使用 React.Provider 提供泛型的上下文
在React中,使用React.Provider提供泛型主要涉及到使用TypeScript的泛型特性。泛型允许你创建可重用且类型安全的组件,这些组件可以接受不同的类型参数。
在React.Provider中使用泛型可以帮助你创建可复用的上下文提供者,而不必为每个上下文类型编写新的提供者组件。

以下是如何通过React.Provider提供泛型的步骤:
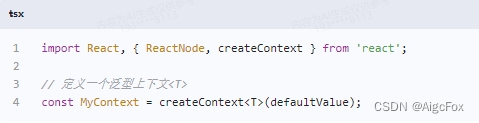
1、定义泛型上下文: 首先,你需要定义一个泛型上下文,使用React.createContext时传入一个泛型类型参数。

在这里,T是一个类型参数,你可以将它替换为任何类型。defaultValue是上下文默认值的类型。
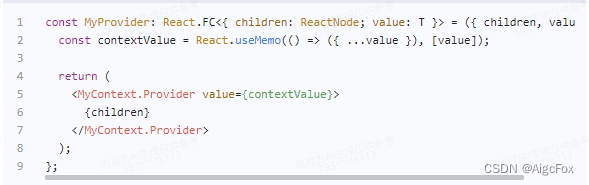
2、创建Provider组件: 接下来,创建一个Provider组件,这个组件将使用你定义的泛型上下文。

在这个组件中,T是你在上下文定义中使用的类型参数。value prop是一个包含你想要提供给上下文的数据的对象。
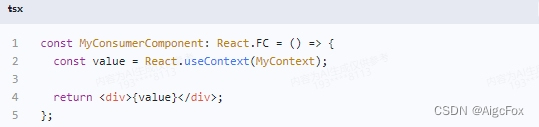
3、使用Context.Consumer: 然后,你可以在组件中使用Context.Consumer来订阅上下文的变化。

在这里,MyContext是你在第一步中定义的泛型上下文。useContext钩子允许你访问上下文的值。
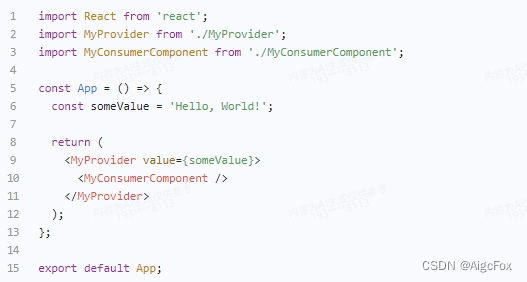
4、在App组件中使用Provider: 最后,你可以在你的应用的根组件中使用MyProvider来提供上下文。

在这个例子中,someValue是一个字符串,但它可以是任何类型,因为Provider组件的value prop是泛型的。
AigcFox工具箱--主流自媒体平台视频、图文内容一键发布。视频、图片自动裂变n份并去重。多账号自动发布,模拟人工操作,无人值守。账户绑定上网卡或手机共享网络,可实现发布IP隔离。AI内容:可对文章、图片改写、润色、增强
通过这种方式,你可以创建一个通用的Provider组件,它可以为不同的类型提供上下文,而不必为每个类型创建一个新的Provider。这使得代码更加可重用和易于维护。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!