【WinForm.NET开发】控件的位置和布局
本文内容
- 固定位置和大小
- Margin 和 Padding
- 自动放置和大小
- 容器:窗体
- 容器:面板
- 容器:分组框
- 容器:流布局
- 容器:表格布局
- 容器:拆分容器
- 容器:选项卡控件
Windows 窗体中的控件位置不仅由控件确定,还由控件的父级确定。 本文介绍了控件上的各种设置,以及影响布局的各种父级容器。
1、固定位置和大小
控件在父级上的位置由父级表面左上角的?Location?属性的值确定。 父级中左上角的位置坐标为?(x0,y0)。 控件的大小由?Size?属性确定,表示控件的宽度和高度。

将控件添加到强制执行自动放置的父级时,控件的位置和大小将发生变化。 在这种情况下,可能无法手动调整控件的位置和大小,具体取决于父级的类型。
MaximumSize?和?MinimumSize?属性有助于设置控件可利用的最小和最大空间。
2、Margin 和 Padding
有两个控件属性有助于精确放置控件:Margin?和?Padding。
Margin?属性定义控件周围的空间,该空间使其他控件与该控件的边框保持指定的距离。
Padding?属性定义控件内部的空间,该空间使控件的内容(例如,其?Text?属性的值)与该控件的边框保持指定的距离。
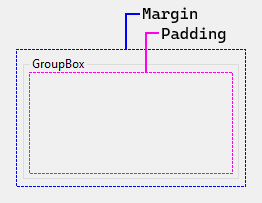
下图显示了控件上的?Margin?和?Padding?属性。

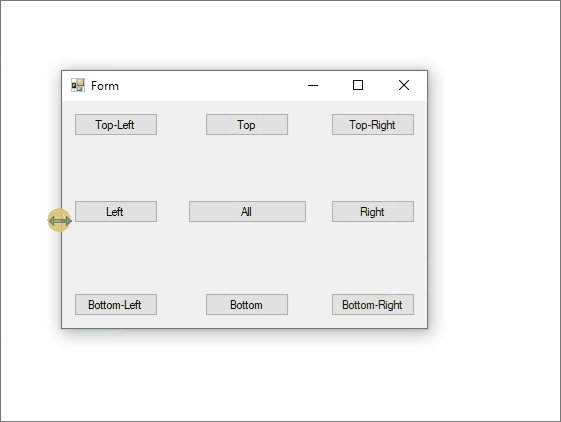
在定位和调整控件大小时,Visual Studio 设计器将遵循这些属性。 对齐线显示为参考线,有助于你保持在控件的指定边距之外。 例如,将某个控件拖动到另一个控件旁边时,Visual Studio 会显示对齐线:

3、自动放置和大小
控件可以自动放置在其父级中。 某些父级容器会强制放置,而另一些容器会遵循指导放置的控件设置。 控件上有两个属性可帮助在父级中实现自动放置和自动调整大小,它们是?Dock?和?Anchor。
拖动顺序可影响自动放置。 控件的拖动顺序由父级?Controls?集合中控件的索引确定。 此索引称为?Z-order。 每个控件都按其在集合中的相反顺序进行拖动。 这意味着,该集合是先入后出、后入先出的集合。
MinimumSize?和?MaximumSize?属性有助于设置控件可利用的最小和最大空间。
靠接
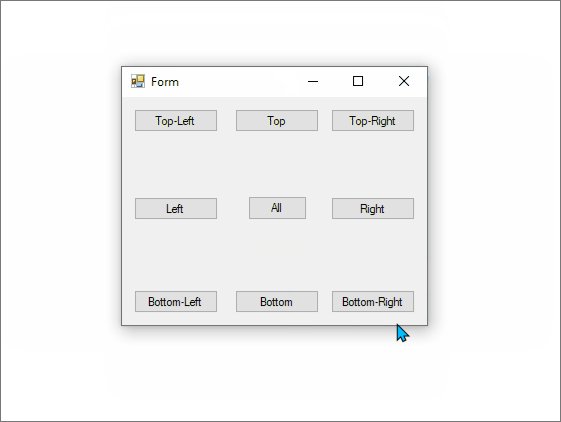
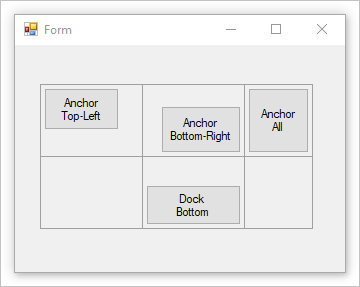
Dock?属性可设置控件的哪个边与父级的对应边对齐,以及如何在父级中调整控件的大小。

