easyui渲染隐藏域<input type=“hidden“ />为textbox可作为分割条使用
发布时间:2024年01月18日
最近在修改前端代码的时候,偶然发现使用javascript代码渲染的方式将<input type="hidden" />渲染为textbox时,会显示一个神奇的效果,这个textbox输入框并不会隐藏,而是显示未一个细条,博主发现非常适合用来当分割条使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link type="text/css" rel="stylesheet" href="/css/themes/icon.css"/>
<link type="text/css" rel="stylesheet" href="/css/themes/default/easyui.css" />
<link type="text/css" rel="stylesheet" href="/css/public.css" />
<title>应用列表</title>
<script type="text/javascript" src="/js/public/jquery.min.js"></script>
<script type="text/javascript" src="/js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/easyui/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="/js/public/public.js"></script>
<script type="text/javascript" src="/js/public/ajaxUtils.js"></script>
<script type="text/javascript" src="/js/application_list.js"></script>
</head>
<body>
<div id="application_dialog" style="display:none;">
<form id="application_form">
<input type="hidden" id="id" name="id" />
<table style="border-spacing:5px;">
<tr>
<td>应用名称</td>
<td><input id="name" name="name" /></td>
</tr>
<tr>
<td>访问路径</td>
<td>
<input id="href" name="href" />
</td>
</tr>
<tr>
<td>描述信息</td>
<td>
<input id="description" name="description" />
</td>
</tr>
</table>
</form>
</div>
<table id="application_list"></table>
</body>
</html>不小心把id渲染成了textbox,涉及的js代码如下:
$(document).ready(function() {
$("#id").textbox({
width: 200,
required: true
});
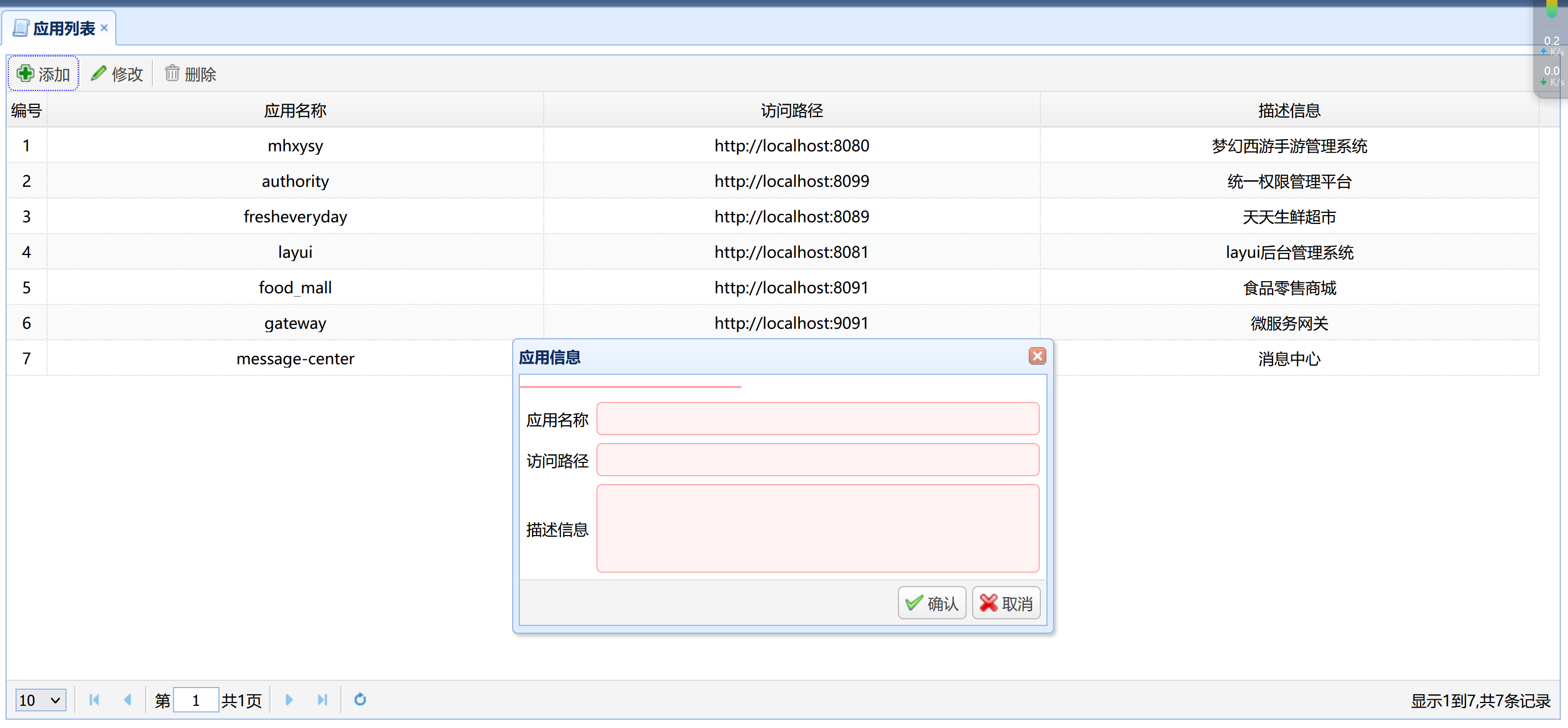
});于是页面变成了这样,我还寻思这条红色的线哪来的。

于是,他就成了我项目中的统一分隔条了~
文章来源:https://blog.csdn.net/heyl163_/article/details/135674463
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!