axios进行图片上传组件封装
发布时间:2023年12月25日
前言
node项目使用 axios 库进行简单文件上传的模块封装。
图片上传接口(axios通信)
新建upload.js文件,定义一个函数,该函数接受一个上传路径和一个表单对象,然后将表单数据以 multipart/form-data 的形式上传到指定的路径。

图片上传
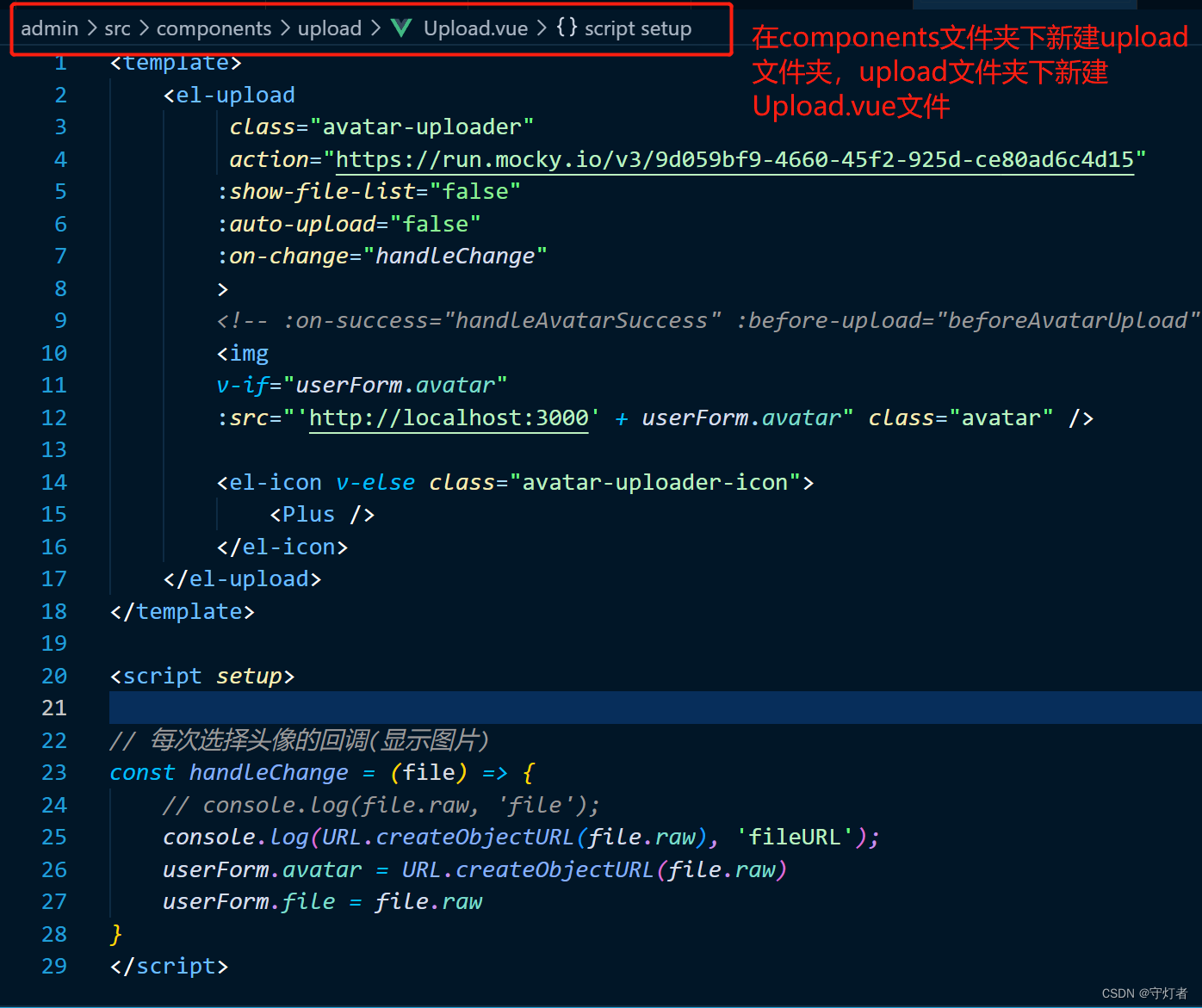
在 Vue 中创建一个新的 .vue 文件:Upload.vue文件

使用upload
导入
import upload from '@/util/upload';
import Upload from '@/components/upload/Upload';
<el-form-item label="头像" prop="avatar">