停靠控件时,容器将确定控件应占据的空间,然后调整其大小并放置。 基于停靠样式,仍采用控件的宽度和高度。 例如,如果将控件停靠在顶部,则采用控件的?Height,但自动调整?Width。 如果将控件停靠在左侧,则采用控件的?Width,但自动调整?Height。
无法手动设置控件的?Location,因为停靠控件将自动控制其位置。
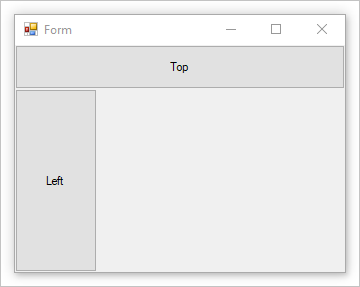
控件的 会影响停靠Z-order。 对停靠后的控件进行布局时将占用可用空间。 例如,如果控件先出并停靠在顶部,则它将占用容器的整个宽度。 如果下一个控件停靠在左侧,则它可占用的垂直空间会更少。

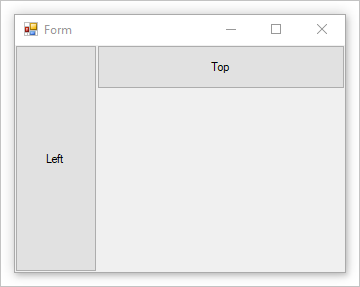
如果将控件的 颠倒,则停靠在左侧的控件现将具有更多的初始可用空间Z-order。 控件使用容器的整个高度。 停靠在顶部的控件的可用水平空间更少。

随着容器增大和缩小,停靠在容器上的控件将重新定位并调整大小,以保持其位置和大小处于适当状态。

如果多个控件停靠在容器的同一侧,则根据其 将其堆叠Z-order。

定位点
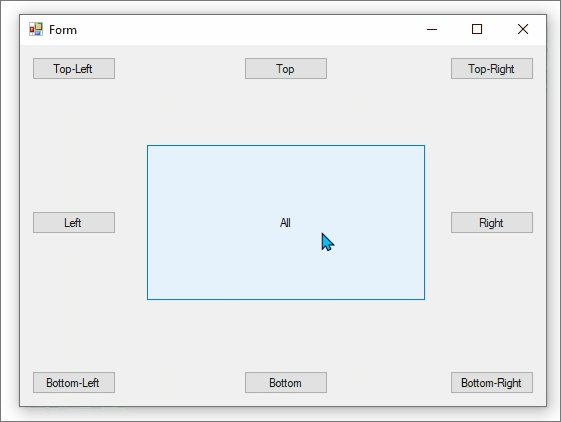
通过定位控件,可将控件绑定到父级容器的一侧或多侧。 容器尺寸发生变化时,任何子级控件都将保持其与定位侧的距离。
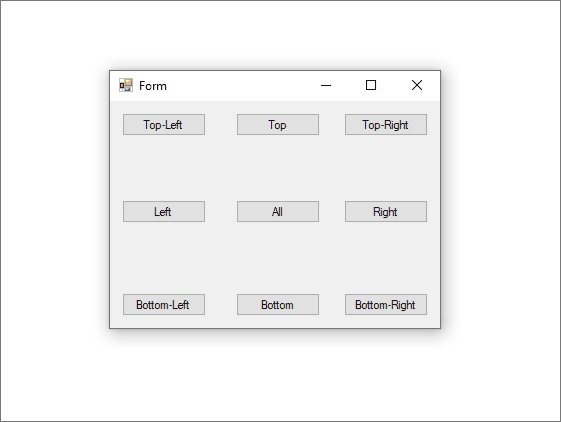
控件可以定位到一侧或多侧,不存在限制。 定位点由?Anchor?属性设置。

