【JS逆向】逆向案例之 ----- 安某客滑块
发布时间:2024年01月01日
every blog every motto: You can do more than you think.
https://blog.csdn.net/weixin_39190382?type=blog
0. 前言

安某客滑块小结
1. 初步分析
总共分为两步,
- 获取滑块图片信息
- 检查滑块移动是否正确
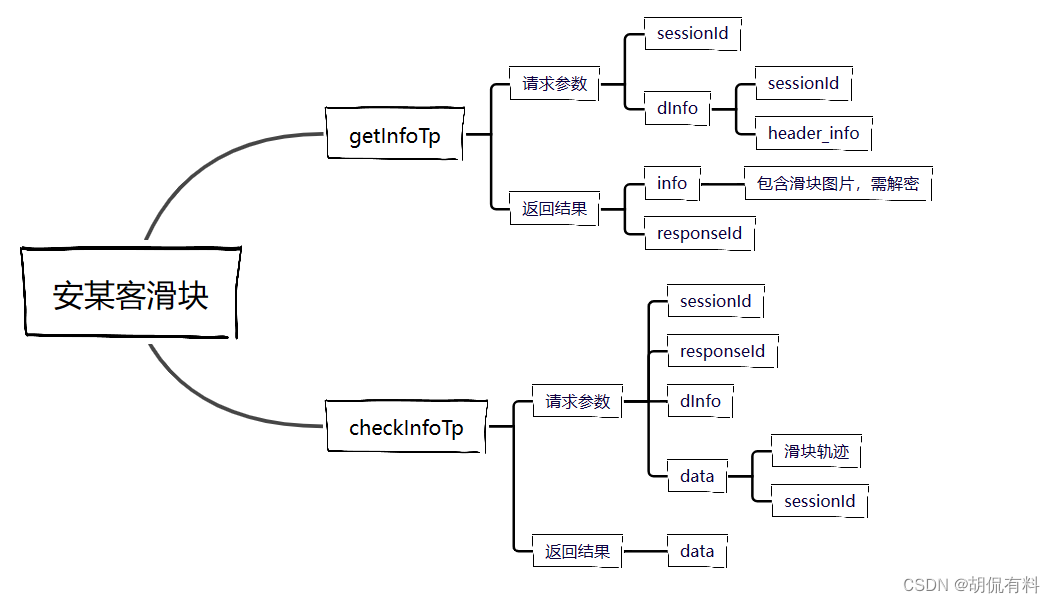
整体框架如下:

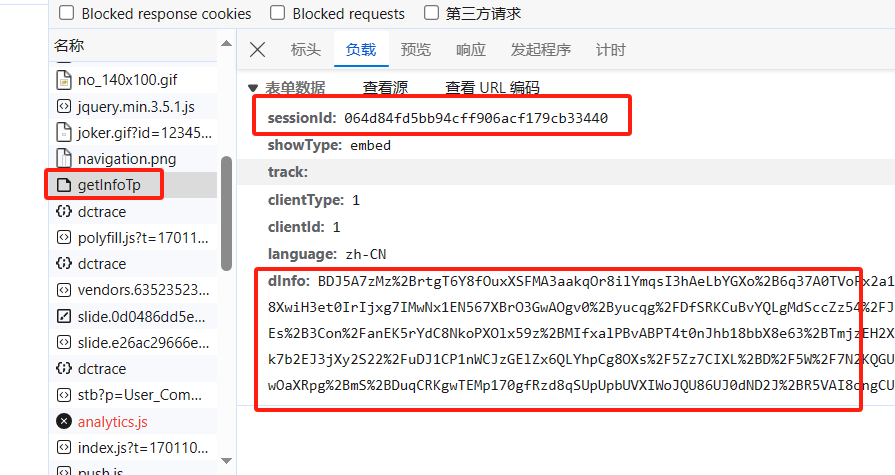
1.1 getinfoTp
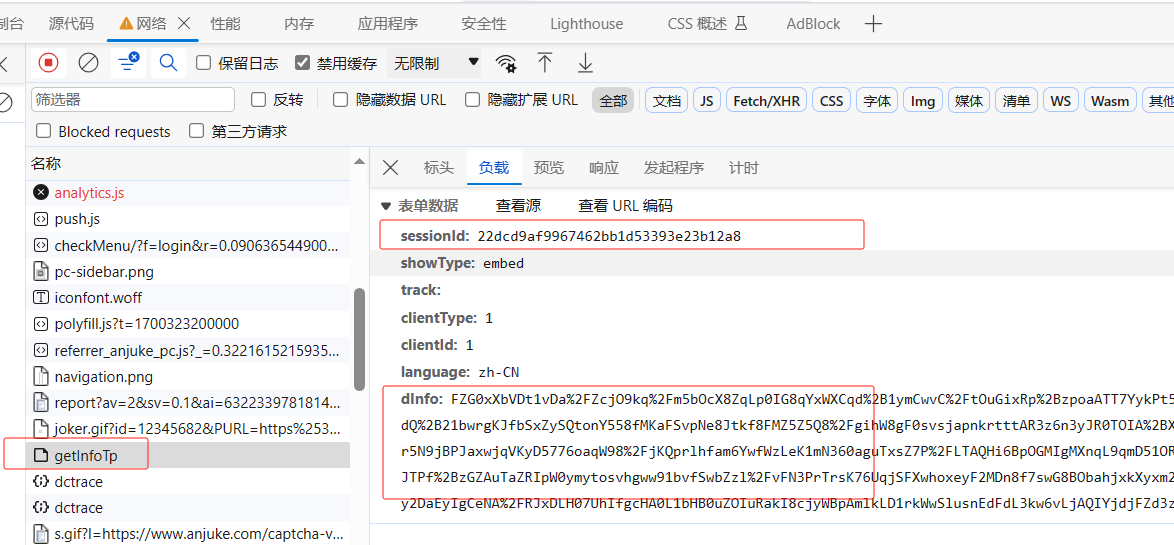
获取图片信息,请求的参数如下:

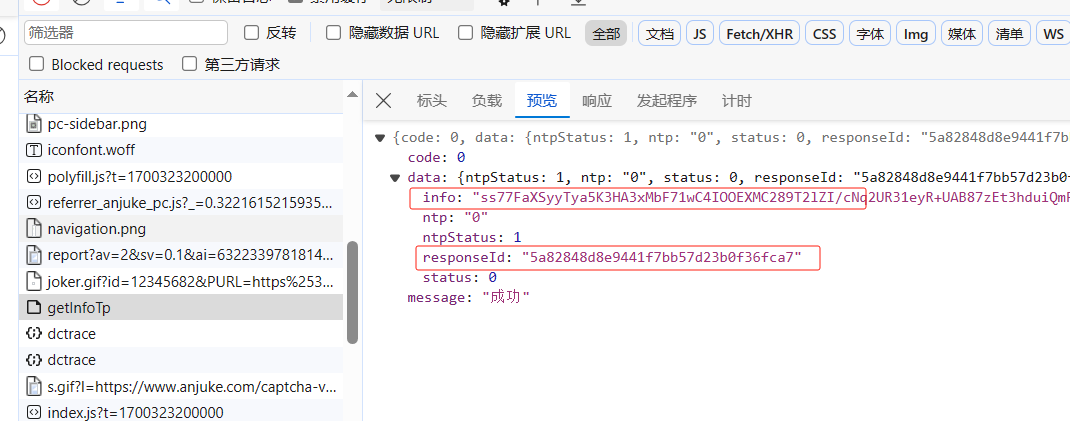
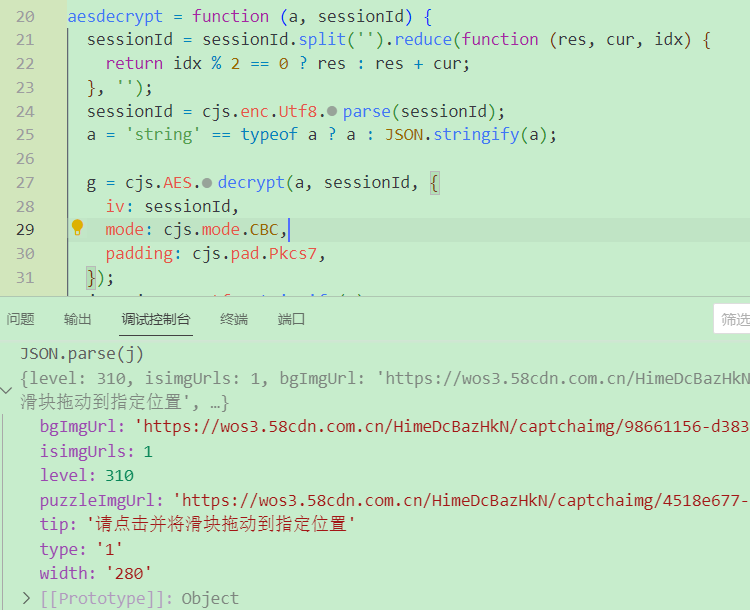
返回的结果如下:

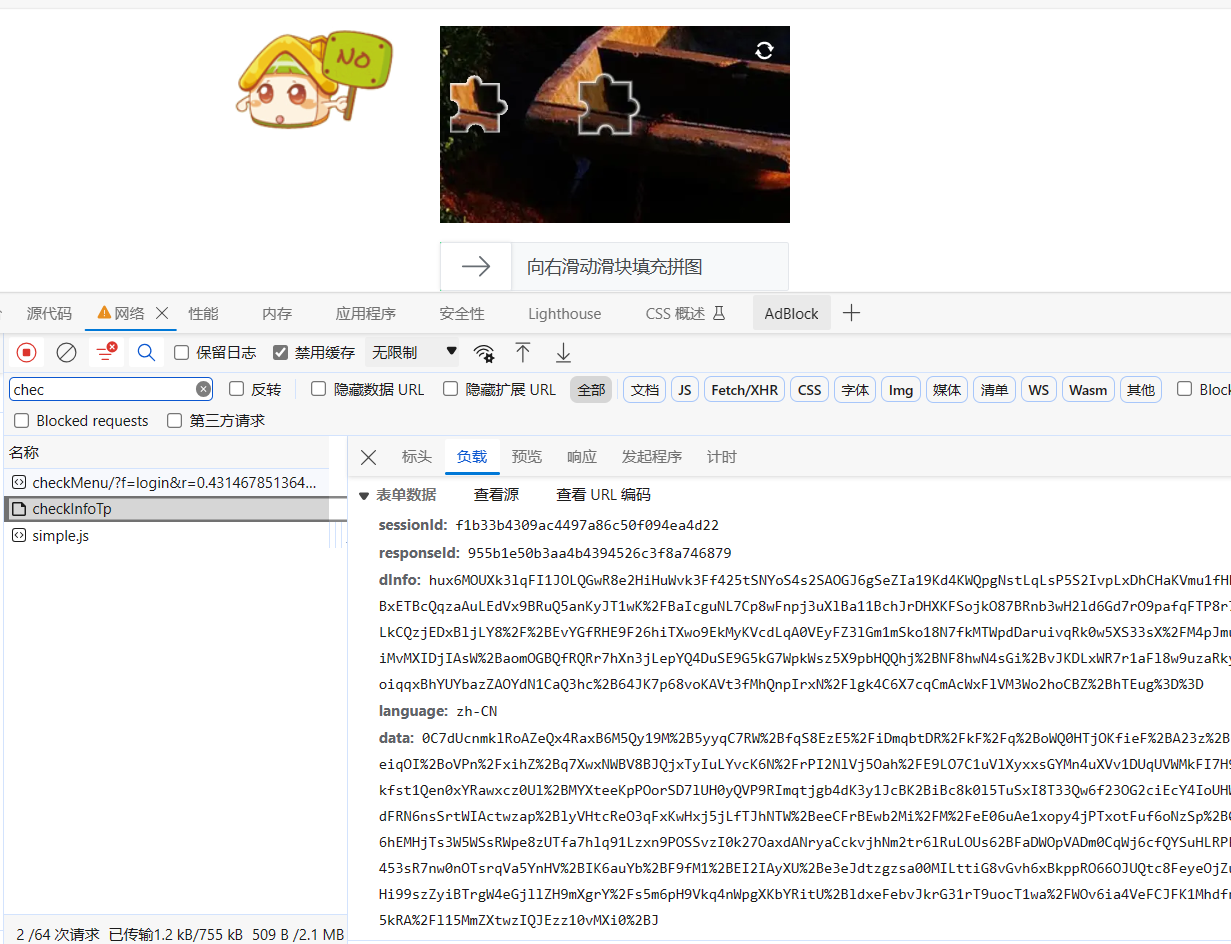
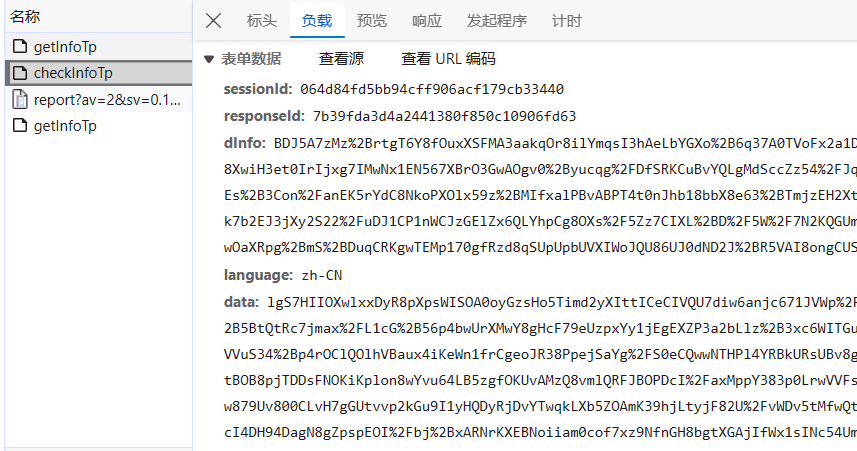
1.2 checkInfoTp
检测滑动是否正确,(滑动一下滑块会出现如下请求)