<Upload:avatar="userForm.avatar" @uploadChange="handleChange" />
</el-form-item>
//@uploadChange事件 显示图片回调
const handleChange = file => {
userForm.avatar = URL.createObjectURL(file)
userForm.file = file
};
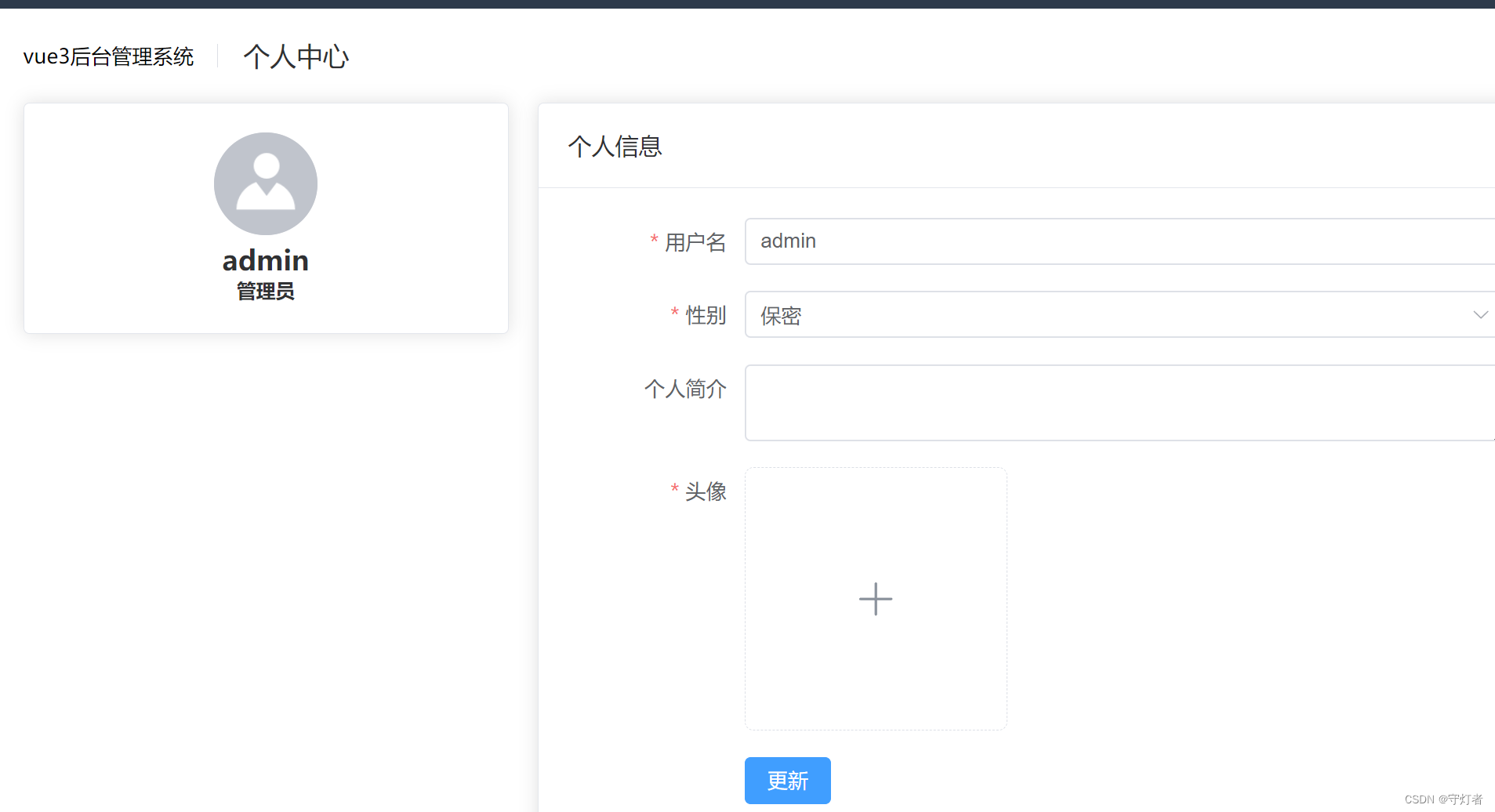
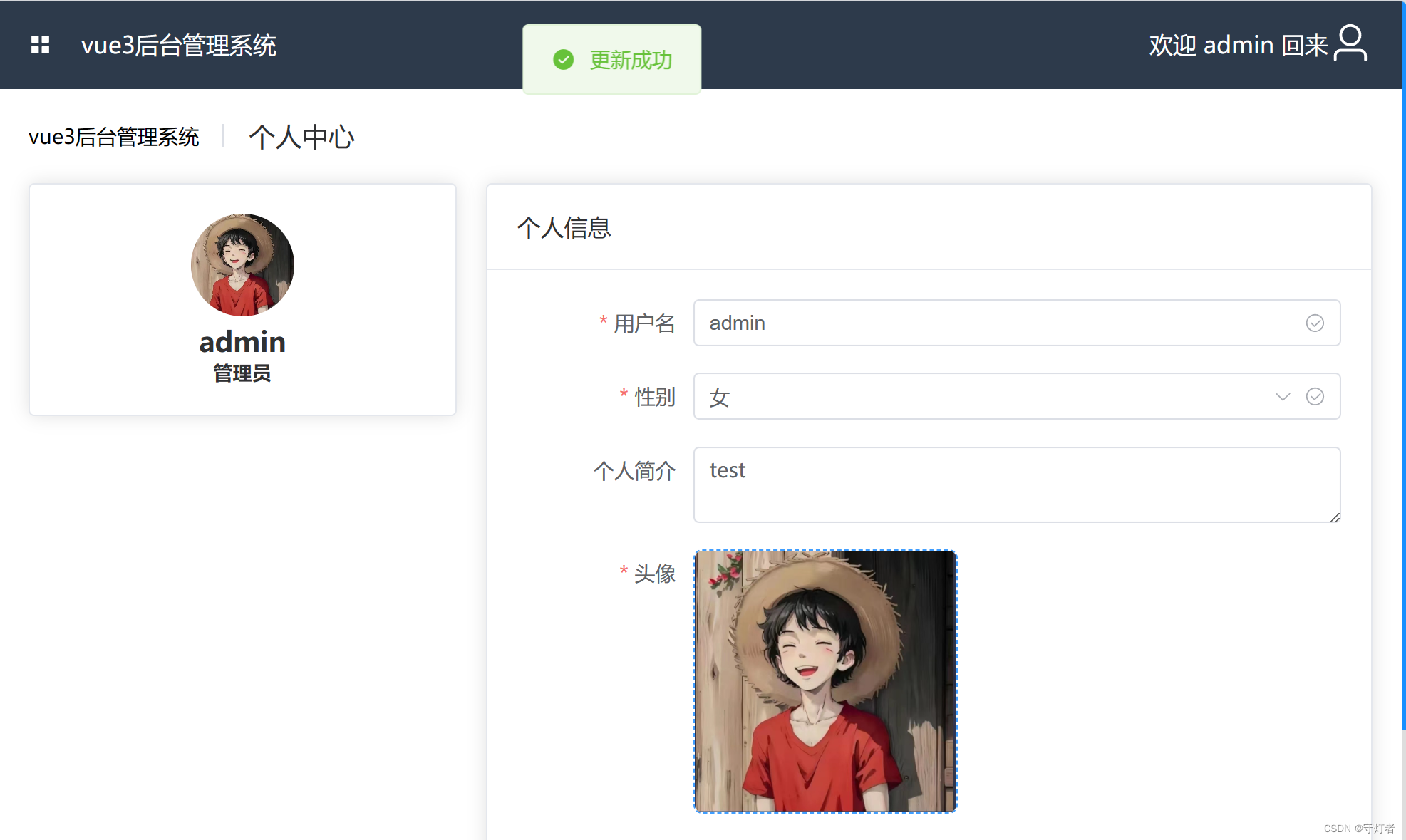
上传头像效果展示


总结
node项目使用 axios 库对上传图片组件的封装;图片上传接口、使用Vue和Element Plus的组合来创建一个上传头像的功能,利用父子组件通信
文章来源:https://blog.csdn.net/m0_64715294/article/details/135196836
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【算法每日一练]-练习篇 #Tile Pattern #Swapping Puzzle # socks
- 没有SSL证书的网站就不被信任吗?
- Java中静态内部类
- 思腾云计算
- 【华为机试】2023年真题B卷(python)-发广播
- 用python做餐饮业的数据分析
- YoloV5改进策略:双动态令牌混合器(D-Mixer)的TransXNet,实现YoloV5的有效涨点
- linux常见操作,and一些练习题加线上练习网站,无须配置linux.持续更新中。。。。
- 7+坏死性凋亡+分型+预后模型+实验,筛坏死性凋亡相关基因并建模
- App Inventor 2 打造个性化酷炫的底部导航条