【HarmonyOS开发】ArkTs首选项数据存储封装
发布时间:2023年12月20日

用户首选项(Preferences):以文本的形式保存数据,使用时数据会加载到内存中,范围速度快,效率高,但是不适合存储大量数据。
通过Preferences 提供接口,将持久化文件加载Preferences实例中,每一个文件对应一个Preferences 实例,系统会将Preferences实例存储在内存中,达到快速,高效访问的效果。
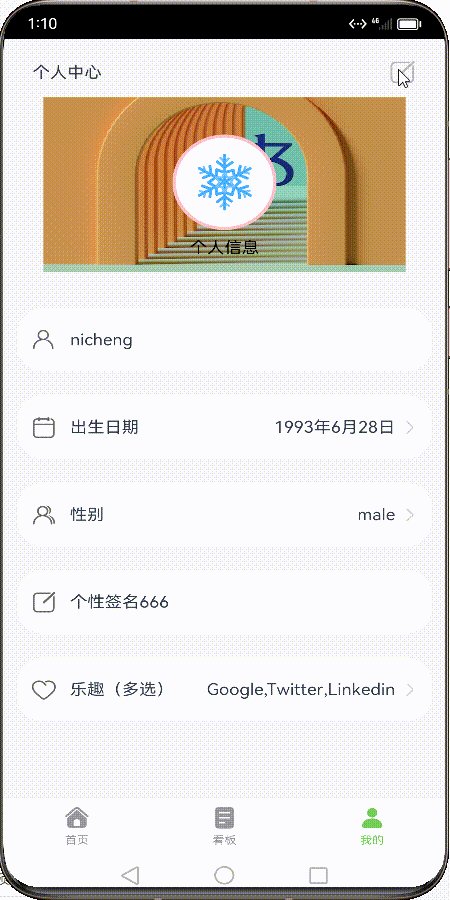
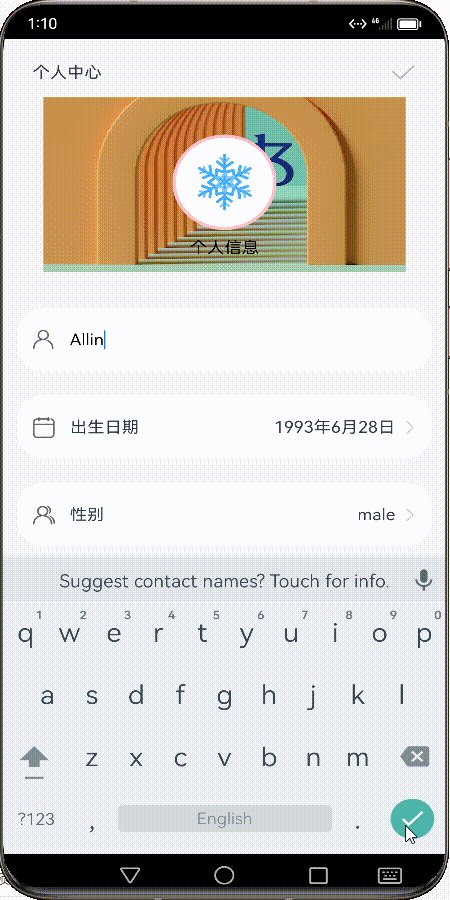
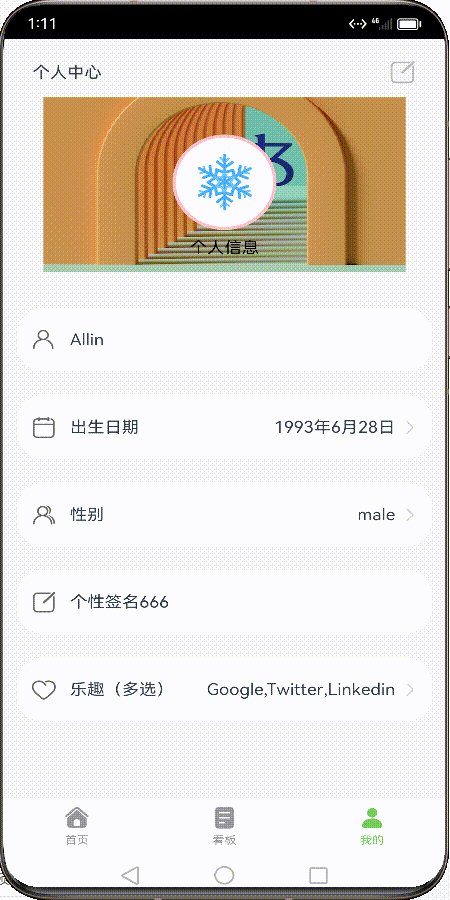
1、效果预览

?
