ES6 面试题 | 01.精选 ES6 面试题

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
什么是ES6?它与ES5有哪些不同之处?
ES6 是指 ECMAScript 2015 及更高版本的 JavaScript 语法规范。它是 JavaScript 的一次重大更新,引入了许多新的语言特性和语法,使得 JavaScript 更加现代化和易于维护。
ES6 与 ES5 的不同之处包括但不限于以下几点:
-
块级作用域:ES6 引入了
let和const关键字,用于声明块级作用域的变量,解决了变量提升和全局变量污染的问题。 -
箭头函数:ES6 引入了箭头函数,它是一种简洁的函数语法,省略了花括号和关键字
function。 -
类和类的继承:ES6 引入了类的概念,以及继承和派生的特性,使得 JavaScript 中的面向对象编程更加方便。
-
模块:ES6 引入了模块系统,通过使用
import和export关键字,可以更好地组织和管理代码。 -
新的数据类型:ES6 引入了一些新的数据类型,如
Symbol、Promise和Map、Set。 -
模板字符串:ES6 引入了模板字符串,它允许在字符串中插入表达式,使字符串格式化更加方便。
-
默认参数值:ES6 允许函数定义默认参数值,当函数被调用时,如果没有提供相应的参数,将使用默认值。
-
解构赋值:ES6 引入了解构赋值语法,允许从数组或对象中提取值,并将其分配给对应的变量。
-
迭代器和生成器:ES6 引入了迭代器和生成器,提供了一种新的遍历和生成数据的方式。
这只是 ES6 与 ES5 之间的一些主要不同之处,ES6 还包含了许多其他的语言特性和改进。如果你想了解更多关于 ES6 的内容,可以查阅相关的文档和资料。
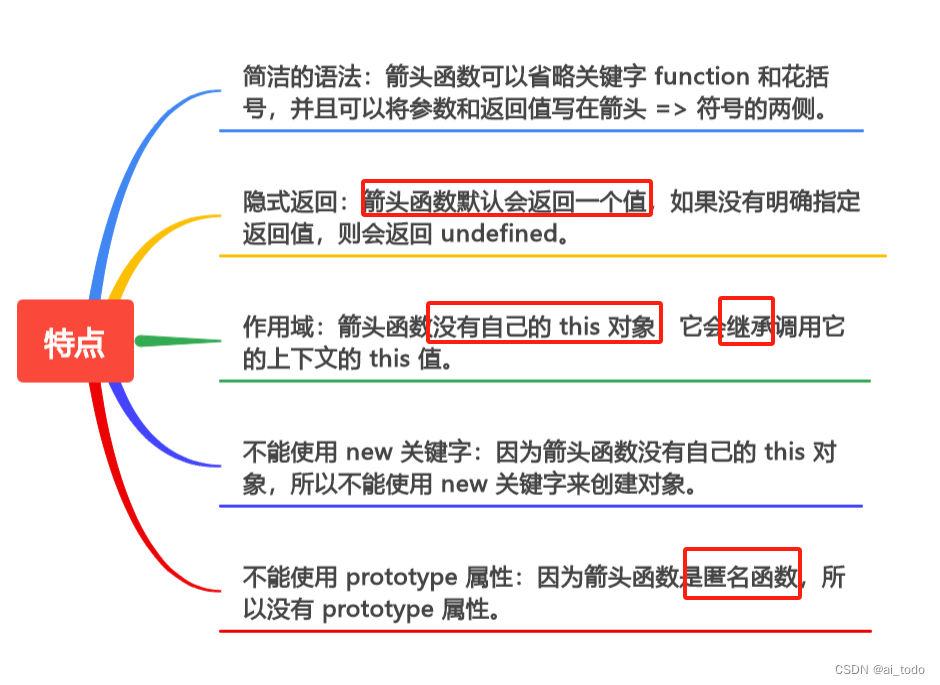
解释arrow function(箭头函数)的特点及使用场景。
箭头函数是 JavaScript 中的一种新的函数语法,它具有以下特点:
-
简洁的语法:箭头函数可以省略关键字
function和花括号,并且可以将参数和返回值写在箭头 => 符号的两侧。 -
隐式返回:箭头函数默认会返回一个值,如果没有明确指定返回值,则会返回
undefined。 -
作用域:箭头函数没有自己的
this对象,它会继承调用它的上下文的this值。 -
不能使用
new关键字:因为箭头函数没有自己的this对象,所以不能使用new关键字来创建对象。 -
不能使用
prototype属性:因为箭头函数是匿名函数,所以没有prototype属性。

以下是一些使用场景:
-
作为回调函数:箭头函数非常适合作为回调函数,因为它们的简洁语法可以减少代码的冗余。
-
处理数组:箭头函数可以方便地处理数组,例如使用
map()、filter()和reduce()方法。 -
定义简洁的类方法:在类中定义方法时,可以使用箭头函数来简化代码。
-
模块导出:在 ES6 模块中,可以使用箭头函数导出一个函数。

总之,箭头函数是 JavaScript 中的一种简洁的函数语法,适用于许多场景,特别是需要简洁代码的情况。
如何使用let和const关键字声明变量?它们与var有什么区别?
在 JavaScript 中,let 和 const 是用于声明变量的关键字。它们与 var 关键字的区别如下:
var:使用var关键字声明的变量可以在整个函数作用域中访问,并且可以重新赋值。
var myVariable = 5;
myVariable = 10;
let:使用let关键字声明的变量只能在当前块级作用域中访问,并且只能被赋值一次。
{
let myVariable = 5;
myVariable = 10;
}
const:使用const关键字声明的变量是常量,它们的值不能被重新赋值。
const myConstant = 5;
myConstant = 10;
总之,使用 let 和 const 关键字可以更好地控制变量的作用域和可变性,避免一些潜在的错误。
解释解构赋值并提供一个使用解构赋值的实例。
解构赋值是 JavaScript 中的一种简洁的赋值语法,允许从对象或数组中提取值,并将它们分配给对应的变量。
对象解构赋值的示例如下:
const myObject = { prop1: 'value1', prop2: 'value2' };
// 基本解构
const { prop1, prop2 } = myObject;
console.log(prop1);
console.log(prop2);
在这个示例中,通过 const { prop1, prop2 } = myObject 进行解构赋值,可以将 myObject 的 prop1 和 prop2 属性的值分别赋值给对应的变量 prop1 和 prop2。
数组解构赋值的示例如下:
const myArray = ['value1', 'value2', 'value3'];
// 基本解构
const [value1, value2, value3] = myArray;
console.log(value1);
console.log(value2);
console.log(value3);
在这个示例中,通过 const [value1, value2, value3] = myArray 进行解构赋值,可以将 myArray 的第一个元素、第二个元素和第三个元素分别赋值给对应的变量 value1、value2 和 value3。
解构赋值可以提供一种简洁的方式来提取对象或数组的属性或元素的值,并将它们分配给对应的变量。它减少了冗余的代码,并使代码更易读和维护。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux设备驱动开发学习笔记(等待队列,锁,字符驱动程序,设备树,i2C...)
- 基于YOLOv8深度学习的苹果叶片病害智能诊断系统【python源码+Pyqt5界面+数据集+训练代码】深度学习实战
- ?三子棋(c语言)
- PyQt6 信号与槽
- python:改进型鳟海鞘算法(SSALEO)求解23个基本函数
- java并发体系-----并发集合---ConcurrentLinkedQueue
- 知识笔记(八十五)———Vue 3中toRaw和markRaw的使用
- JDK8配置方案
- procise纯PL流程点灯记录
- 十九:爬虫最终篇-平安银行商城实战