Qt实现的聊天画面消息气泡
发布时间:2023年12月17日
Qt实现的聊天画面消息气泡
采用基于QWidget+Mingw实现的原生的消息气泡
通过覆写QWidget::paintEvent(QPaintEvent *event)方法,每当窗口尺寸变化时都会触发paintEvent事件,在覆写QWidget::paintEvent(QPaintEvent *event)方法中重新绘制聊天气泡在QListWidget添加QListWidgetItem项目实现聊天气泡,可以实现气泡跟随窗口尺寸变化而动态的使气泡的宽高。
Qt相关系列文章:
一、Qt实现的聊天画面消息气泡
二、基于QTreeWidget实现多级组织结构
三、基于QTreeWidget实现带Checkbox的多级组织结构选择树
代码已上传到【https://gitee.com/duyanjun/bubbleChat.git】
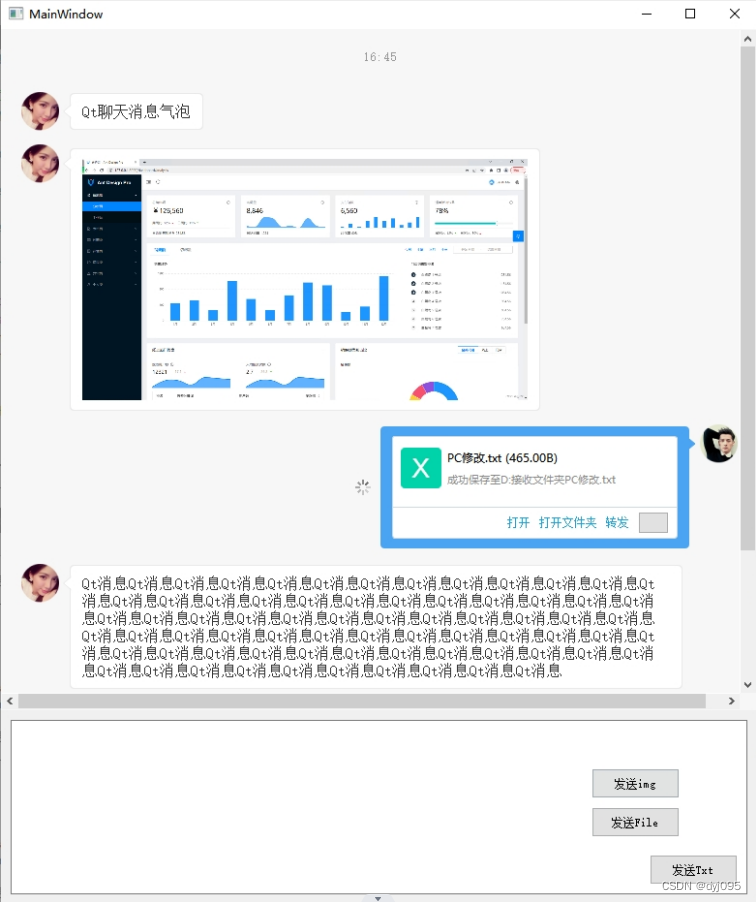
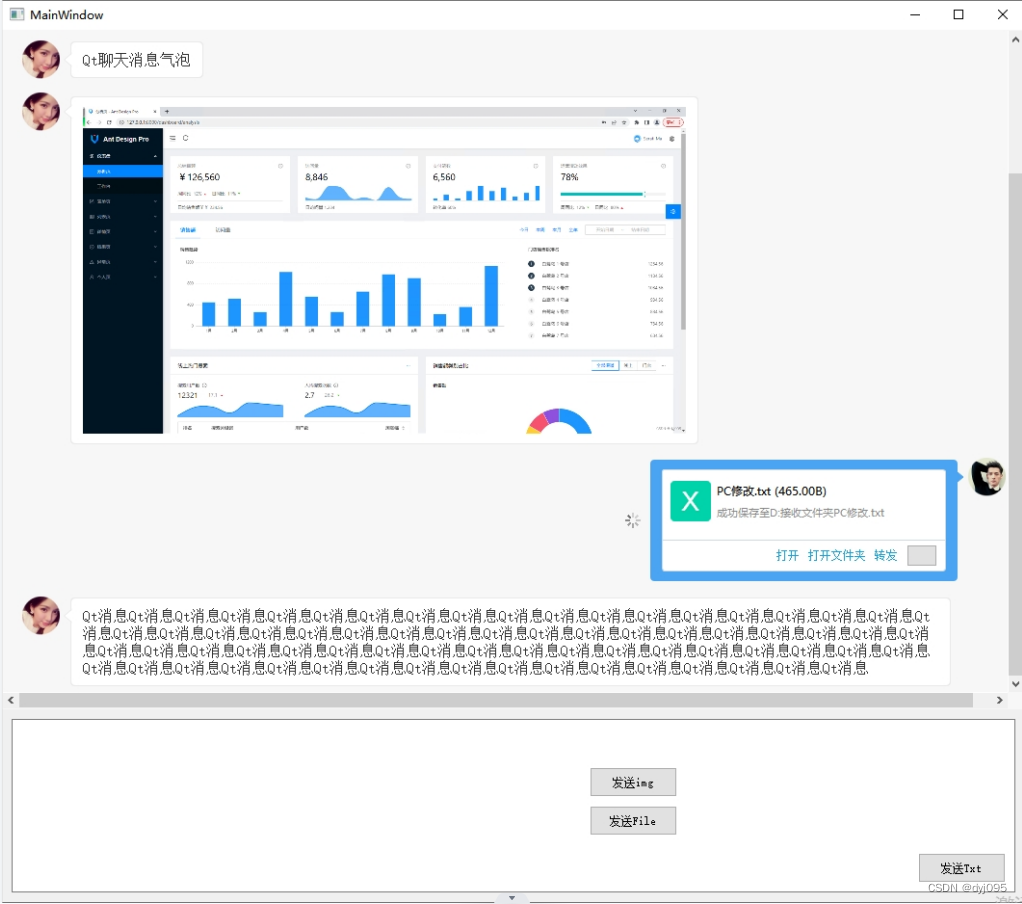
一、气泡效果图


二、运行
