微信小程序(八)图片的设定
发布时间:2024年01月20日
注释很详细,直接上代码
新增内容:
1.图片的三种常见缩放形式
2.图片全屏预览
源码:
testImg.wxml
<!-- 默认状态,不保证缩放比,完全拉伸填满容器 -->
<image class="pic" mode="scaleToFill" src="/static/uploads/slide_1.jpg"></image>
<!-- 保证缩放比,完全显示长边 -->
<image class="pic" mode="aspectFit" src="/static/uploads/goods_1.jpg"></image>
<!-- 保证缩放比,完全显示短边 -->
<image class="pic" mode="aspectFill" src="/static/uploads/goods_2.jpg"></image>
<!-- 实现全屏预览 -->
<image class="picOverall" mode="aspectFit" src="/static/uploads/goods_1.jpg"></image>
testImg.wxss
.pic{
//页面横向总长度为750rpx
width: 300rpx;
height: 300rpx;
background-color: aqua;
}
.picOverall{
//高度设为100%以实现全图预览的效果
height: 100vh;
//长度占满屏幕长度
width: 750rpx;
background-color: palegoldenrod;
}
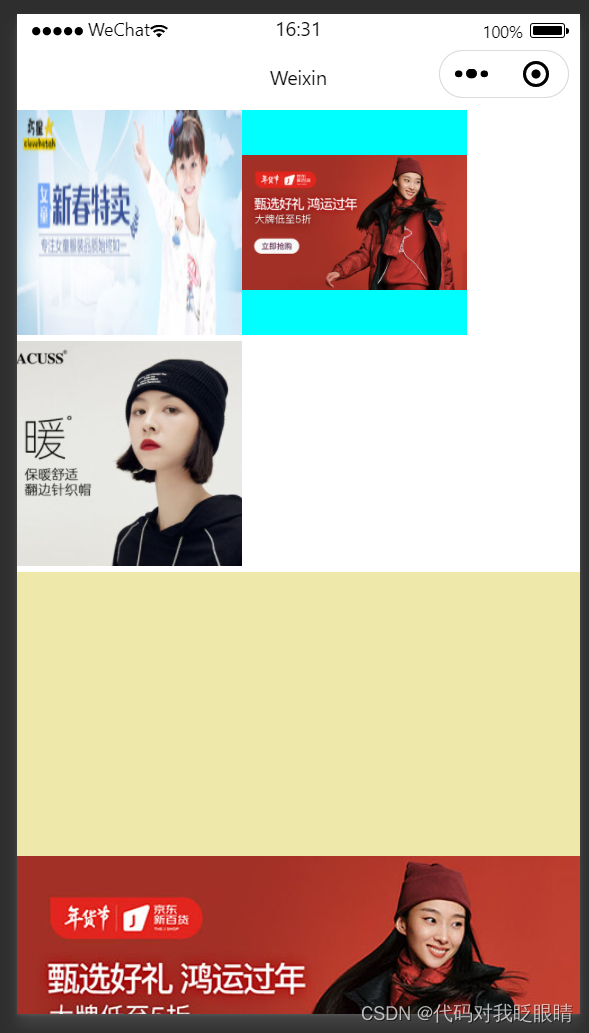
演示效果:


文章来源:https://blog.csdn.net/m0_73756108/article/details/135572262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【工具】推荐一个好用的代码画图工具
- 【UML】第14篇 协作图
- 美易官方:美股芯片股盘前走高
- 基于多反应堆的高并发服务器【C/C++/Reactor】(中)主线程反应堆模型的事件添加和处理详解
- TypeScript类型挑战:实现RequiredByKeys实用类型
- vue首次加载白屏问题
- vivado xsim 终端 模拟
- GPT科研助手!论文助手!编程助手!AIGC/机器学习/深度学习/卷积神经网络/地球科学/AI绘图等模块
- thinkphp5 腾讯云cos 视频文件上传
- Datawhale 12月组队学习 leetcode基础 day3 递归