WEB 3D技术 three.js 解决几何体移动后 包围盒还留在原地问题
发布时间:2024年01月08日
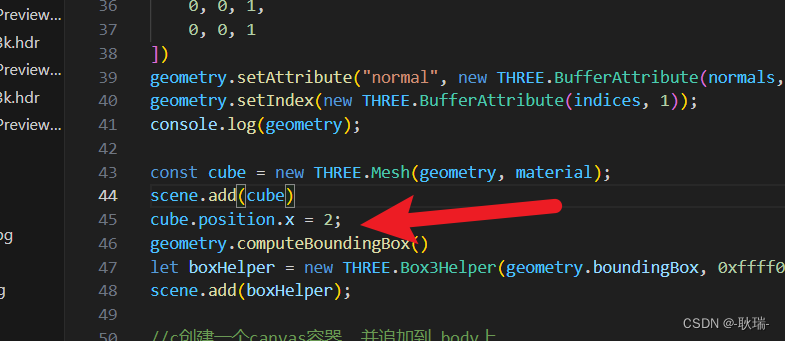
我们最基础方式 创建的包围盒
然后 通过 position 改变物体的位置 例如 这里我们改它的x轴

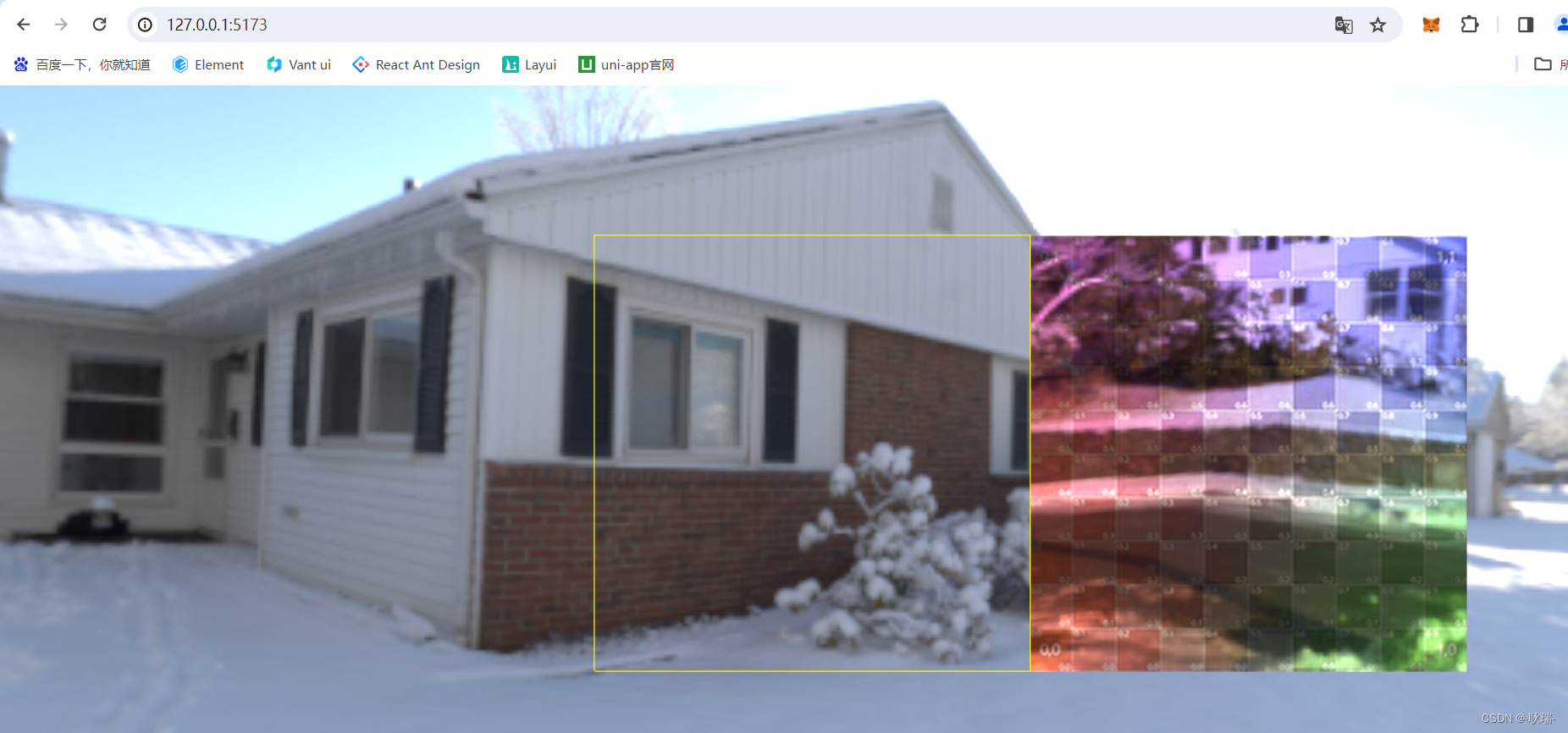
