csdn.net/m0_60594323/article/details/135351995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python爬虫——抓取表格pandas当爬虫用超简单
- react从构建到实现小计算器到路由(基础篇)
- Git忽略已经提交的文件
- 第三章 垃圾收集器与内存分配策略(二)
- 深入了解Transformer:先进语言模型背后的两个强大引擎
- [调试]stm32使用过程debug记录,持续更新ing
- Git——IDEA集成Git(详细)
- 【电路笔记】-交流电路中的电容
- 机器学习周刊03:如何学习深度学习?2024 年学习生成式 AI 路线图、如何构建高效的RAG系统、苹果 腾讯最新论文、阿里DreaMoving
- 【MATLAB】数豆子