自动调整大小
必要情况下,可使用?AutoSize?属性更改控件的大小,以适应?PreferredSize?属性指定的大小。 可通过设置?AutoSizeMode?属性来调整特定控件的调整大小行为。
仅某些控件支持?AutoSize?属性。 此外,支持?AutoSize?属性的某些控件也支持?AutoSizeMode?属性。
展开表
| Always true 行为 | 说明 |
|---|---|
| 自动调整大小是一种运行时间功能。 | 这意味着它永远不会增大或缩小控件,因此不会产生进一步的影响。 |
| 即使控件更改大小,它的?Location?属性的值也始终保持不变。 | 控件的内容导致控件增大时,控件将向右和向下扩展。 控件不会向左侧扩展。 |
AutoSize?为?true?时,采用?Dock?和?Anchor?属性。 | 控件的?Location?属性的值将调整为正确值。 Label?控件是此项规则的例外情况。 将停靠的?Label?控件的?AutoSize?属性的值设置为? true?时,Label?控件将不会拉伸。 |
| 无论控件的?AutoSize?属性的值如何,始终采用其?MaximumSize?和?MinimumSize?属性。 | MaximumSize?和?MinimumSize?属性不受?AutoSize?属性的影响。 |
| 默认情况下,不设置最小大小。 | 这意味着,如果在?AutoSize?下方将控件设置为缩小,且不包含任何内容,则其?Size?属性的值为?(0x,0y)。 在这种情况下,控件将缩小为点,且不明显可见。 |
| 如果控件未实现?GetPreferredSize?方法,则?GetPreferredSize?方法将返回分配给?Size?属性的最后一个值。 | 这意味着将?AutoSize?设置为?true?无效。 |
| TableLayoutPanel?单元格中的控件始终会缩小以适应单元格,直到达到其?MinimumSize。 | 此大小强制作为最大大小。 如果单元格属于?AutoSize?行或列,则不会出现这种情况。 |
AutoSizeMode 属性
AutoSizeMode?属性提供对默认?AutoSize?行为更精细的控制。?AutoSizeMode?属性指定控件自行调整大小以适应其内容的方式。 例如,内容可以是?Button?控件的文本或容器的子控件。
以下列表显示?AutoSizeMode?值及其行为。
-
控件根据它的内容增大或缩小。
将接受?MinimumSize?和?MaximumSize?值,但会忽略?Size?属性的当前值。
这与具备?AutoSize?属性但没有?
AutoSizeMode?属性的控件的行为相同。 -
控件会根据需要增大以包含其内容,但不会缩小到小于其?Size?属性指定的值。
这是?
AutoSizeMode?的默认值。
支持 AutoSize 属性的控件
下表描述了控件自动调整大小支持的级别:
展开表
| 控制 | 支持?AutoSize | 支持?AutoSizeMode |
|---|---|---|
| Button | ? | ? |
| CheckedListBox | ? | ? |
| FlowLayoutPanel | ? | ? |
| Form | ? | ? |
| GroupBox | ? | ? |
| Panel | ? | ? |
| TableLayoutPanel | ? | ? |
| CheckBox | ? | ? |
| DomainUpDown | ? | ? |
| Label | ? | ? |