会发现 我们几何体移动了 但是 包围盒确留在了原地

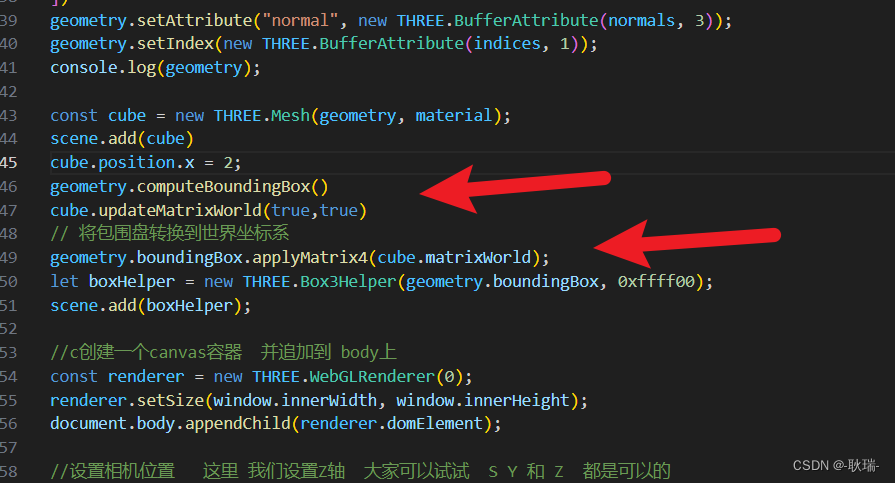
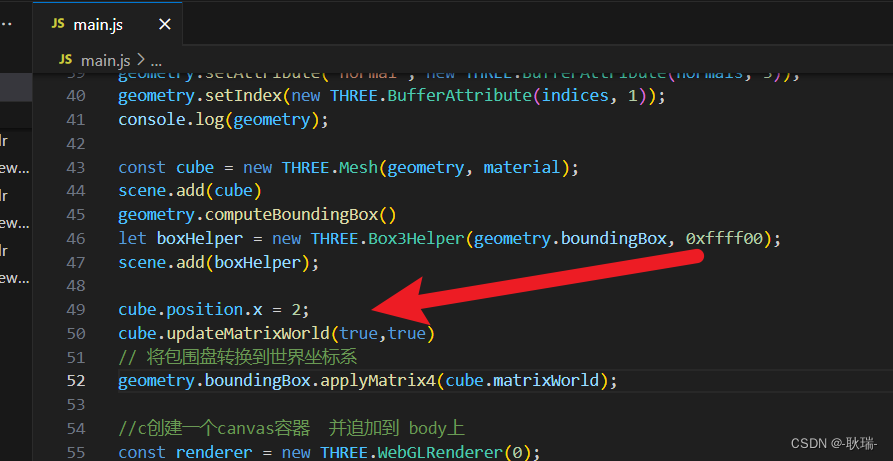
我们可以通过 updateMatrixWorld和applyMatrix4的世界坐标更新举证解决

