【Mars3d】官网示例与项目仓库的历史版本下载
发布时间:2023年12月26日
【Mars3d】官网示例与项目仓库的历史版本下载
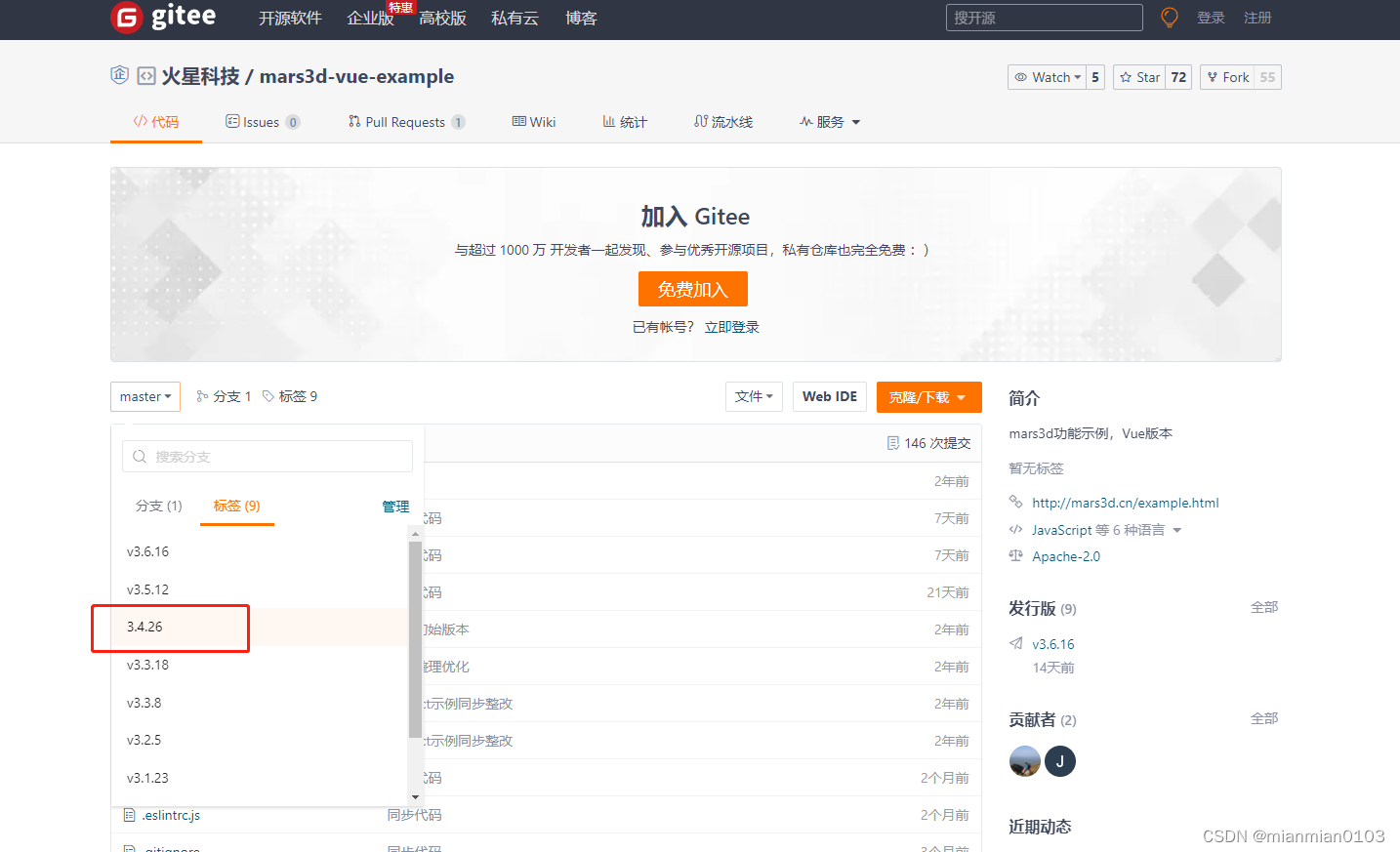
1.进入官网仓库:
mars3d-vue-example: mars3d功能示例,Vue版本
2.以下载3.4.26版本的历史示例为例
 <一>建议先
<一>建议先
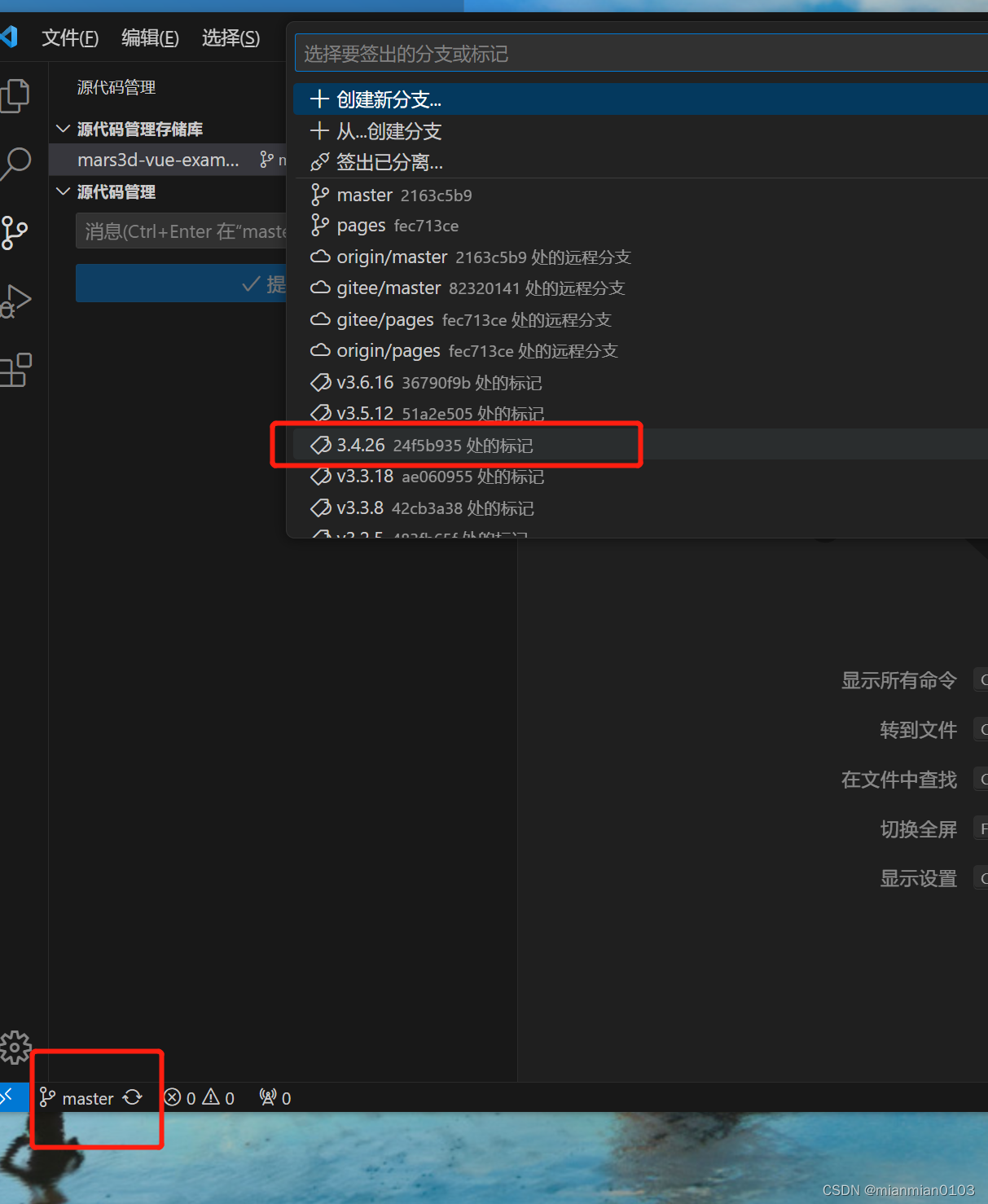
git clone https://gitee.com/marsgis/mars3d-vue-example.git<二>使用vscode