iOS上h5长按识别图片二维码,图片会默认放大,禁用这一默认行为
发布时间:2024年01月14日
iOS上h5长按识别图片二维码,图片会默认放大,禁用这一默认行为
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
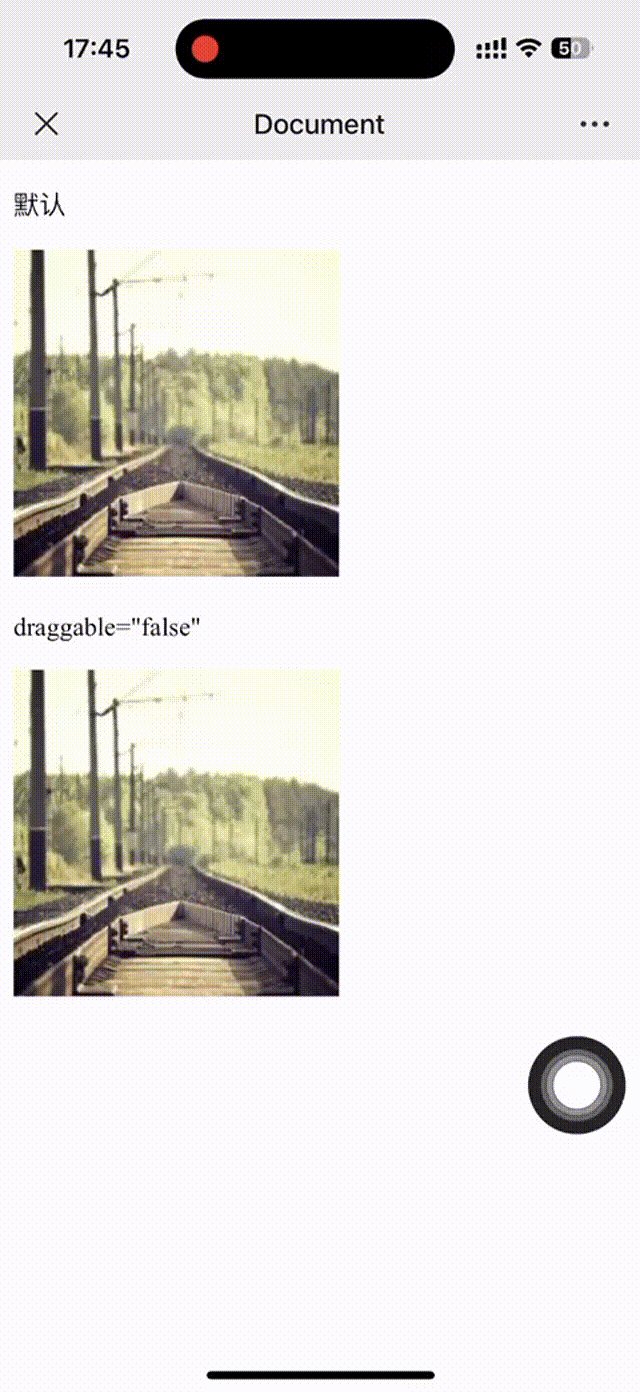
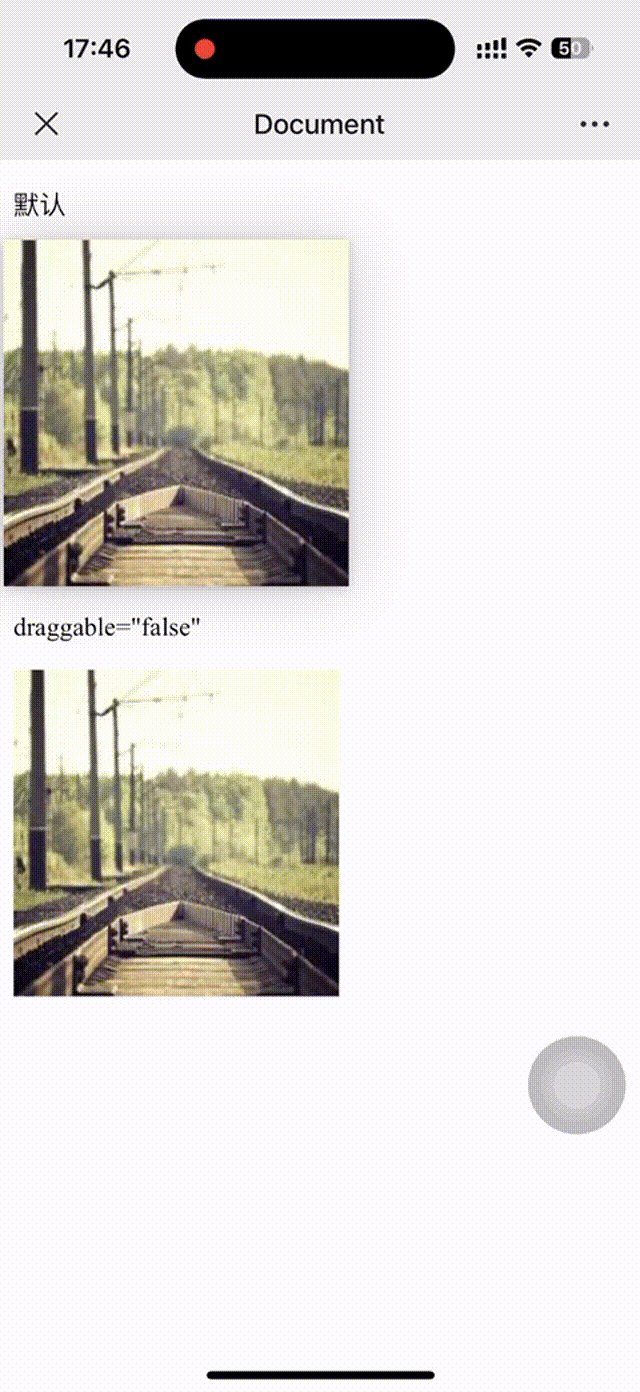