| LinkLabel | ? | ? |
| MaskedTextBox | ? | ? |
| NumericUpDown | ? | ? |
| RadioButton | ? | ? |
| TextBox | ? | ? |
| TrackBar | ? | ? |
| CheckedListBox | ? | ? |
| ComboBox | ? | ? |
| DataGridView | ? | ? |
| DateTimePicker | ? | ? |
| ListBox | ? | ? |
| ListView | ? | ? |
| MaskedTextBox | ? | ? |
| MonthCalendar | ? | ? |
| ProgressBar | ? | ? |
| PropertyGrid | ? | ? |
| RichTextBox | ? | ? |
| SplitContainer | ? | ? |
| TabControl | ? | ? |
| TabPage | ? | ? |
| TreeView | ? | ? |
| WebBrowser | ? | ? |
| ScrollBar | ? | ? |
设计环境中的 AutoSize
下表描述了在设计时基于控件的?AutoSize?和?AutoSizeMode?属性的值调整其大小的行为。
重写?SelectionRules?属性以确定给定控件是否处于用户可调整大小的状态。 在下表中,“无法调整大小”仅表示?Moveable,“可以调整大小”表示?AllSizeable?和?Moveable。
展开表
AutoSize?设置 | AutoSizeMode?设置 | 行为 |
|---|---|---|
true | 属性不可用。 | 用户无法在设计时调整控件的大小,以下控件除外: -?TextBox -?MaskedTextBox -?RichTextBox -?TrackBar |
true | GrowAndShrink | 用户无法在设计时调整控件的大小。 |
true | GrowOnly | 用户可以在设计时调整控件的大小。 设置?Size?属性后,用户只能增加控件的大小。 |
已隐藏?false?或?AutoSize | 不适用。 | 用户可以在设计时调整控件的大小。 |
?备注
为了最大限度地提高工作效率,Visual Studio 中的 Windows 窗体设计器将隐藏?Form?类的?AutoSize?属性。 在设计时,窗体的行为如同?AutoSize?属性设置为?false,而不考虑其实际设置如何。 在运行时,不会进行特殊调整,并且会按照属性设置指定的方式应用?AutoSize?属性。
4、容器:窗体
Form?是 Windows 窗体的主要对象。 Windows 窗体应用程序通常会始终显示窗体。 窗体包含控件,并采用控件的?Location?和?Size?属性来实现手动放置。 窗体还响应?Dock?属性,以实现自动放置。
多数情况下,窗体边缘带有手柄,用户可使用这些手柄调整窗体的大小。 控件的?Anchor?属性允许控件在调整窗体大小时增大和缩小。
5、容器:面板
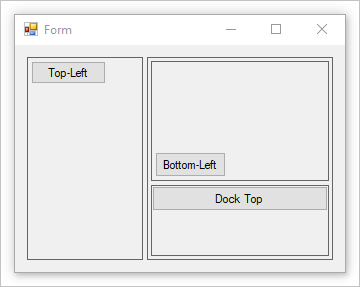
Panel?控件类似于直接将控件组合在一起的窗体。 它支持窗体所支持的手动和自动放置样式。
面板与父级无缝相融,并切断超出面板边界的控件的任何区域。 如果控件在面板边界之外,且?AutoScroll?设置为?true,则会显示滚动条,并且用户可以滚动面板。
与分组框控件不同,面板没有描述文字和边界。

