安装Node&修改Node镜像地址&搭建Vue脚手架&创建Vue项目
发布时间:2023年12月29日
1、安装VSCode和Node
下载VSCode?Visual Studio Code - Code Editing. Redefined
下载Node?Node.js (nodejs.org)
检验是否安装成功,Win+R,输入cmd命令,使用node -v可以查看到其版本号

2、修改镜像地址
安装好node之后,开始修改镜像地址
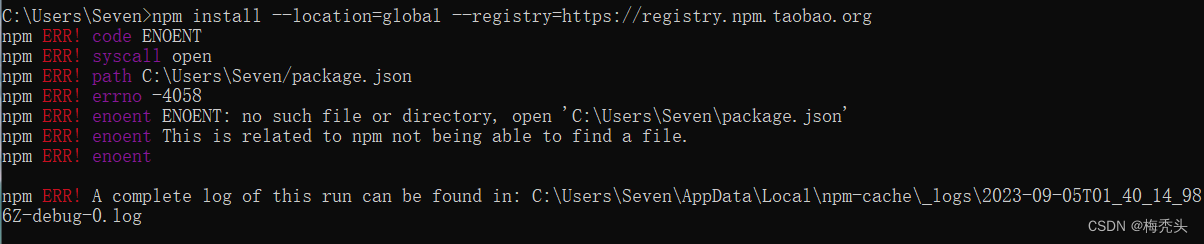
npm install --location=global --registry=https://registry.npm.taobao.org
如果出现以上报错情况,执行命令(两者二选一,建议使用第二个)
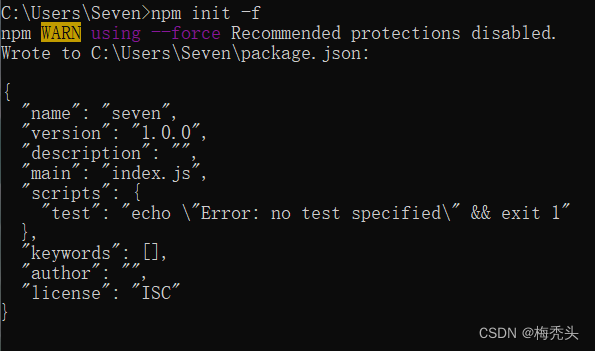
npm init?-f或
npx nrm use taobao

再执行一次修改镜像地址命令
npm install --location=global --registry=https://registry.npm.taobao.org
查看当前的镜像地址
npm config get registry出现npmmirror就是taobao的镜像地址,即修改成功

3、安装脚手架
-g: 全局安装
npm install -g @vue/clicli 是Command Line Interface的简称,为命令行界面,俗称脚手架
查看vue的版本号
vue --version
4、创建项目
在VSCode新建一个文件夹,作为源代码目录,右键选择在集成终端中打开。在右下部控制台处输入cmd进入dos模式
?
新建项目
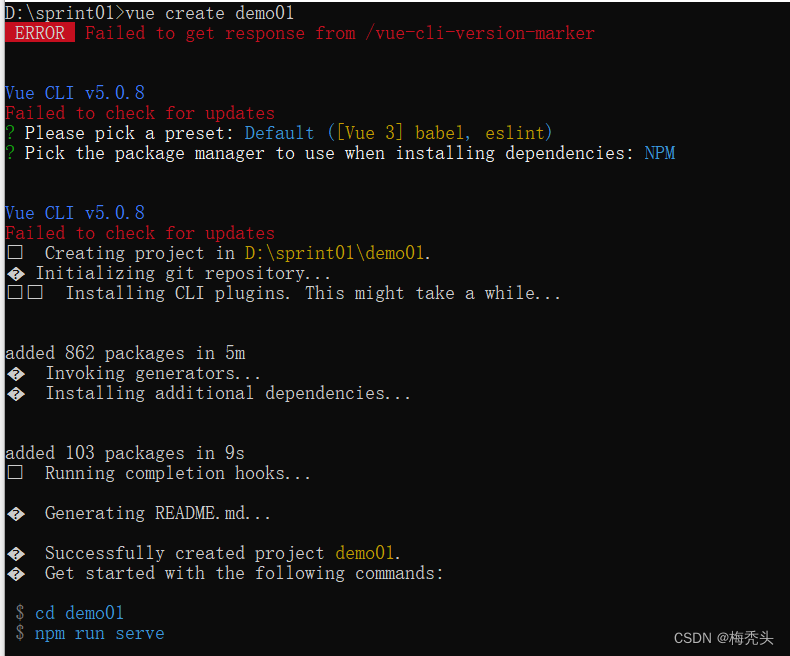
vue create 项目名称选择vue3版本,等待系统初始化完成,出现以下内容即成功

进入刚创建的项目目录
cd 项目名称执行命令
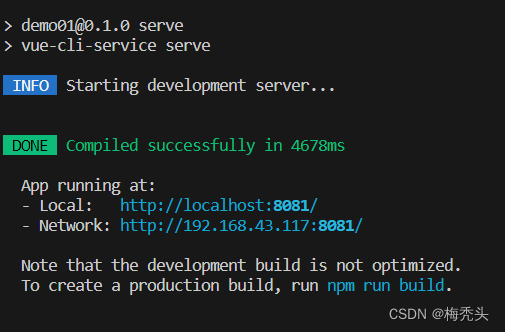
npm run serve执行成功后,到浏览器输入命令窗口中Local 命令或者Network的地址
http://localhost:8080
或
http://192.168.43.117:8080
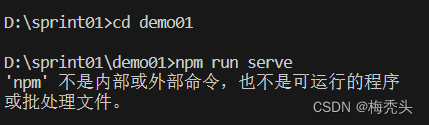
如果出现以下情况

解决方法一
运行命令行窗口,进入项目目录存放位置,再依次执行以下命令,如果还不行,执行方法二
vue create 项目名称
cd 项目名称
npm run serve解决方法二
退出VSCode,右键点击VSCode,选择属性,兼容性,勾选以管理员身份运行此程序,应用

再执行
vue create 项目名称
cd 项目名称
npm run serve完成?

文章来源:https://blog.csdn.net/qq_53376718/article/details/132690991
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 前端页面的生命周期
- C++知识点总结(13):函数
- 【软件RT-Thread Studio下配置STM32H743xx--循环接收数据-基础样例】
- 微信扫码进入小程序特定页面
- creo老是卡住怎么办?如何解决Creo卡顿问题
- 光伏系统的优势有哪些
- C语言基本框架及其含义,C入门
- 2024年总结的前端学习路线分享(学习导读)
- 第十二章 集合类
- Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required