2、首选项使用条件
-
键必须为string 类型,不能为空并且长度小于80个字节。
-
值(Value)为string 类型时,可以为空,最大限制为 8192个字节。
-
存储数据不要超过1万条,否则会造成内存较大开销。
3、核心API
-
get(获取)
-
has(判断是否存在)
-
put(写入)
-
delete(时删除)
-
flush(持久化到文件)
-
on(订阅数据变更)
-
off(取消订阅)
4、封装为类方法
import preferences from '@ohos.data.preferences';
const STORE_NAME = "baseInfo"
let context = getContext(this)
let preference: preferences.Preferences
class PreferenceUtil {
// 初始化对象
async getPreferences() {
try {
preference = await preferences.getPreferences(context, STORE_NAME)
}
catch (err) {
console.error(`error:${err}`)
}
}
/**
* 删除所有的preferences对象
*/
async deletePreferences() {
try {
await preferences.deletePreferences(context, STORE_NAME);
} catch(err) {
console.error('TAG', `Failed to delete preferences, Cause: ${err}`);
};
}
// 写入preference数据
async putPreference(key: string, value: string) {
if (!key || !value) {
return
}
if (!preference) {
await this.getPreferences();
}
// 将数据保存到首选项,内存中
try {
await preference.put(key, value);
} catch (err) {
console.error('TAG', `Failed to put value, Cause: ${err}`);
}
// 【数据持久化,写入文件】Store the Preference instance in the preference persistence file
await preference.flush();
}
/**
* 获取preference对象
*/
async getPreference(key: string) {
if (!key) {
return
}
let value: number | string | boolean | Array<number> | Array<string> | Array<boolean>;
if (!preference) {
await this.getPreferences();
}
try {
value = await preference.get(key, '')
} catch (err) {
console.error('TAG', `Failed to get value, Cause: ${err}`)
}
if (value === '') {
return
}
return value;
}
}
export default new PreferenceUtil();
5、使用封装的方法
import userInfoStrong from '../../utils/preferencesStrong'
this.userInfo = {
name: this.nickname,
sex: this.sex,
sign: this.signature,
date: this.birthdate,
hobbies: this.hobbies,
}
// 保存数据
userInfoStrong.putPreference('userInfo', JSON.stringify(this.userInfo))
// 异步获取保存的数据
userInfoStrong.getPreference('userInfo').then((res) => {
this.userInfo = res && JSON.parse(res) as userInfoType
const { name, sex, sign, date, hobbies } = this.userInfo;
this.nickname = name;
this.sex = sex;
this.signature = sign;
this.birthdate = date;
this.hobbies = hobbies;
})
// 清除所有的数据
userInfoStrong.deletePreferences()
文章来源:https://blog.csdn.net/qq_23334071/article/details/135102505
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java并发编程十 原子累加器和Unsafe
- Qt QSlider滑动条控件
- 5款实用的Win10软件,提高工作效率
- FaceNet: 人脸识别和聚类的统一嵌入
- linux系统和网络(三):IO,信号,信号量,线程
- 【华为OD真题 Python】游戏分组
- HBase节点故障的容错方案
- armbian 设置IP 修改Gateway、DNS
- 【MySQL】所有文章传送门【自用】(暂不更新)
- 【宽度优先搜索 BFS】LeetCode-200. 岛屿数量