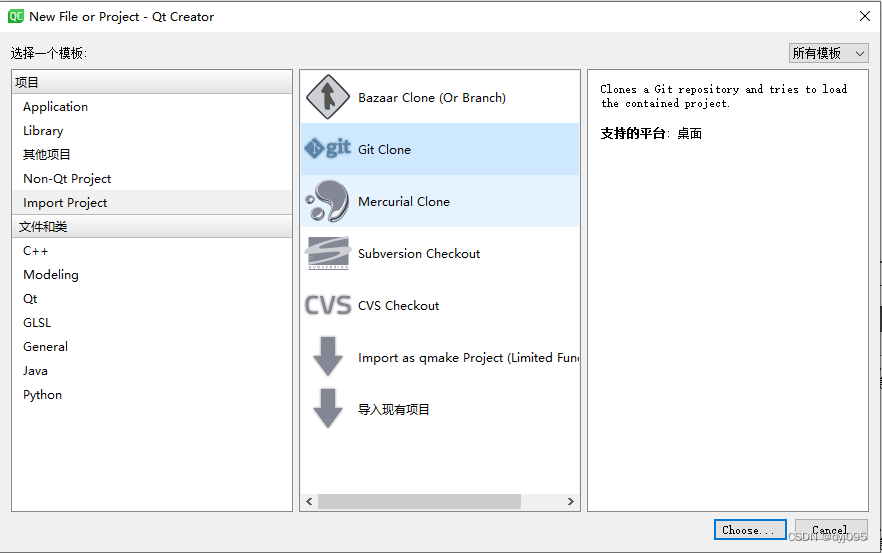
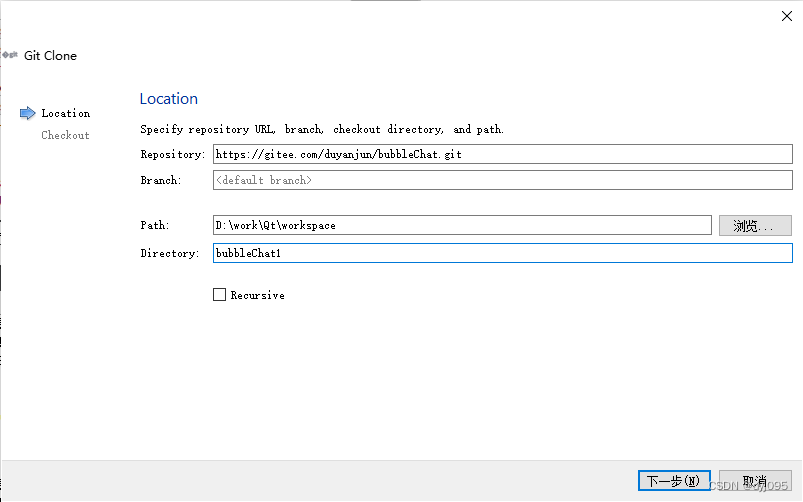
1、从git导入
文件 -> 新建文件或项目 -> Import Project -> Git Clone



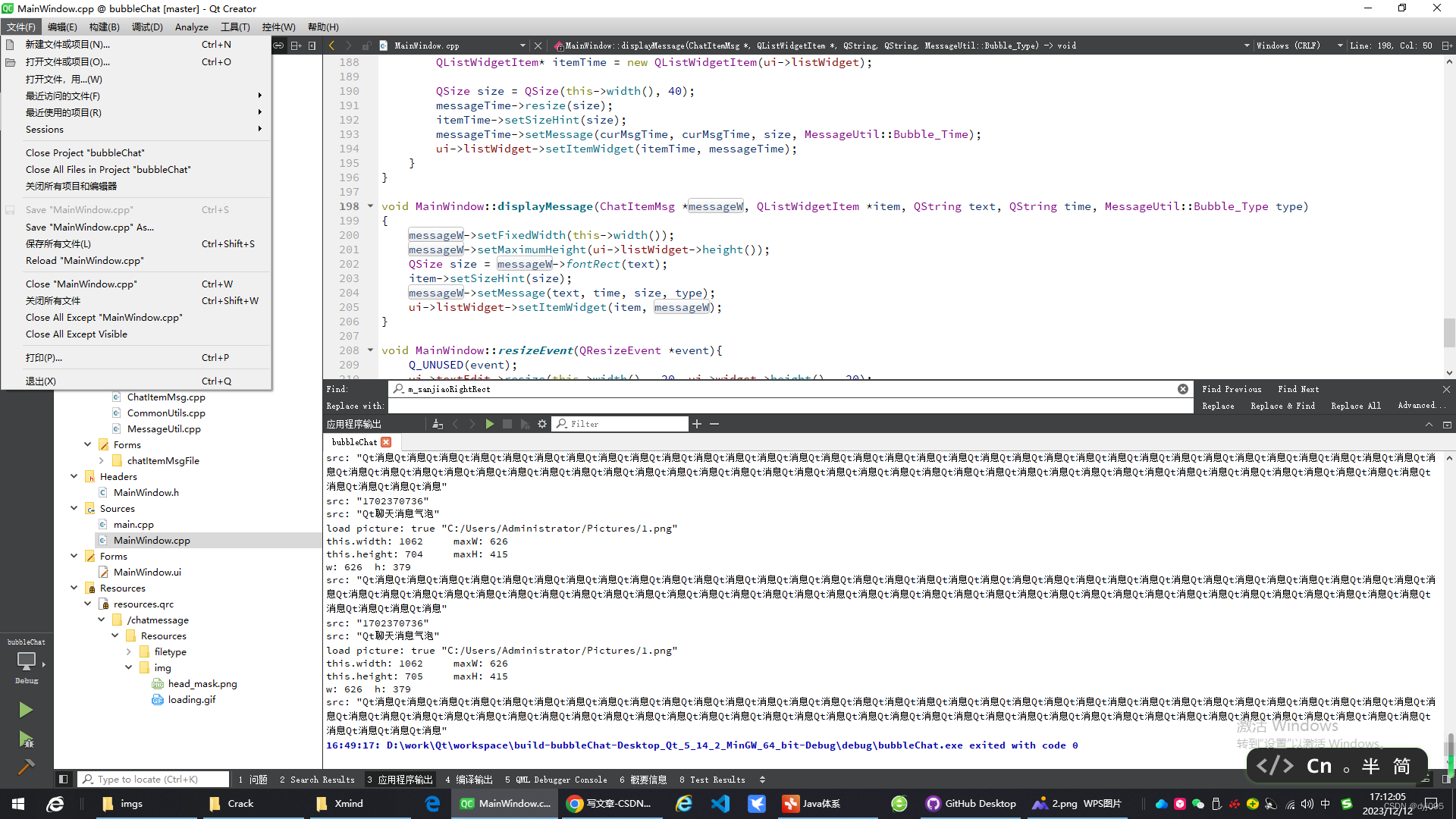
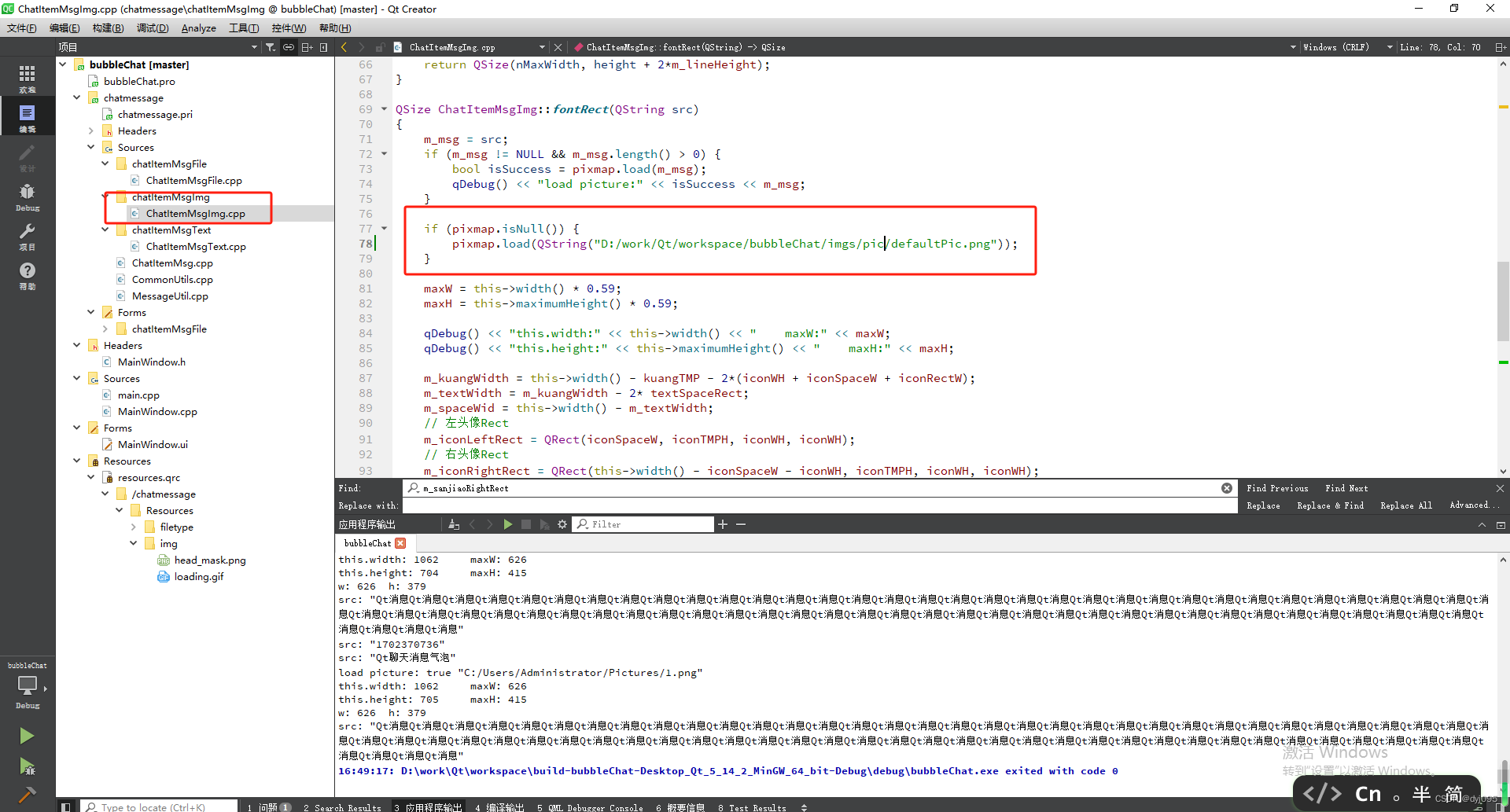
2、修改头像路径
