vue中使用component中的is渲染组件如何使用,:is 等价 v-if渲染组件。
发布时间:2024年01月10日
动态组件顾名思义动态加载不同的组件,is属性用于加载不同组件,传参使用属性传递
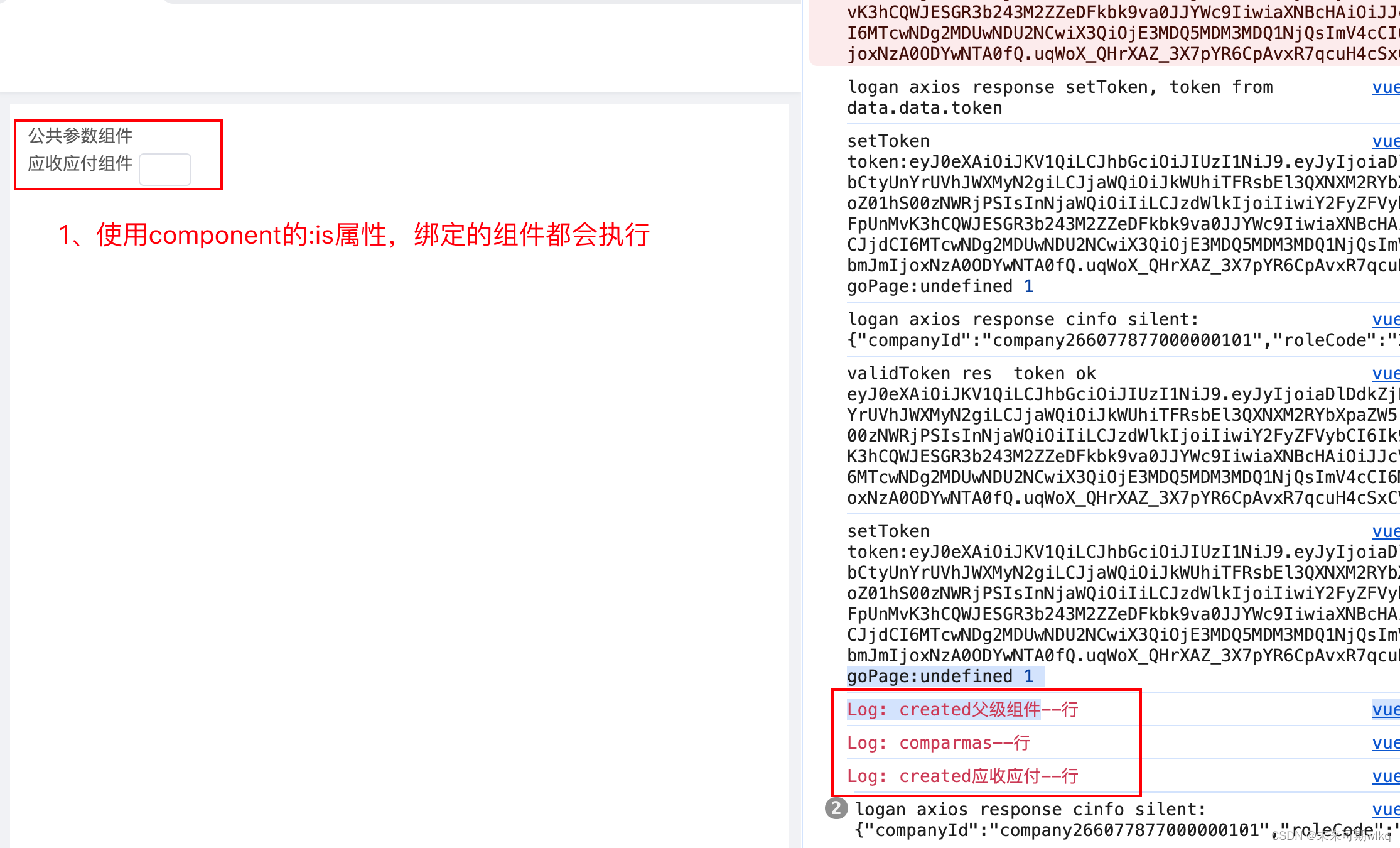
1、使用v-for遍历component,组件都会执行
<component
v-for="(item, index) in TAB_PANE"
:key="index"
:is="item.componentName"
:systemSettingSelect="systemSettingSelect"
@handleAAA="onHandleAAA"
></component>

2、可以将component组件放在v-for循环外,使用外部方法调用,每次只传递一次 component的is值,且只渲染一次。
<component :is="curComponent"></component>
data() {
return {
curComponent: '',
}
}
<template>
<button @click="change('1')">组件1</button>
<button @click="change('2')">组件2</button>
<div style="width: calc(100% - 220px)">
<keep-alive>
<component
:treeData="treeDataCur"
:is="curComponent"
></component>
</keep-alive>
</div>
</template>
<script>
import component1 from './component1'
import component2 from './component2'
export default {
components: {component1, component2},
data() {
return {
curComponent: '',
}
},
methods: {
change(index) {
this.curComponent= 'component' + index
},
}
}
</script>
<style scoped>
</style>
文章来源:https://blog.csdn.net/qq_43631129/article/details/135500477
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ABAP SQL & CDSView Entity中使用正则RegEx表达式(Regular Expressions)
- Java多线程技术五——单例模式与多线程
- 精心挑选免费好用的api,推荐给大家
- 玩转Ubuntu零基础教程超详细讲解
- 【网络安全 | XCTF】2017_Dating_in_Singapore
- MATLAB对话框与菜单设计实验
- 初赛冲刺模拟赛一————答题中
- GLOBALCHIP GC3909替代A3909/allegro电机驱动芯片产品参数分析,应用于摇头机,舞台灯,打印机,白色家电等
- 我的创作纪念日
- 带大家做一个,易上手的家常葱油挂面