Web前端-JavaScript(对象)
文章目录
1.对象
1.1 概念
-
什么是对象
-
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,万物皆对象,对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)

-
-
为什么需要对象
-
保存一个值时,可以使用变量,保存多个值时,可以使用数组。
-
如果要保存一个人的完整信息呢?
例如,将张三的个人的信息保存在数组中的方式为:
var arr = ['张三', '男', 23];上述例子中用数组保存数据的缺点是:数据只能通过索引值访问,开发者需要清晰的清楚所有的数据的排行才能准确地获取数
据,而当数据量庞大时,不可能做到记忆所有数据的索引值。
使用对象:
var zs = { name: "张三", //键值对 sex: "男", age: 23 }
-
1.2 创建对象三种方式
对象字面量创建对象:
-
键:相当于属性名
-
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};
- 对象的使用
-
对象的属性
- 对象中的 键称为对象的属性,即对象中存储具体数据的项
-
访问对象的属性
-
对象里面的属性调用 : 对象.属性名
-
对象里面属性的另一种调用方式 : 对象['‘属性名’]
console.log(star.name) // 调用名字属性
console.log(star[‘name’]) // 调用名字属性 -
-
调用对象的方法
-
对象里面的方法调用:对象.方法名()
star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
-
-
修改变量属性
start.age = 22 start['age'] = 23
new Object创建对象
-
创建空对象
var andy = new Object(); -
给空对象添加属性和方法
- 通过对象操作属性和方法的方式,来为对象增加属性和方法
- Javascript的动态特性:可以随时的为对象增加一些成员,方法是对象.属性=’ ’
var andy = new Obect(); andy.name = 'pink'; andy.age = 18; andy.sex = '男'; andy.sayHi = function(){ alert('大家好啊~'); }
构造函数创建对象
-
我们为什么需要构造函数
因为我们一次创建一个对象,里面很多的属性和方法是大量相同的 我们只能复制
-
构造函数注意事项
- 构造函数约定首字母大写
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数。
- 创建对象,如 new Person(),通过 new 关键字创建对象的过程我们也称为对象实例化
//1.自定义构造函数 function Person(name, age, height) { this.name = name this.age = age this.height = height } //2.创建对象 var zs = new Person("张三",23,181); var ls = new Person("李四",24,182); console.log(zs.name) console.log(ls.name)
1.3 遍历对象
for in
for (var 变量 in 对象名字) {
}
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
//1.自定义构造函数
function Person(name, sex, age) {
this.name = name
this.sex = sex
this.age = age
}
//2.创建对象
var zs = new Person("张三", '男', 23);
for (var key in zs) {
//console.log(key);
console.log(zs[key]);
}
删除对象的成员:属性及方法使用关键字delete
