iOS UIViewContentMode 不同效果图文对比
发布时间:2024年01月15日
一. iOS提供了的ContentMode有如下几种
其中默认mode是UIViewContentModeScaleToFill
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill,
UIViewContentModeScaleAspectFit, // contents scaled to fit with fixed aspect. remainder is transparent
UIViewContentModeScaleAspectFill, // contents scaled to fill with fixed aspect. some portion of content may be clipped.
UIViewContentModeRedraw, // redraw on bounds change (calls -setNeedsDisplay)
UIViewContentModeCenter, // contents remain same size. positioned adjusted.
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};
二. 煮几个栗子
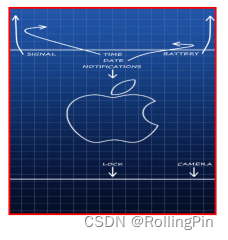
UIViewContentModeScaleToFill
特点:
强行把原始图片塞进UIImageView设置的size里;
如果宽高比相同,等比例缩放;
如果宽高比不同,会变形塞入;
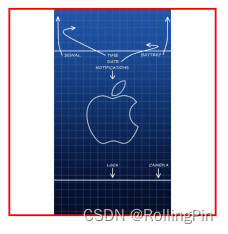
UIViewContentModeScaleAspectFit
特点:
等比例缩放图片以适应UIImageView的size,不会裁剪图片
图片的宽度或者高度(至少一个)恰好与视图的宽度或者高度相等;
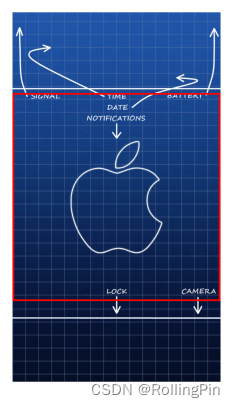