打开该文件夹,使用vscode的图形化操作,单击左下角的master后,拉取3.4.26的分支仓库代码。


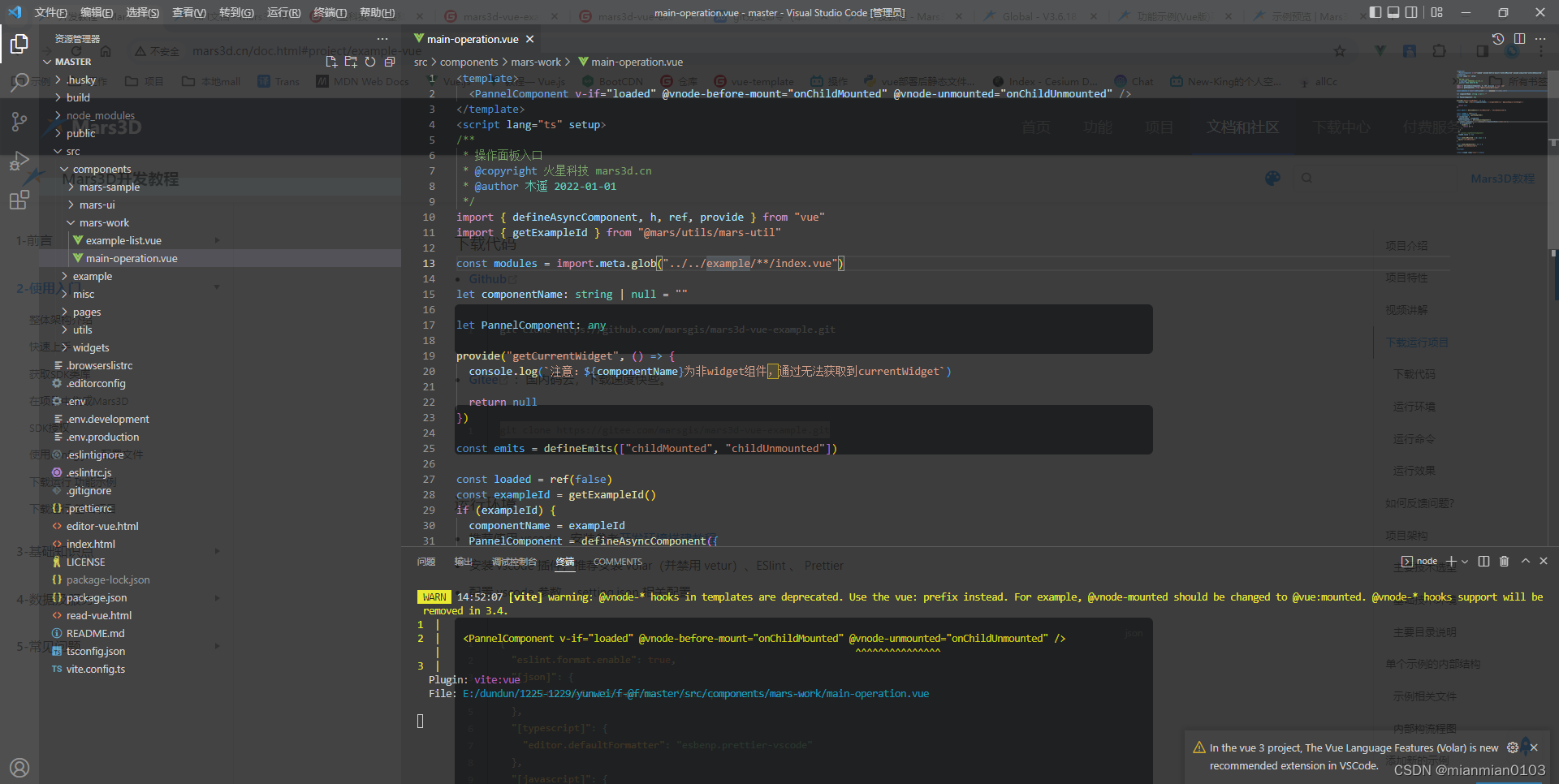
<三>切换好分支后,参考README.md文档npm i 安装依赖,npm run serve 运行项目
注意:
1.切换官网示例分支时,运行发现报错App.vue:15 Uncaught SyntaxError: The requested module '/src/widgets/common/store/widget.js' does not provide an export named 'useWidgetStore' (at App.vue:15:10)

此时原因是因为vue库的变化造成的,要改历史代码。合并3.6代码的代码到历史的3.4分支中,报错的文件已3.6的为准即可。
解决方案:
因为package.json安装了新的包造成历史版本代码出错,可以下载2份示例代码,如果有报错的地方已3.6的示例为准就行,拷贝覆盖到历史版本示例中。

文章来源:https://blog.csdn.net/m0_69803146/article/details/135222386
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!