上图的面板设置了?BorderStyle?属性,以演示面板的边界。
6、容器:分组框
GroupBox?控件为其他控件提供可识别分组。 通常,可使用分组框按功能细分窗体。 例如,窗体可能显示个人信息,并且与地址有关的字段将组合在一起。 设计时,可轻松移动分组框及其包含的控件。
分组框支持窗体所支持的手动和自动放置样式。
与面板控件不同,分组框无法滚动内容和显示滚动条。

7、容器:流布局
FlowLayoutPanel?控件沿水平或纵排方向排列其内容。 可从一行到下一行,或从一列到下一列来进行控件内容换行。 或者,可以剪切其内容,而非进行换行。
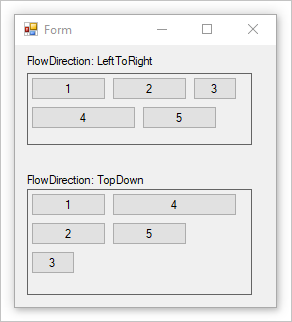
可以通过设置?FlowDirection?属性的值来指定排列方向。?FlowLayoutPanel?控件在从右到左 (RTL) 布局中正确地反转其排列方向。 也可通过设置?WrapContents?属性的值来指定是对?FlowLayoutPanel?控件的内容进行换行还是剪切。
将?AutoSize?属性设置为?true?时,FlowLayoutPanel?控件自动调整根据其内容调整大小。 它还为其子控件提供了?FlowBreak?属性。 将?FlowBreak?属性的值设置为?true?会使?FlowLayoutPanel?控件停止按当前排列方向对控件进行布局,并换行到下一行或下一列。

上图的两个?FlowLayoutPanel?控件设置了?BorderStyle?属性,以演示控件的边界。
8、容器:表格布局
TableLayoutPanel?控件将其内容排列在网格中。 由于布局是同时在设计时和运行时执行的,因此它可随应用程序环境的变化而动态地变化。 这使得面板中的控件能够按比例调整大小,以便能够响应更改(例如父控件的大小调整或本地化产生的文本长度更改)。
任何 Windows 窗体控件均可以是?TableLayoutPanel?控制的子控件,包括?TableLayoutPanel?的其他实例。 这使你可以构造适应在运行时发生更改的复杂布局。
在?TableLayoutPanel?控件充满子控件后,还可控制扩展的方向(水平或垂直)。 默认情况下,TableLayoutPanel?控件通过添加行向下扩展。
可以使用?RowStyles?和?ColumnStyles?属性来控制行和列的大小和样式。 可分别设置行或列的属性。
TableLayoutPanel?控件将以下属性添加到其子控件中:Cell、Column、Row、ColumnSpan?和?RowSpan。

上图的表格设置了?CellBorderStyle?属性,以演示每个单元格的边界。
9、容器:拆分容器
Windows 窗体?SplitContainer?控件可视为一个复合控件;它是由可移动条隔开的两个面板。 当鼠标指针位于条上方时,指针将改变形状以表示条可移动。
SplitContainer?控件可用于创建复杂的用户界面;通常情况下,在一个面板中的选择将决定显示在另一个面板中的对象。 这种安排对于显示和浏览信息有效。 拥有两个面板使你能够在区域、条或“拆分器”中聚合信息,使用户可轻松地调整面板大小。

上图的拆分容器用于创建左右窗格。 右窗格包含第二个拆分容器,其中?Orientation?设置为?Vertical。 设置?BorderStyle?属性,以演示每个面板的边界。
10、容器:选项卡控件
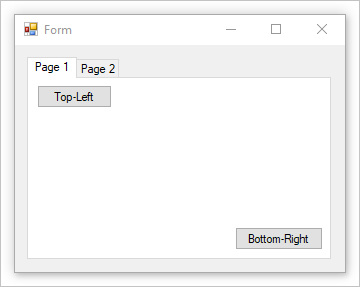
TabControl?显示多个选项卡,就像笔记本中的分隔线或档案柜中一组文件夹的标签。 选项卡可以包含图片和其他控件。 使用选项卡控件可生成多页对话框,该对话框可在 Windows 操作系统中的许多位置显示,例如“控制面板”和“显示属性”。 此外,TabControl?可用于创建属性页面,该页面用于设置一组相关属性。
TabControl?最重要的属性是?TabPages,其中包含各个选项卡。 每个选项卡都是?TabPage?对象。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (每日持续更新)信息系统项目管理(第四版)(高级项目管理)考试重点整理第3章 信息系统治理(一)
- MySQL的事务-可重复读
- 数据库原理与应用快速复习(期末急救)
- 网络爬虫第1天之数据解析库的使用
- 工时表管理:好处、目的及实用用途
- 【学习记录】Ouster雷达运行fastlio提示 Failed to find match for field ‘ring‘ 的解决办法
- 数据库:PHP实验报告
- 5G阅信电商零售行业解决方案
- 基于springboot的电影院购票系统设计与实现
- MyBatisPlus学习笔记三-核心功能