function Person(name, sex, age, eat) {
this.name = name
this.sex = sex
this.age = age
this.eat = eat
}
//创建对象
var zs = new Person("张三", '男', 23, function () { console.log('eat'); });
console.log(zs.age);
delete zs.age
console.log(zs.age);
zs.eat()
delete zs.eat //不可以加()
zs.eat()//调用失败
2.作用域
1.1 概述
? 通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
1.2 全局作用域
? 作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
1.3 局部作用域
? 作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,也称为函数作用域。
1.4 JS没有块级作用域
-
块作用域由 { } 包括。
-
在其它编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语句中使用。
java有块级作用域:
if(true){ int num = 123; system.out.print(num); // 123 } system.out.print(num); // 报错而与之类似的JavaScript代码,则不会报错:
Js中没有块级作用域
if(true){ var num = 123; console.log(num); //123 } console.log(num); //123
1.5 变量的作用域
-
全局变量
- 在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
- 全局变量在代码的任何位置都可以使用
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
function add() { a = 3;//全局变量 一般不用 console.log(a); } add();//函数必须被执行起来 console.log(a); -
局部变量
- 在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
function add() { var a = 3 console.log(a); } add() console.log(a);//访问不到 -
全局变量和局部变量的区别
-
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存;
-
局部变量:只在函数内部使用,当其所在的代码块的函数被调用执行时,会被初始化;
? 当代码被调用的函数代码块运行结束后,就会被销毁,因此更节省内存空间;
-
1.6 作用域链
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;
- 根据在**[内部函数可以访问外部函数变量]**的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
内部函数访问外部函数的变量,采取的是链式查找的方式来决定取哪个值 这种结构我们称为作用域链
采取就近原则
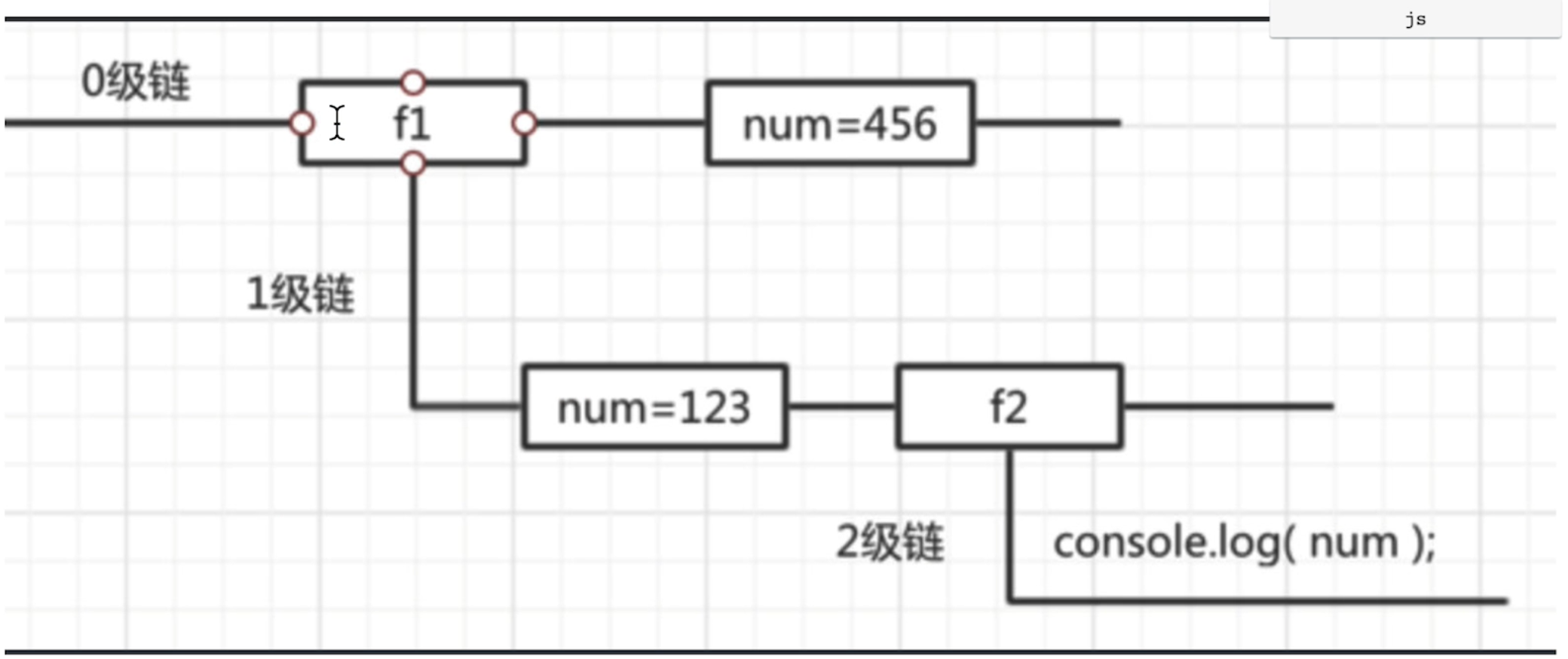
案例分析1:
function f1() {
var num = 123;
function f2() {
console.log( num );
}
f2();
}
var num = 456;
f1();

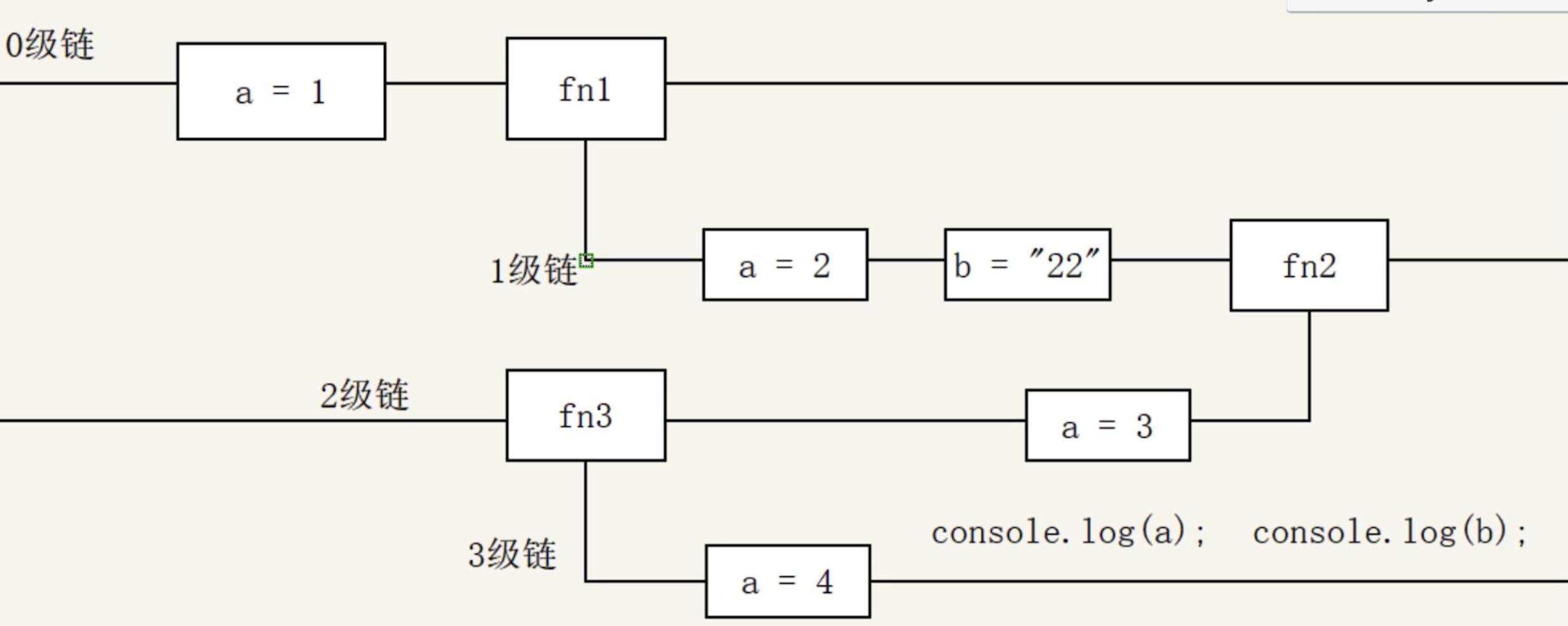
案例分析2:
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 ?
console.log(b); //b的值 ?
}
}
}
fn1();

1.7 预解析
奇怪问题1:
console.log(num);
