微信小程序动态导航栏(uniapp + vant)
发布时间:2023年12月19日

本文使用到vant的van-tabbar组件来实现
一、uniapp整合vant ui
vant小程序版本:https://vant-contrib.gitee.io/vant-weapp/#/home
注:vant并没有uniapp的版本,所以此处是引入小程序版本的ui
1. 下载vant编译后代码
https://github.com/youzan/vant-weapp/tree/dev/dist
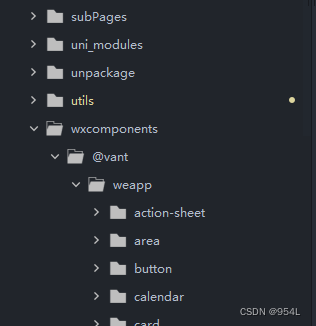
2. 在uniapp根目录创建文件夹:wxcomponents
将vant的dist目录重命名后复制至此处,目录结构如下图

3. 全局引入van-tabbar组件
pages.json
"globalStyle": {
"usingComponents": {
"van-tabbar": "/wxcomponents/@vant/weapp/tabbar/index",
"van-tabbar-item": "/wxcomponents/@vant/weapp/tabbar-item/index"
}
}
二、自定义组件整合van-tabbar

tab-bar.vue
<template>
<van-tabbar placeholder :active="state.activeVal">
<van-tabbar-item name="index" url="/pages/index" icon="home-o" link-type="switchTab">首页</van-tabbar-item>
<van-tabbar-item name="my" url="/pages/my" icon="manager-o" link-type="switchTab">我的</van-tabbar-item>
</van-tabbar>
</template>
<script setup>
const app = getApp();
import { onLoad, onShow } from "@dcloudio/uni-app";
import { reactive, getCurrentInstance } from 'vue'
const { proxy } = getCurrentInstance();
let state = reactive({
activeVal: props.name | app.globalData.tabbarActive
});
const props = defineProps({ name: '' })
onShow(() => {
const activeVal = props.name; state.activeVal = activeVal;
app.globalData.tabbarActive = activeVal;
})
onLoad(() => {
// 在此处获取当前登录用户的导航栏权限,并过滤显示哪几个
// 本文只做示例,应动态调整上文的van-tabbar-item
})
</script>
<style lang="scss" scoped></style>
创建全局变量标记当前选择的导航栏:App.vue
<script>
export default {
globalData: {
tabbarActive: 'index'
}
}
</script>
三、使用自定义组件
pages/index.vue
<template>
<!-- name:当前页对应的导航栏name -->
<tab-bar name='index'/>
</template>
文章来源:https://blog.csdn.net/wkh___/article/details/135089403
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 307K star!开发者必收藏,免费编程电子书大全
- 支持向量机(SVM)进行文本分类的Python简单示例实现
- 【力扣题解】P513-找树左下角的值-Java题解
- OpenMv颜色识别
- openGauss企业版简化安装实战
- 会计六要素
- 推箱子小游戏
- ARM 汇编入门
- shell编程-分支语句和循环结构
- 基于深度学习大模型实现离线翻译模型私有化部署使用,通过docker打包开源翻译模型,可到内网或者无网络环境下运行使用,可以使用一千多个翻译模型语言模型进行翻译