2. 详细分析
2.1 getInfoTp参数分析
2.1.1 整体分析
请求参数有两个:
- sessionId
- dInfo

返回一个data,其中包含:
- info
- responseId
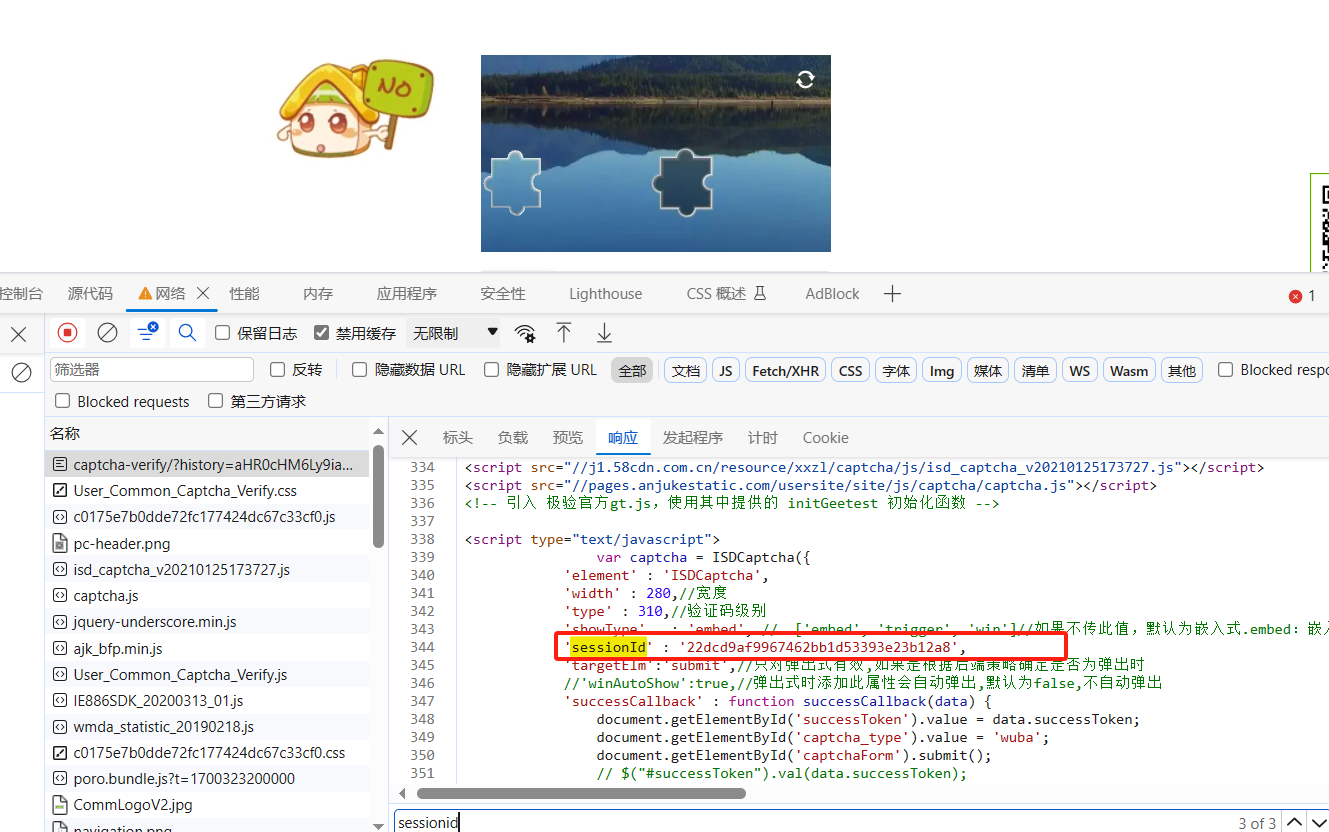
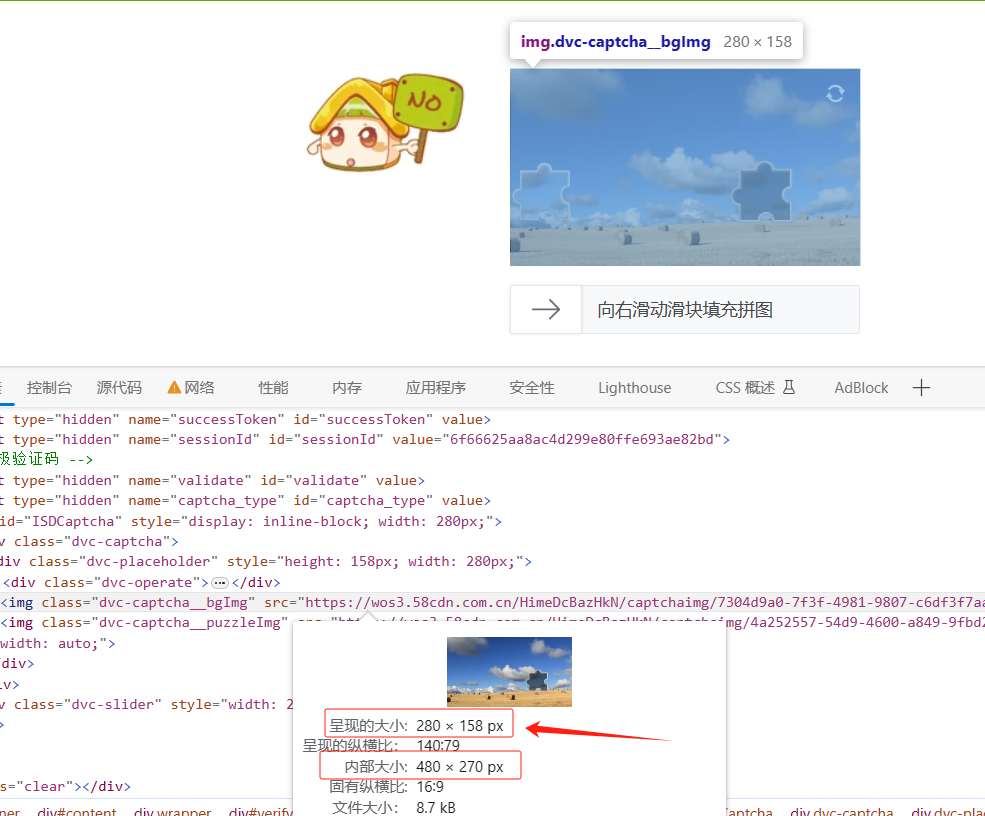
2.1.2 请求参数:sessionId
sessionId在源码中,如下:

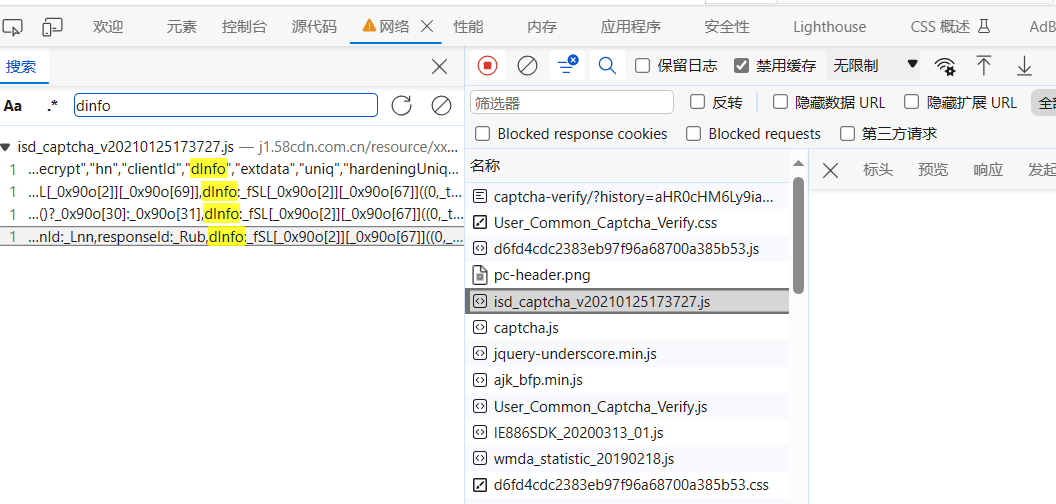
2.1.3 请求参数:dInfo
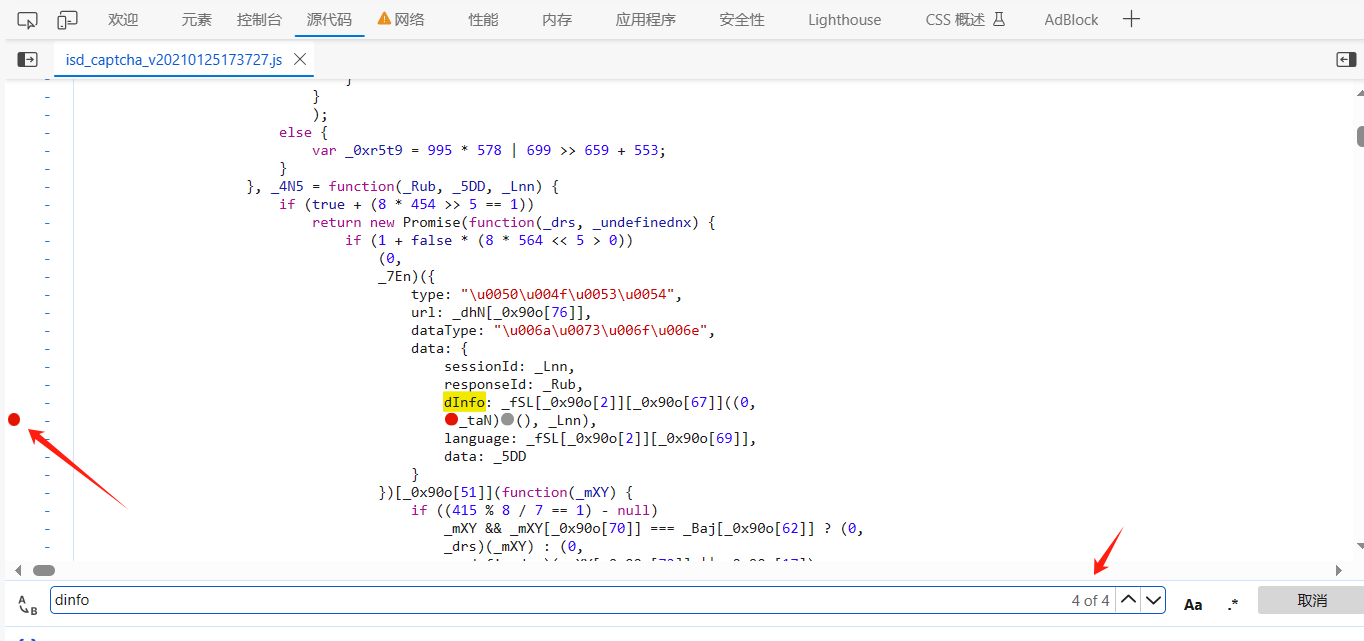
搜索dInfo,如下

几处都打上断点,

调试,

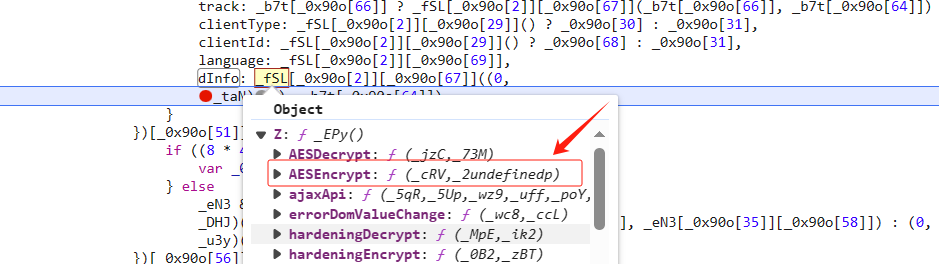
这的加密函数如下,可以看到是AES加密:

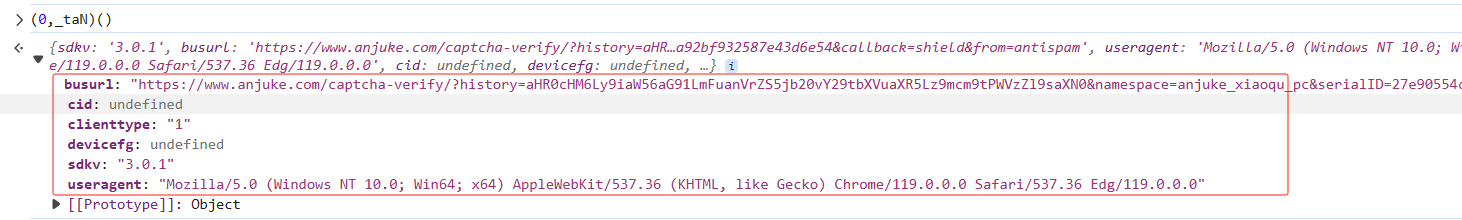
函数的的第一个参数,是请求头信息,如下

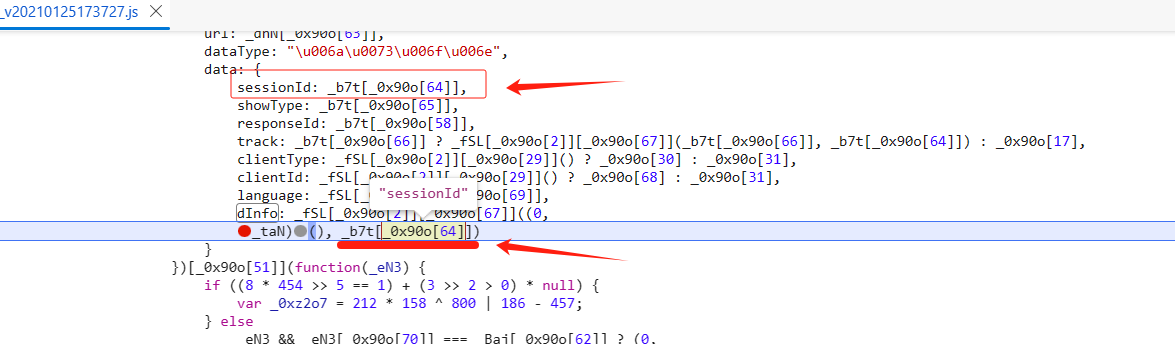
函数的第二个参数,是seesionId,如下:

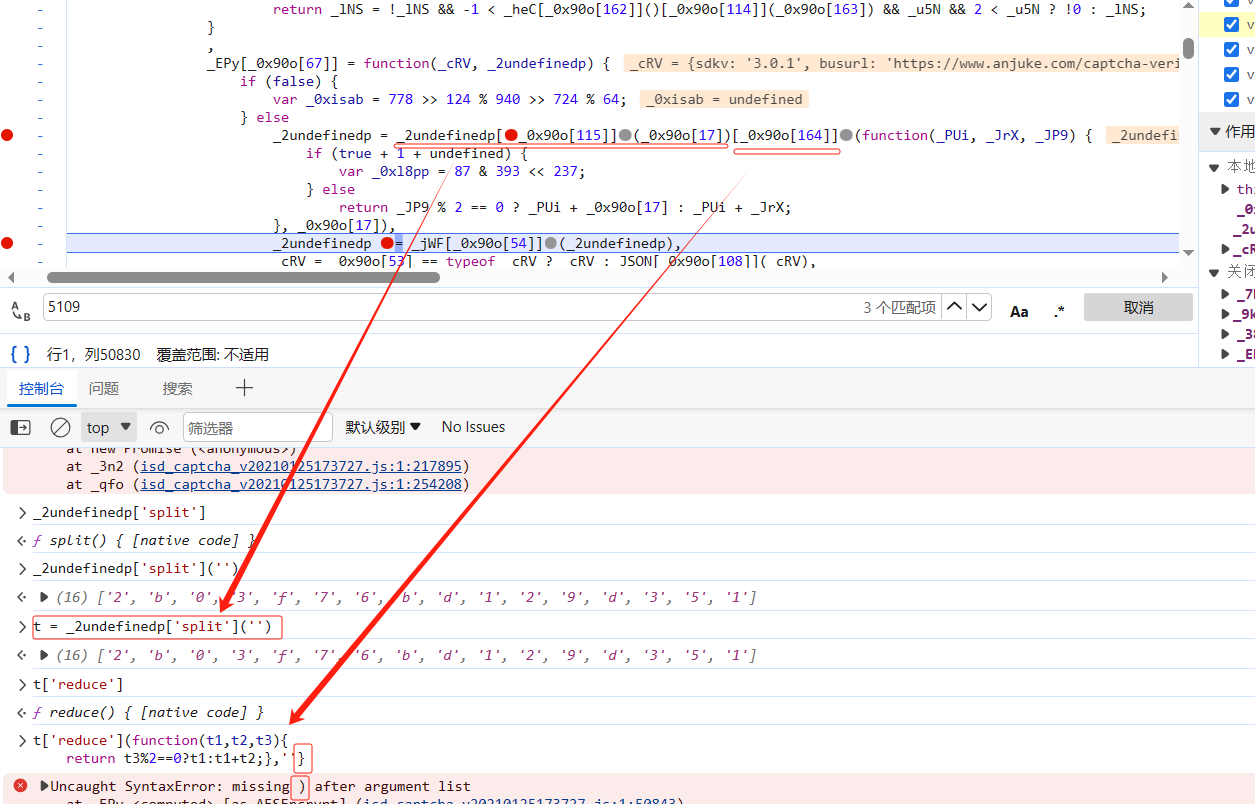
进入加密函数内部,_2underfinedp就是我们传入的sessionId,对它进行了一个reduce操作

对_2undefinedp进行reduce操作(函数内部实现提取出_2undefinedp的奇数索引(1,3,5,…)对应的字符),简化如下:
- t1:累计值
- t2:当前值
- t3:索引
- 传入的初值为’’