UIViewContentModeScaleAspectFill
特点:
等比例缩放图片但会超出边界,不会裁剪图片
图片的宽度或者高度(至少一个)恰好与视图的宽度或者高度相等;
UIViewContentModeRedraw
效果同默认态UIViewContentModeScaleToFill,设置没什么特殊效果,而是告诉视图在每次设置或者更改frame的时候自动调用drawRect:方法
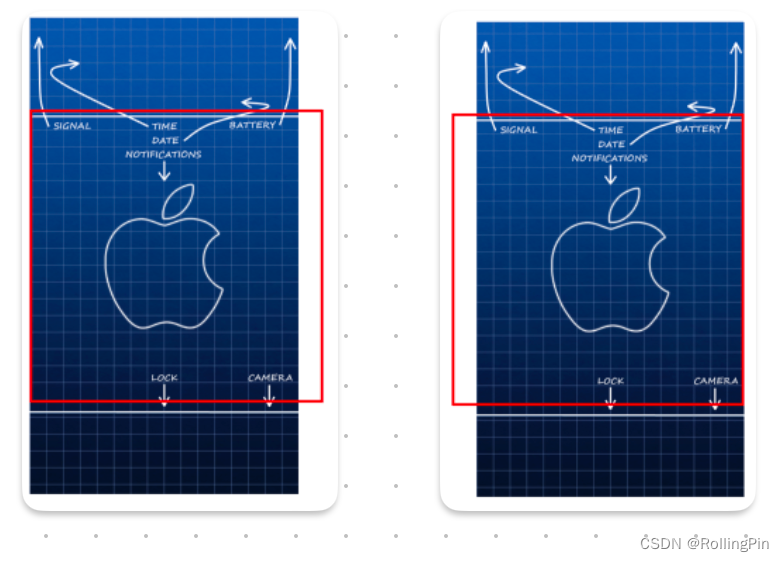
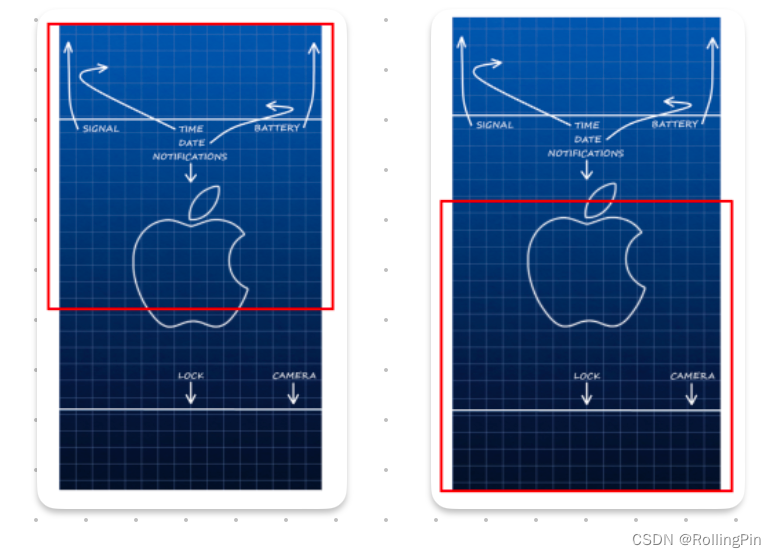
UIViewContentModeLeft 和 UIViewContentModeRight

效果为左对齐、右对齐;如上图对比
UIViewContentModeTop 和 UIViewContentModeBottom
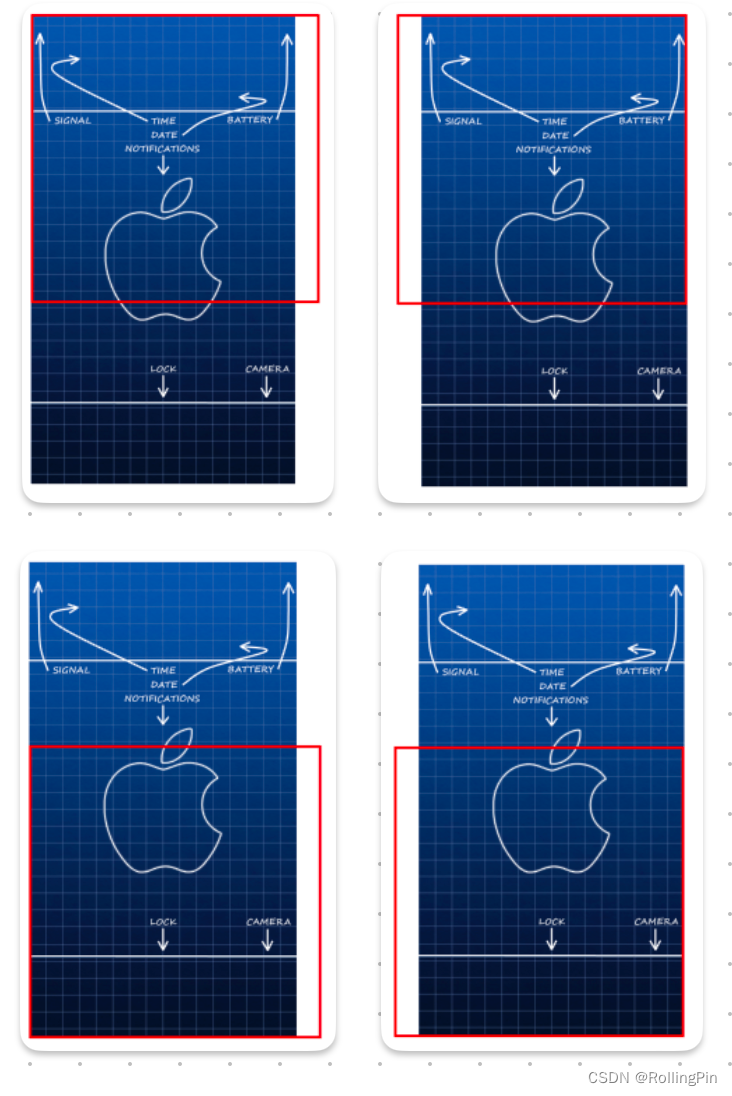
UIViewContentModeTopLeft、UIViewContentModeTopRight、UIViewContentModeBottomLeft、UIViewContentModeBottomRight

文章来源:https://blog.csdn.net/RollingPin/article/details/135596356
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ssm/php/node/python订餐app
- 维也纳整流电路笔记
- 杨中科 ASP.NET MVC
- 软件测试|解决‘pip‘ 不是内部或外部命令,也不是可运行的程序或批处理文件
- 有什么建议或技巧可以分享给 C++ 初学者?
- 案例:Web组件抽奖案例
- 算法题Python常用内置函数、方法、技巧汇总(其六:前缀和)
- 27 redis 的 sentinel 集群
- sqli-labs关卡25(基于get提交的过滤and和or的联合注入)
- 如何解决ElementUI中的el-tab-pane组件使用v-show不生效的问题?