- 由于是Demo,所以将工程目录下的imgs目录的路径替换为自己当前项目的实际路径,例如本例中的路径为D:\work\Qt\workspace\bubbleChat\imgs
- 根据下图所示替换这两处即可


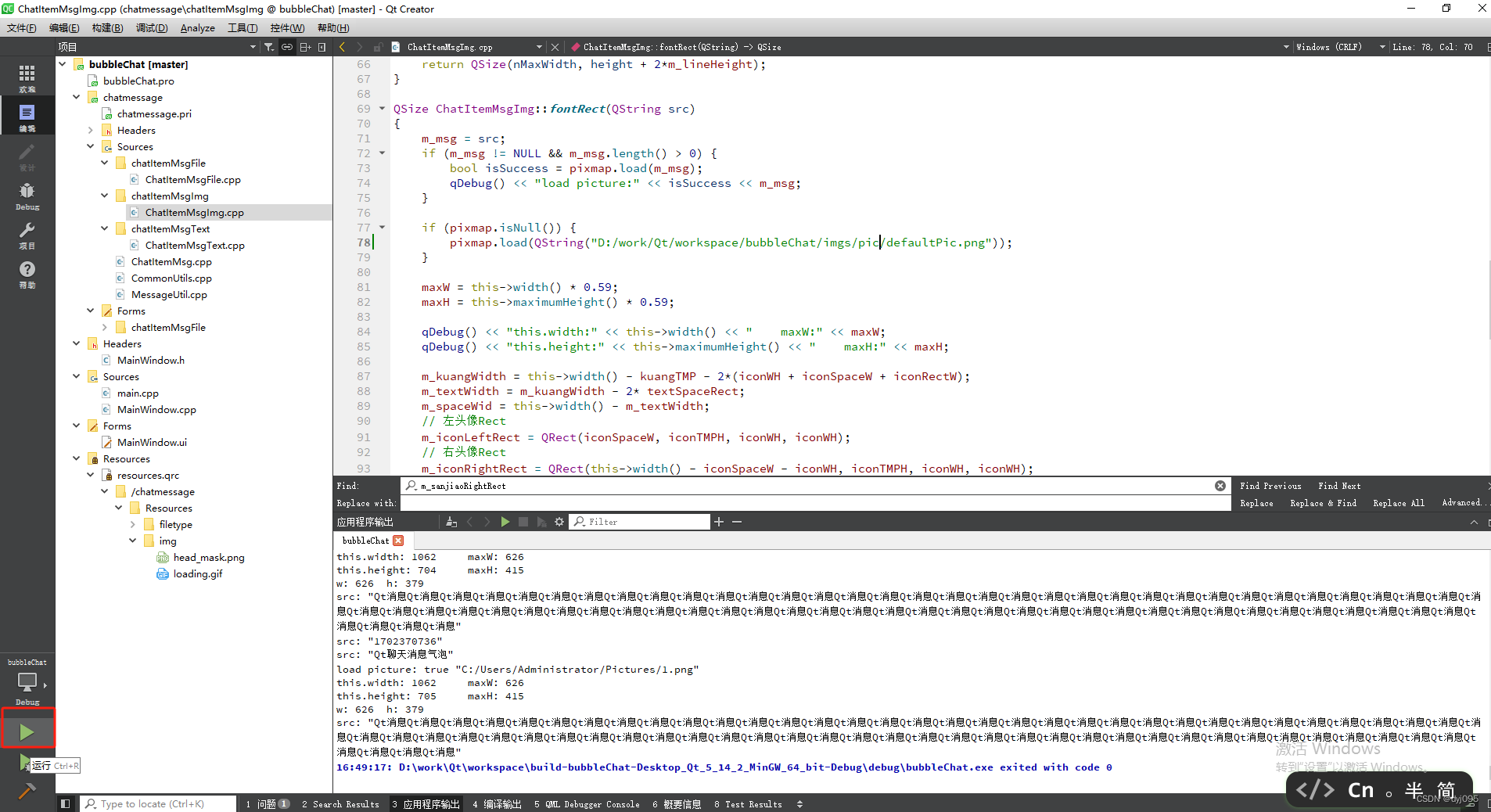
3、运行

文章来源:https://blog.csdn.net/dyj095/article/details/134954065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 堆与二叉树(下)
- Gateway+Springsecurity+OAuth2.0+JWT 实现分布式统一认证授权!
- UG通过曲线组
- vue2+webpack升级vue3+vite,在vue3组合式编程中使用vuex
- IPv6路由基础-理论与配置
- 9个非常流行的Python可视化工具包
- Python学习之路——数据容器部分【字典(dict)】
- Webpack5 基本使用 - 2
- Oracle-探究统计信息收集自动采样AUTO_SAMPLE_SIZE
- 在线扒站网PHP源码-在线扒站工具网站源码