简单说 Mesh出来的实例对象.updateMatrixWorld 两个参数都为true
几何体对象的boundingBox字段值.applyMatrix4参数 Mesh出来的实例对象下的 matrixWorld 字段
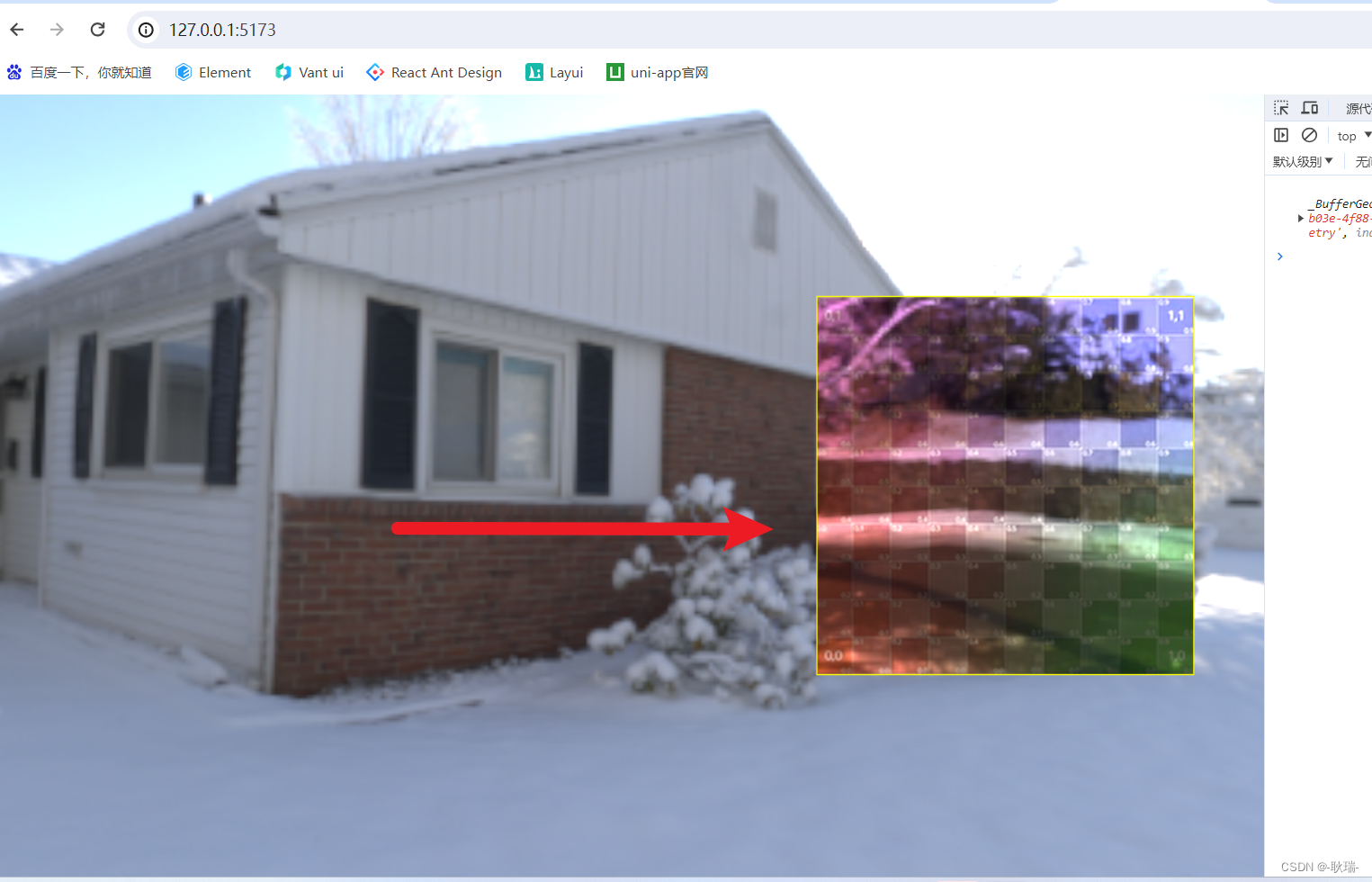
运行结果如下

不过记得修改位置坐标的代码 一定要比举证的代码先执行 否则无效
尽管 包围盒已经add到场景中 举证也依旧能够修整这个问题哦

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135456730
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Dubbo线程池
- 网上订餐管理系统(源码+开题报告)
- 腾讯云服务器租用价格表和优惠活动大全
- #AIGC#text2video文生视频,开源DragNUWA:通过集成文本、图像和轨迹对视频生成进行细粒度控制
- 使用Python向RabbitMQ发送JSON数据只需要一个send_json方法
- 污水泵站为何会导致污染事件发生及如何预防?
- YACS(上海计算机学会竞赛平台)一星级题集——评委打分
- 鸿蒙学习资料
- 【Unity细节】为什么按下移动键之后,物体还是会滑行一段距离(阻力都无穷大了)
- 蓝桥杯备赛 | 洛谷做题打卡day5