var num = 5;
奇怪问题2:
f1();
function f1(){
console.log('hello')
}
-
预解析相关概念
- 浏览器执行代码的时候分两步:预解析和代码执行。
- 预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
- 代码执行: 从上到下执行JS语句。
- 预解析会把变量和函数的声明在代码执行之前执行完成。
-
变量预解析
- 变量预解析也叫做变量提升。
- 变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
console.log(num); // 结果是多少? var num = 10;结果:undefined 注意:变量提升只提升声明,不提升赋值 -
函数预解析
- 函数预解析也叫函数提升。
- 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn(); function fn() { console.log('未来可期'); }结果:'未来可期' 注意:函数声明代表函数整体,所以函数提升后,函数名代表整个函数,但是函数并没有被调用!提升之后:
function fn() { console.log('未来可期'); } fn(); -
匿名函数问题
匿名函数会执行变量提升,此时接收函数的变量名无法正确的调用:
fn(); var fn = function() { console.log('未来可期'); }结果:报错提示 ”fn is not a function" 解释:该段代码执行之前,会做变量声明提升,fn在提升之后的值是undefined;而fn调用是在fn被赋值为函数体之前,此时fn的值是undefined,所以无法正确调用提升之后:
var fn; fn(); fn = function () { console.log('未来可期'); } -
总结:
- 我们js引擎运行js 分为两步: 预解析 代码执行
- 预解析 js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最前面
- 代码执行 按照代码书写的顺序从上往下执行
- 预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)
- 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
- 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
- 我们js引擎运行js 分为两步: 预解析 代码执行
预解析案例:
// 案例1
var num = 10;
fun();
function fun() {
console.log(num);
var num = 20;
}
//预解析之后------------------
var num;
function fun() {
var num;
console.log(num);
num = 20;
}
num = 10;
fun();
//案例2
var num = 10;
function fn() {
console.log(num);
var num = 20;
console.log(num);
}
fn();
//预解析之后------------------
var num;
function fn() {
var num;
console.log(num);
num = 20;
console.log(num);
}
num = 10;
fn();
// 案例3
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
//预解析之后------------------
var a;
function f1() {
var b = 9;
var a;
console.log(a);
console.log(b);
a = '123';
}
a = 18;
f1();
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!