Nginx快速入门
发布时间:2023年12月17日
nginx准备
文本概述参考笔记?
狂神:https://www.kuangstudy.com/bbs/1353634800149213186
前端vue打包
参考:https://blog.csdn.net/weixin_44813417/article/details/121329335
打包命令:
npm run build:prodnginx 下载
网址:https://nginx.org/en/download.html
?启动nginx

?
移动到Nginx目录,cmd , 命令 nginx
打包后的前端资源

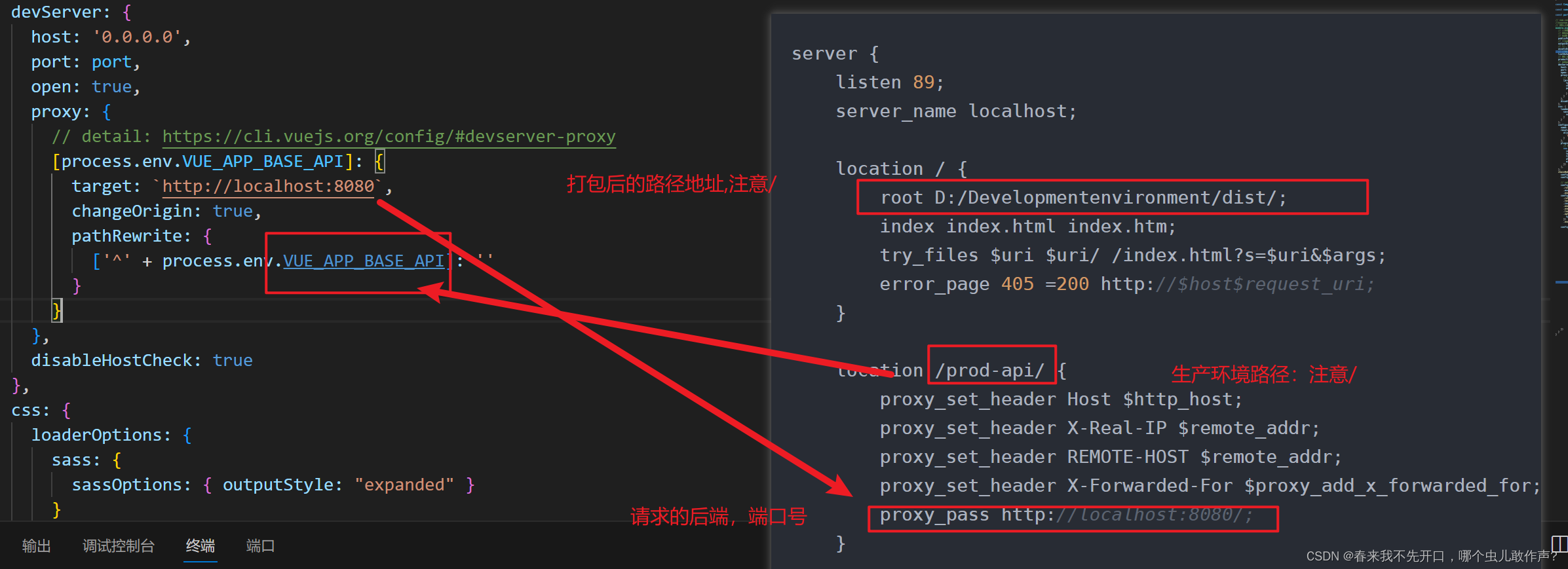
Nginx配置
参考图:

参考:https://www.bilibili.com/video/BV1F5411J7vK?p=7&vd_source=55cd5d5c13852560ae72a7c800ee7b79
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 89;
server_name localhost;
location / {
root D:/Developmentenvironment/dist/;
index index.html index.htm;
try_files $uri $uri/ /index.html?s=$uri&$args;
error_page 405 =200 http://$host$request_uri;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 修正这里的拼写错误
proxy_pass http://localhost:8080/;
}
# 处理错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 你也可以添加其他 location 块,处理不同的请求路径
# 禁止访问 .htaccess 文件
# location ~ /\.ht {
# deny all;
# }
}
}
-
全局配置:
worker_processes 1;: 指定Nginx启动时的工作进程数量,这里设置为1个。events块定义了与事件处理相关的配置,worker_connections 1024;表示每个工作进程允许的最大连接数。
-
HTTP 配置块:
include mime.types;:引入了一个包含 MIME 类型定义的文件。default_type application/octet-stream;:指定默认的 MIME 类型。
-
server 块:
listen 80;:监听端口号为80。server_name localhost;:指定服务器的名称。location /块配置了根路径的处理:root html;:指定根目录为html。index index.html index.htm;:定义默认的索引文件。
error_page 500 502 503 504 /50x.html;:指定处理服务器错误的页面。location = /50x.html { root html; }:定义处理服务器错误的静态页面的路径。
nginx负载均衡配置
参考:https://blog.csdn.net/zpf1813763637/article/details/109455451
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream web_group {
ip_hash;
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}
server {
listen 89;
server_name localhost;
location / {
root D:/Developmentenvironment/dist/;
index index.html index.htm;
try_files $uri $uri/ /index.html?s=$uri&$args;
error_page 405 =200 http://$host$request_uri;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # 修正这里的拼写错误
proxy_pass http://web_group/;
}
# 处理错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 你也可以添加其他 location 块,处理不同的请求路径
# 禁止访问 .htaccess 文件
# location ~ /\.ht {
# deny all;
# }
}
}
文章来源:https://blog.csdn.net/weixin_67573348/article/details/134942160
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot运维中的高级配置
- HCIA——12题目-1章选择
- 速卖通详情API接口技术贴:解锁全球商品信息,引领电商创新潮流
- C语言总结九:数据的存储详细总结
- Vivado 中Tcl使用
- html5 登录玻璃特效
- gitlab 命令执行漏洞(CVE-2022-2992)
- 【面试突击】硬件级别可见性问题面试实战(中)
- android 13.0 Launcher3长按拖拽时,获取当前是哪一屏,获取当前多少个应用图标
- 【idea】解决sprintboot项目创建遇到的问题2