JavaScript变量
发布时间:2024年01月16日
一、含义
计算机存储数据的”容器“(装东西的盒子)
二、基本使用
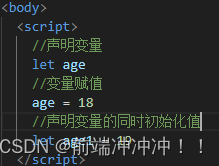
2.1 声明变量:创建变量(定义变量),有两部分:声明关键字、变量名(标识)
语法:
let 变量名[let(关键字): 允许、让、要,系统专门用来定义变量的词语]

2.2 变量赋值:在定义了变量之后,初始化它的值,在变量名后面加上” = 数值“(=两边都空一格)

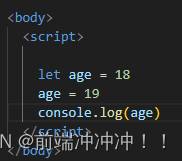
2.3 更新变量:重新给变量的值


三、变量的本质
内存:计算机存储数据的地方,相当于一个空间
变量的本质:程序在内存中申请的一块用来存放数据的小空间

四、变量的命名规范
4.1 规则:必须遵守
-
变量不能是关键字;
-
变量只能用数字、下划线、字母、$组成,不能是数字开头
-
变量严格区分大小写。(Age与age是两种不同变量)
4.2 规范:建议遵守
-
起名要规范,要有意义
-
建议采用驼峰命名:第一个单词首字母小写,后面单词首字母大写(userName)
五、扩展
5.1 声明变量:var声明(尽量不用)
-
先使用,在声明
-
声明过的变量可以再使用
-
变量提升、 全局变量、没有块级作用域等
5.2 数组:一个变量存储多个数据
语法:
let 数组名=[数据1,数据2,数据3,······]
使用数组:


小练习:
(1)浏览器弹出对话框:请输入姓名,页面中输出:



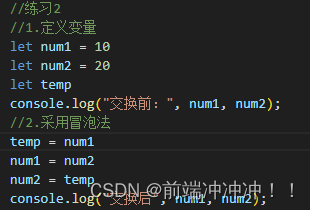
(2)交换变量的值
num1=10,num2=20
最后交换一下num1,与num2的值
(用一个临时变量存储)


文章来源:https://blog.csdn.net/m0_68395703/article/details/135593255
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第十三章总结
- 激光无人机打击系统——光束控制和指向系统
- 液晶时钟设计
- 【STM32】STM32F4中USB的CDC虚拟串口(VCP)使用方法
- OpenAI发布AGI安全风险框架!董事会可随时叫停GPT-5等模型发布,奥特曼也得乖乖听话
- DC-DC升压/降压 隔离电源解决方案PCB和原理图
- python + ddt数据驱动 之 一个参数
- Single-Image Crowd Counting via Multi-Column Convolutional Neural Network
- springboot配置yml与对应的java config
- jQuery练习滑入滑出切换