web蓝桥杯真题--8、和手机相处的时光
发布时间:2024年01月18日
介绍
现在都提倡健康使用手机,那么统计一下在一周中每天使用手机的情况吧!本题使用 ECharts 实现统计手机使用时长的折线图,但是代码中存在 Bug 需要你去修复。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── js
│ └── echarts.js
└── index.html

其中:
js/echarts.js?是 ECharts 文件。index.html?是主页面。
注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/9791/03.zip && unzip 03.zip && rm 03.zip

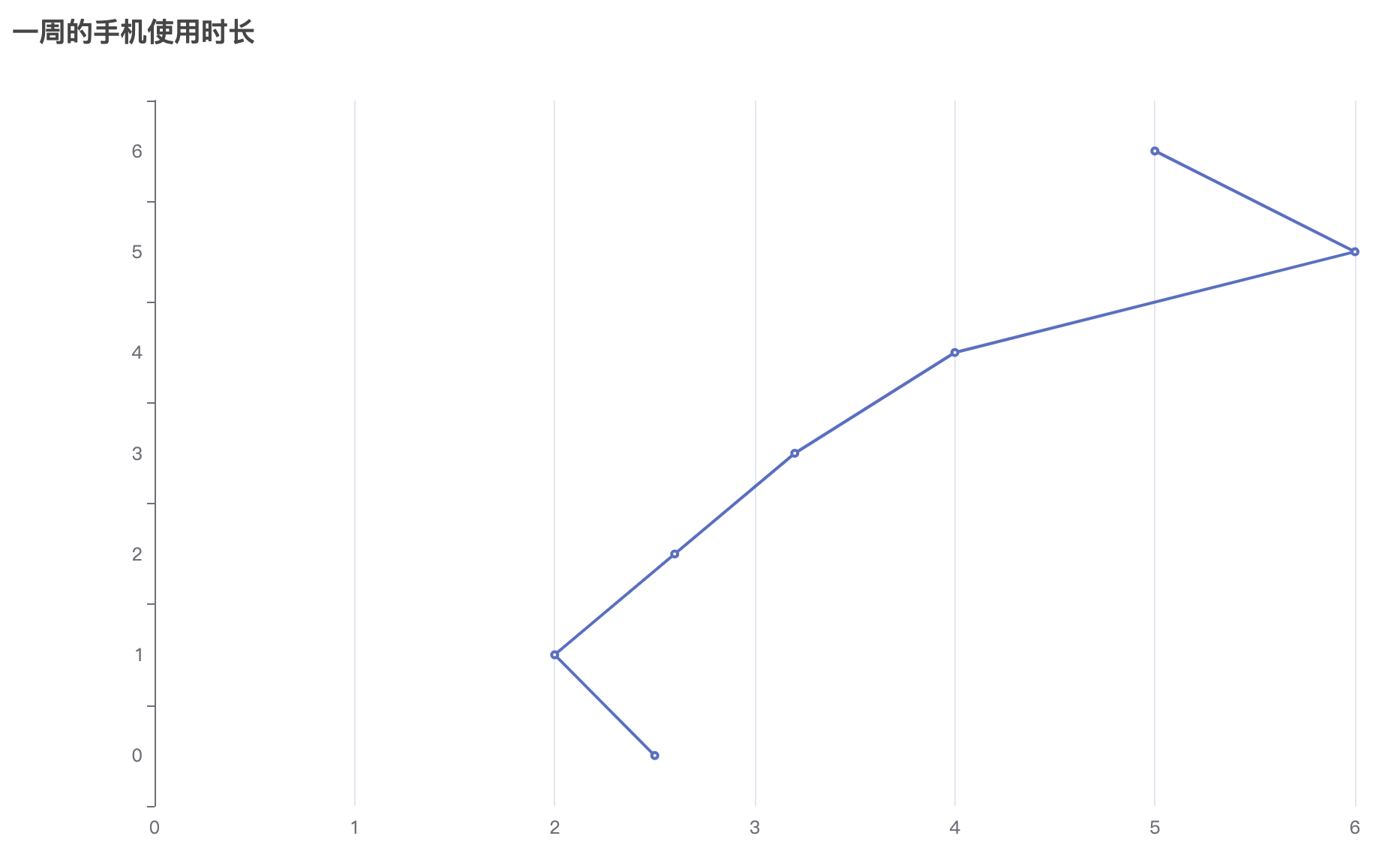
在浏览器中预览?index.html?页面效果显示如下所示:

目标
请修复?index.html?文件中的 Bug。
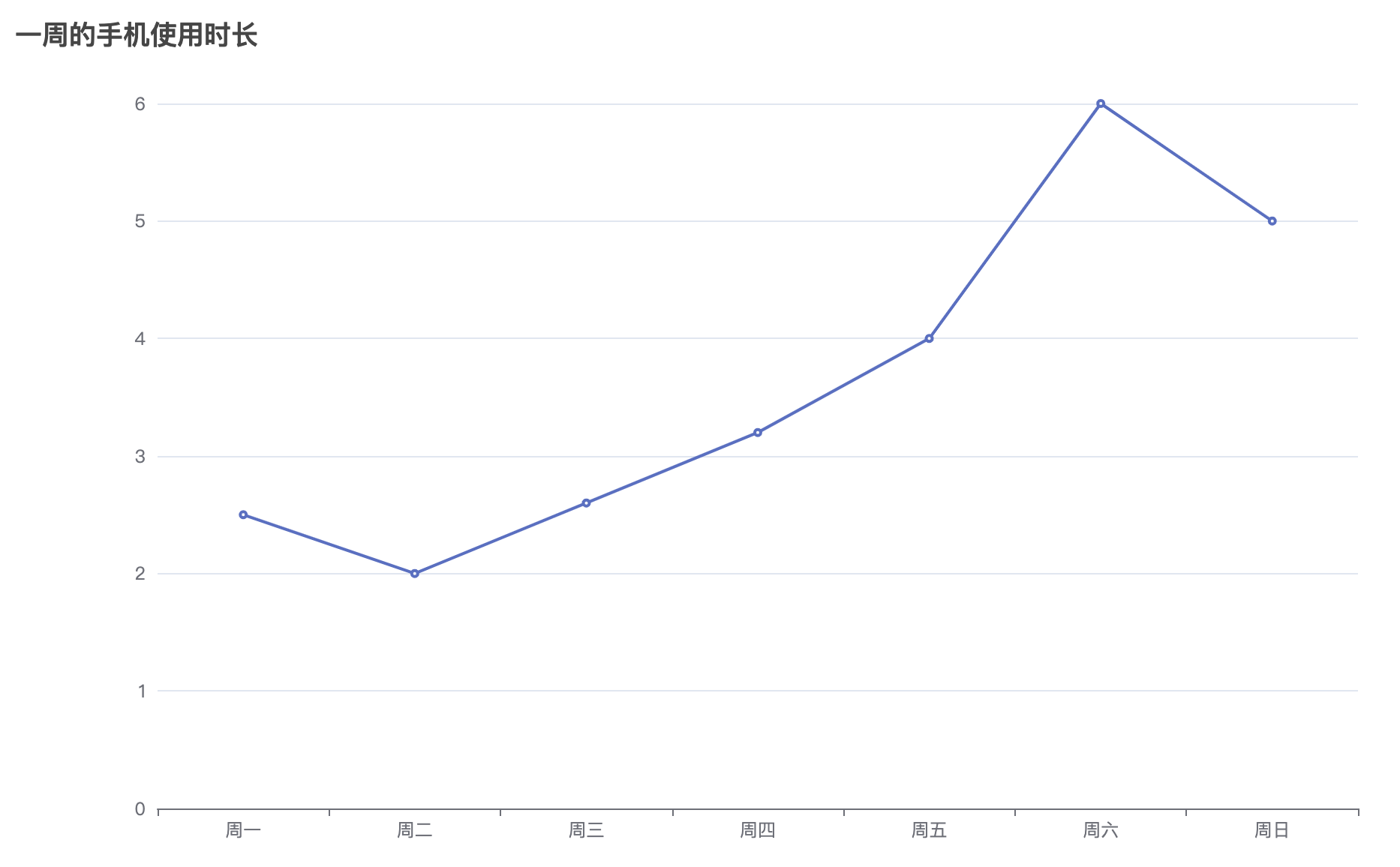
让页面呈现如下所示的效果:

具体说明如下:
- 用折线图显示了一周当中,每天使用手机的时长。
index.html?文件里?var option = {}?中的内容是 ECharts 的配置项,该配置中存在 Bug,导致坐标轴显示不正确。- 在配置项中,
title?是用于设置折线图的标题。 - 在配置项中,
series?是系列,其中的?data?是一周中每天使用手机的时间数据,type?是图表的类型为折线图。
规定
- 请勿修改?
js/echarts.js?文件中的任何内容。 - 在?
index.html?文件中,只能修改 ECharts 的配置项,配置项以外的代码不能修改。 - 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等,以免造成无法判题通过。
判分标准
- 本题完全实现题目目标得满分,否则得 0 分。
实现思路
这道题目比较简单,如果还记得之前写的那个web蓝桥杯真题--7、echarts 柱形图-CSDN博客这个就还算比较简单、
type:'value',表示的是数值,例如? data: ['0', '20', '40', '60', '80', '100']
?type: "category",表示的是类别, 例如:data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
所以对比以后就会发现。其实就是这个标反了,修改即可
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="./js/echarts.js"></script>
<title>和手机相处的时光</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#main {
margin: 20px;
background-color: white;
}
</style>
<body>
<div id="main" style="width: 1000px; height: 600px"></div>
</body>
<script>
var chartDom = document.getElementById("main");
var myChart = echarts.init(chartDom);
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
type: "value",
},
series: [
{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
},
],
};
myChart.setOption(option);
</script>
</html>
文章来源:https://blog.csdn.net/m0_65380423/article/details/135662073
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue3+vite+ts环境定义
- 硬盘无法写入文件的解决方法 在Mac中的特殊符号如何打 tuxera ntfs for Mac 磁盘读写工具
- 智能反射面安全通信—1
- 自动化的运维管理:探究Kubernetes工作机制的奥秘
- 3842充电器电路图大全
- 数据仓库开发规范示例
- css 实现四角边框
- 抖音字幕视频怎么做能滚动 抖音个性字幕怎么做 抖音短视频用什么软件剪辑
- 【C++】特殊类设计及单例模式
- SpringSercurity踩坑之request.getRequestURI()和request.getRequestURL()