解决Vue3 中Eharts数据更新渲染不上问题
发布时间:2024年01月04日
解决办法就是让Dom节点重新渲染

定义一个变量
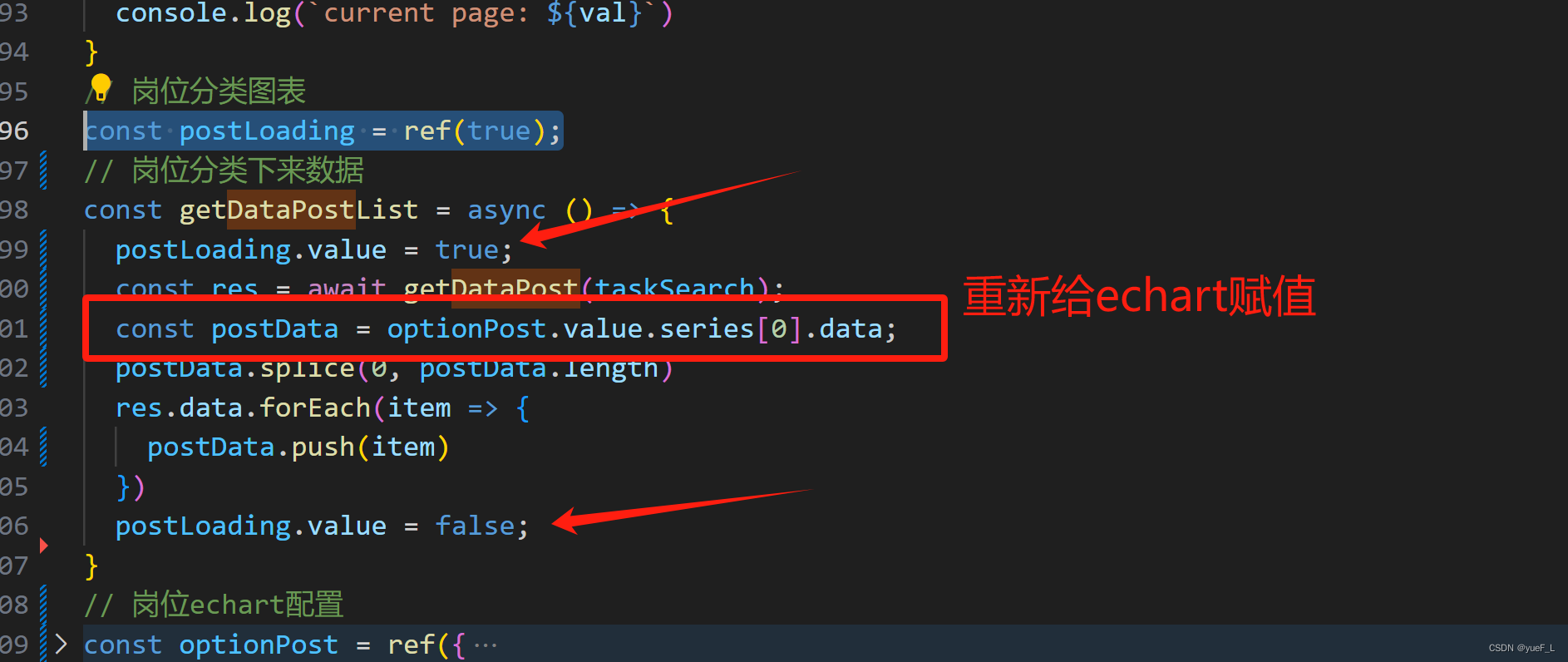
const postLoading = ref(true);?
请求数据前dom节点不渲染,获取完数据重新渲染

?
文章来源:https://blog.csdn.net/weixin_38982591/article/details/135384962
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 安德斯(Anders Hejlsberg)一个养活了4代程序员的男人——4门语言创造者
- 羊奶的制作过程和要点有哪些?
- 8K自动化测试面试题分享(有答案,非常详细)
- 【Poco库源码解析】Poco库中的通知
- 带您了解目前AI在测试领域能够解决的那些问题
- 面试题,手写soft_nms
- 使用服务器应该知道的安全软件
- 法线变换矩阵的推导
- ?雨云服务器搭建内网穿透服务器教程,NPS搭建和使用教程?
- 全面了解 JDK 线程池实现原理