[Angular] 笔记 16:模板驱动表单 - 选择框与选项
发布时间:2023年12月29日
油管视频: Select & Option (Template Driven Forms)
Select & Option

在 pokemon.ts 中新增 interface:
export interface Pokemon {
id: number;
name: string;
type: string;
isCool: boolean;
isStylish: boolean;
acceptTerms: boolean;
}
// new interface
export interface PokemonType {
key: number;
value: string;
}
修改 pokemon-template-form.component.ts:
import { Component, OnInit } from '@angular/core';
import { Pokemon, PokemonType } from '../models/pokemon';
import { PokemonService } from '../services/pokemon.service';
@Component({
selector: 'app-pokemon-template-form',
templateUrl: './pokemon-template-form.component.html',
styleUrls: ['./pokemon-template-form.component.css'],
})
export class PokemonTemplateFormComponent implements OnInit {
pokemon!: Pokemon;
// create dropdown for Pokemon type
pokemonType: PokemonType[] = [
{
key: 0,
value: 'Fire',
},
{
key: 1,
value: 'Water',
},
];
constructor(private pokemonService: PokemonService) {}
toggleIsCool(object: any) {
console.log(object);
this.pokemon.isCool = !this.pokemon.isCool;
}
ngOnInit() {
this.pokemonService.getPokemon(1).subscribe((data: Pokemon) => {
this.pokemon = data;
});
}
}
在 HTML 中显示,pokemon-template-form.component.html:
<form #form="ngForm">
Pokemon Name:
<input type="text" [(ngModel)]="pokemon.name" name="name" />
<label>
<input
type="radio"
name="isCool"
[value]="true"
#pokemonName="ngModel"
[ngModel]="pokemon.isCool"
/>Pokemon is cool?
</label>
<label>
<input
type="radio"
name="isCool"
[value]="false"
[ngModel]="pokemon.isCool"
(ngModelChange)="toggleIsCool($event)"
/>Pokemon is NOT cool?
</label>
<label>
<input
type="checkbox"
name="acceptTerms"
[(ngModel)]="pokemon.acceptTerms"
/>
Accept Terms?
</label>
<label>
Pokemon Type:
<select name="pokemonType" [ngModel]="pokemon?.name">
<option
*ngFor="let type of pokemonType"
[value]="type.key"
[selected]="type.value === pokemon.type"
>
{{ type.value }}
</option>
</select>
</label>
</form>
<div>
MODEL: {{ pokemon | json }} FORM: {{ form.value | json }} ERROR:
<div *ngIf="!pokemonName.pristine">NOT PRINSTINE ANYMORE IT IS DIRTY!</div>
</div>
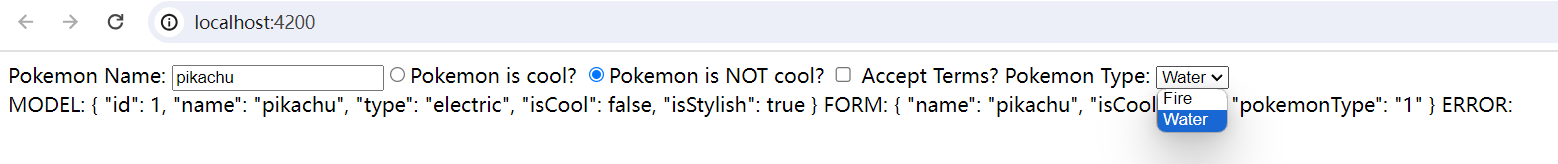
选择框与下拉列表正常工作:

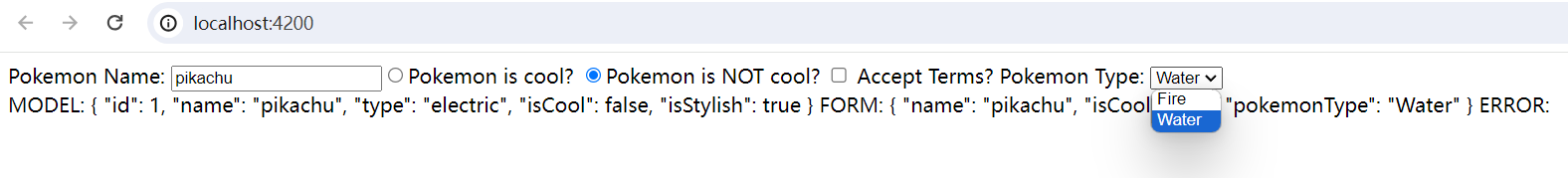
如果要发送值给后端,那么将 HTML 中的 [value]="type.key" 改为 [value]="type.value":

文章来源:https://blog.csdn.net/ftell/article/details/135276388
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深圳恒峰——配网行波型故障预警定位装置
- android studio导入module
- 判断回文字符串—C语言
- 企业微信与CRM集成(AI问答)
- 工具:meson+ninja(安装问题解决)
- Python - 深夜数据结构与算法之 BloomFilter
- excel统计分析——偏度、峰度
- vue3 封裝一个常用固定按钮组件(添加、上传、下载、删除)
- HarmonyOS应用开发者初级认证试题库(鸿蒙)
- 深入理解与运用C语言中的Continue关键字