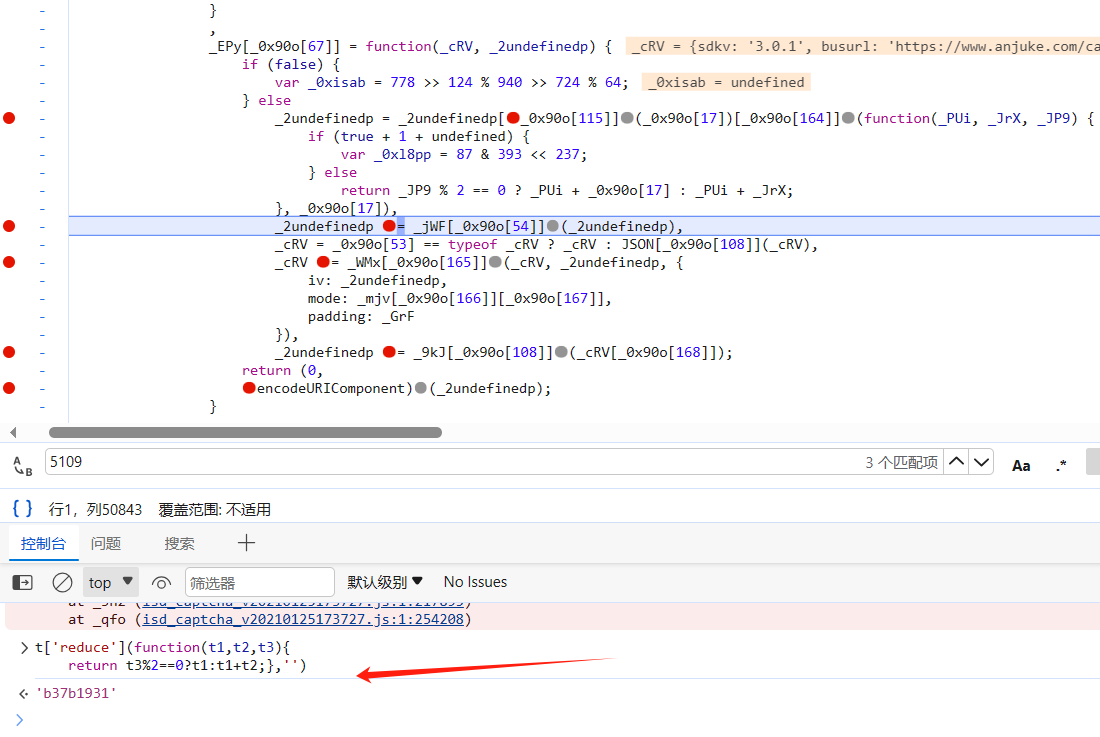
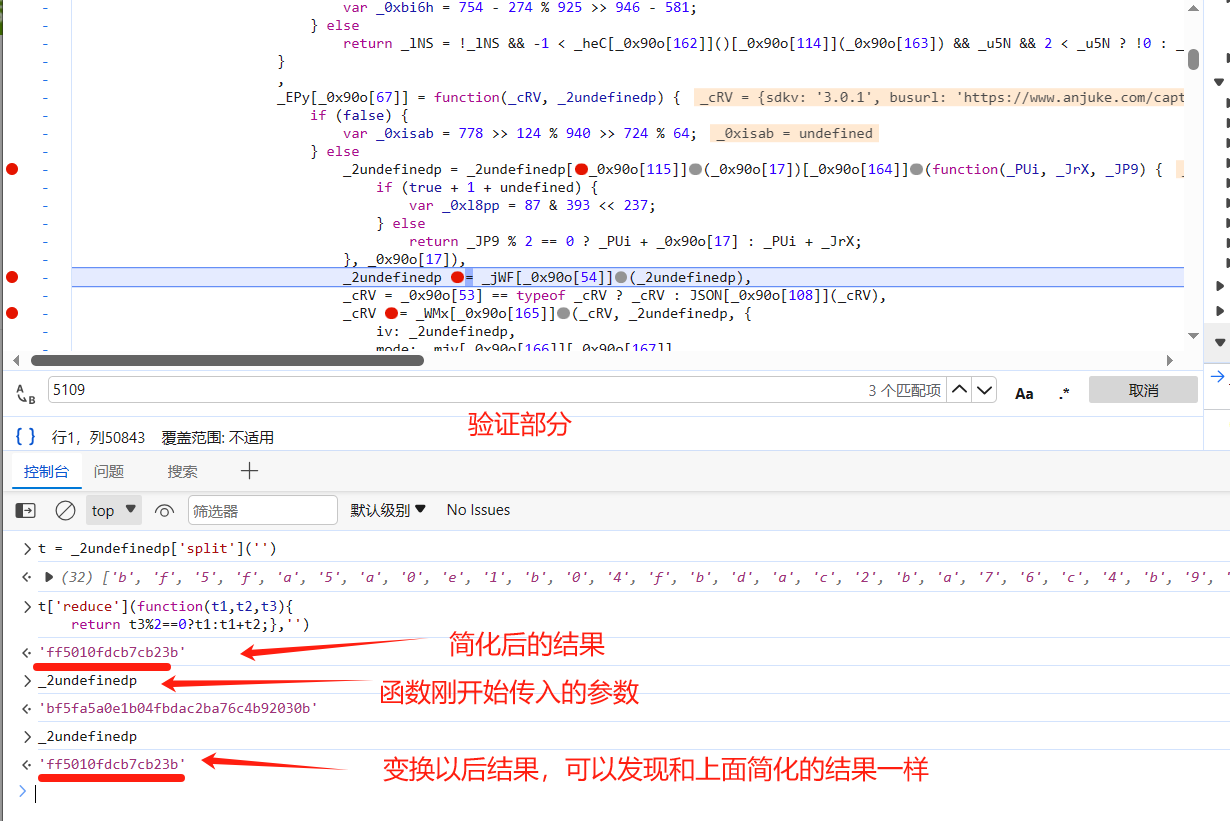
验证:

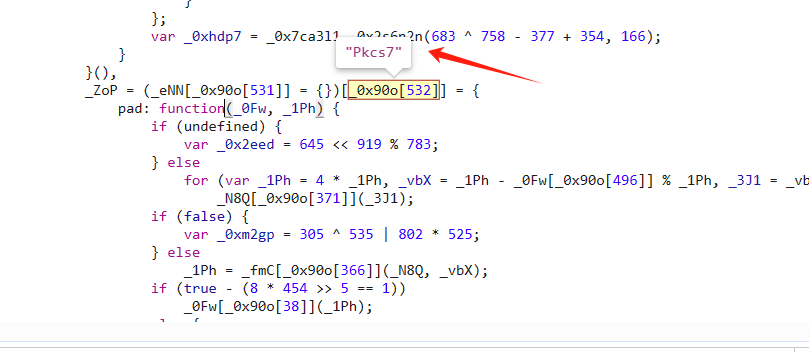
加密部分的pad,跳转进去能看到是pkcs7方式,如下

整理一下代码
var cjs = require('crypto-js');
asef = function (a, sessionId) {
sessionId = sessionId.split('').reduce(function (res, cur, idx) {
return idx % 2 == 0 ? res : res + cur;
}, '');
sessionId = cjs.enc.Utf8.parse(sessionId);
a = 'string' == typeof a ? a : JSON.stringify(a);
g = cjs.AES.encrypt(a, sessionId, {
iv: sessionId,
mode: cjs.mode.CBC,
padding: cjs.pad.Pkcs7,
}).toString();
console.log('g:', g);
return encodeURIComponent(g);
};
a = {
sdkv: '3.0.1',
busurl:
'https://www.anjuke.com/captcha-verify/?history=aHR0cHM6Ly9iaW56aG91LmFuanVrZS5jb20vY29tbXVuaXR5Lz9mcm9tPWVzZl9saXN0&namespace=anjuke_xiaoqu_pc&serialID=27e90554cad254c28a0f80195369760d_7baf26a84e554a92bf932587e43d6e54&callback=shield&from=antispam',
useragent:
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0',
clienttype: '1',
};
sessionId = 'a9b0dbab087648d898d30c27d5a046ad';
res = asef(a, sessionId);
console.log(res);
自行验证一下,可以发现和网页源码加密是一样的
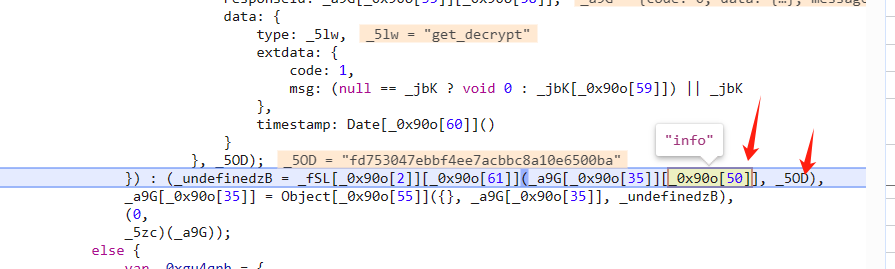
2.1.4 返回结果:info
上面的请求参数用的是ase加密,猜测返回结果是用ase解密,下个断点看看

和上面类似,如下:

2.2 checkInfoTp
2.2.1 整体分析
请求参数如下:
- sessionId: 和getInfoTp中的一样,来自网页
- responseId: getInfoTp的返回值
- dInfo: 与getInfoTp请求参数相同
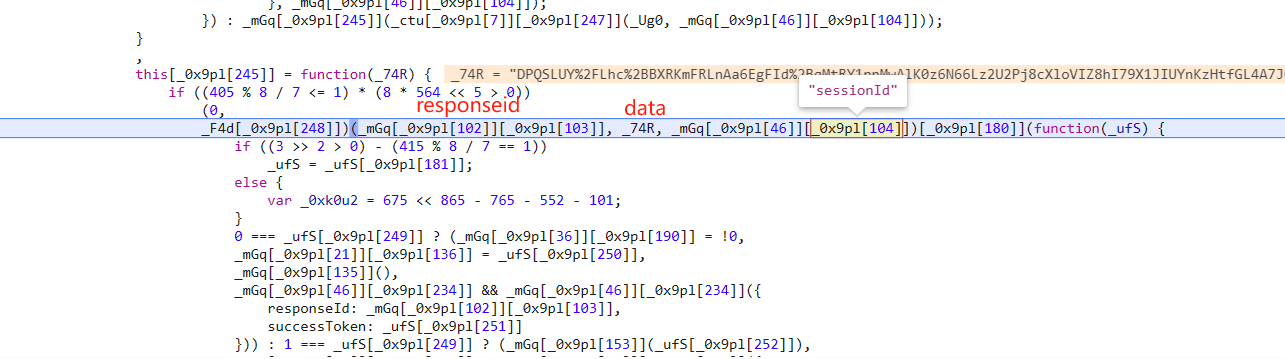
- data:轨迹等值加密而成

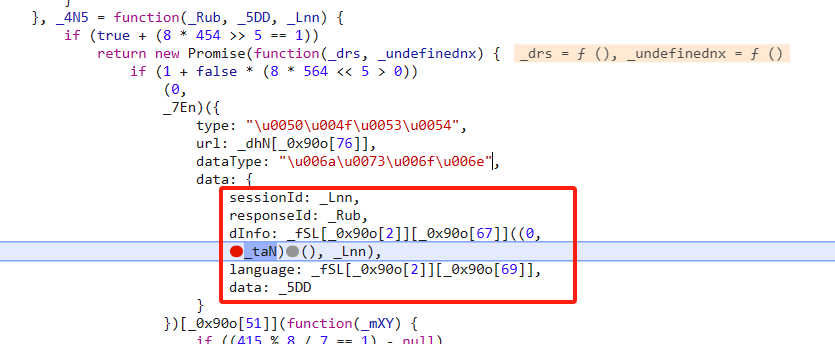
请求的具体位置如下:

调用函数的位置如下:

跟栈,我们可以看到data是根据sessionId和轨迹进行aes加密的
至此,我们大致梳理了整个流程。
2.3 补充
2.3.1 滑块
关于滑块: 滑块距离的识别方式还是比较多,可以有如下:
- opencv
- ddddocr
- 打码平台
需要注意,在本例中,我们获得的是原始图片,需要进行缩放(缩小处理),如下:

2.3.2 轨迹
轨迹生成可以用贝塞尔曲线,简单处理一下就好
至此,完成了对整个加密逻辑的梳理。
完结,撒花!!!
文章来源:https://blog.csdn.net/weixin_39190382/article/details/135209440
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 苹果电脑RAW图像处理软件Capture One Pro 22 mac软件介绍
- 【系统高级-环境变量】path配置一整行,而不是列表
- 前端学习——指令
- 【漏洞复现】Hikvision SPON IP网络对讲广播系统命令执行漏洞(CVE-2023-6895)
- Android studio socket客户端应用设计
- module ‘tensorflow‘ has no attribute ‘io‘
- 【Linux】线程控制:线程创建、终止、等待、分离等
- 关于“Python”的核心知识点整理大全61
- linux 终端termios NONICANON模式 获取键盘按键
- 德特森电动调节阀的检修工序有哪些?