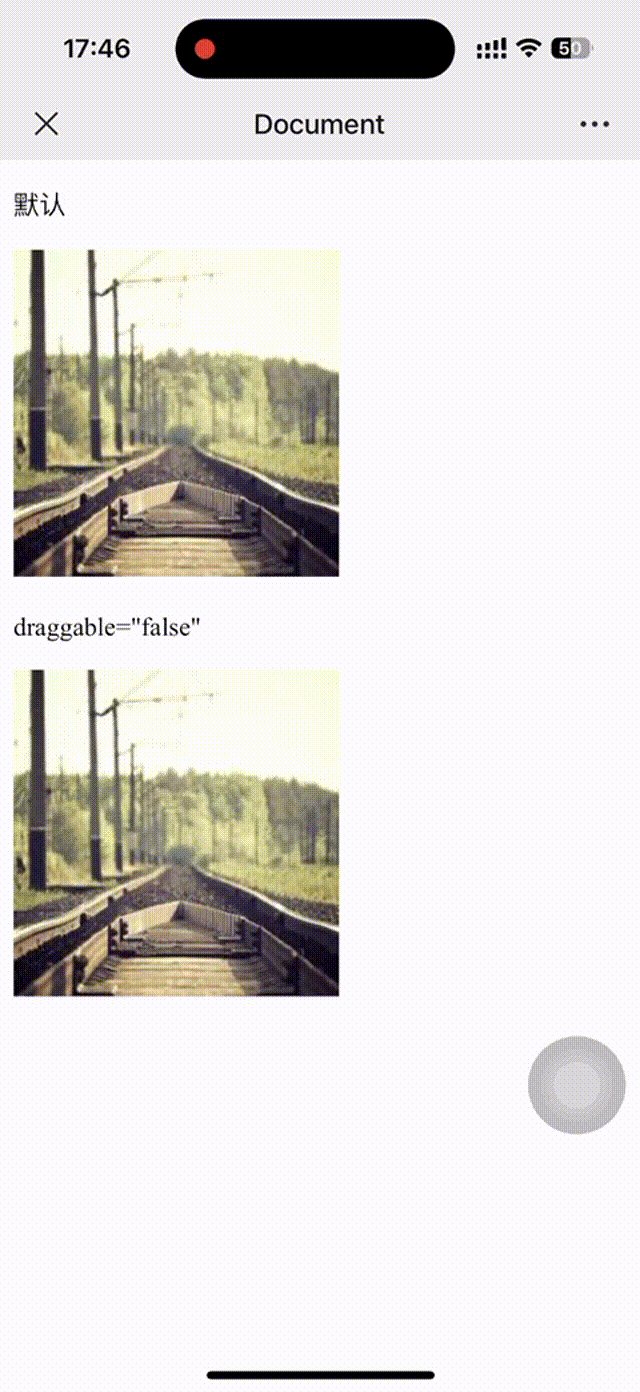
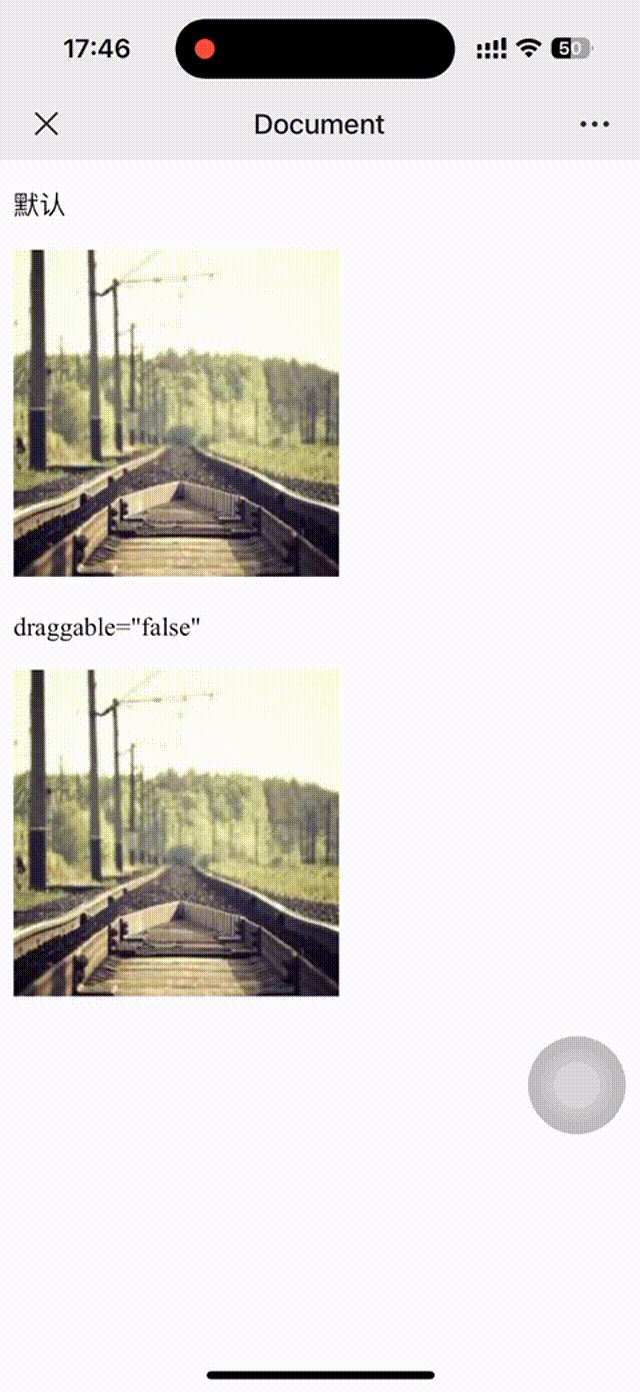
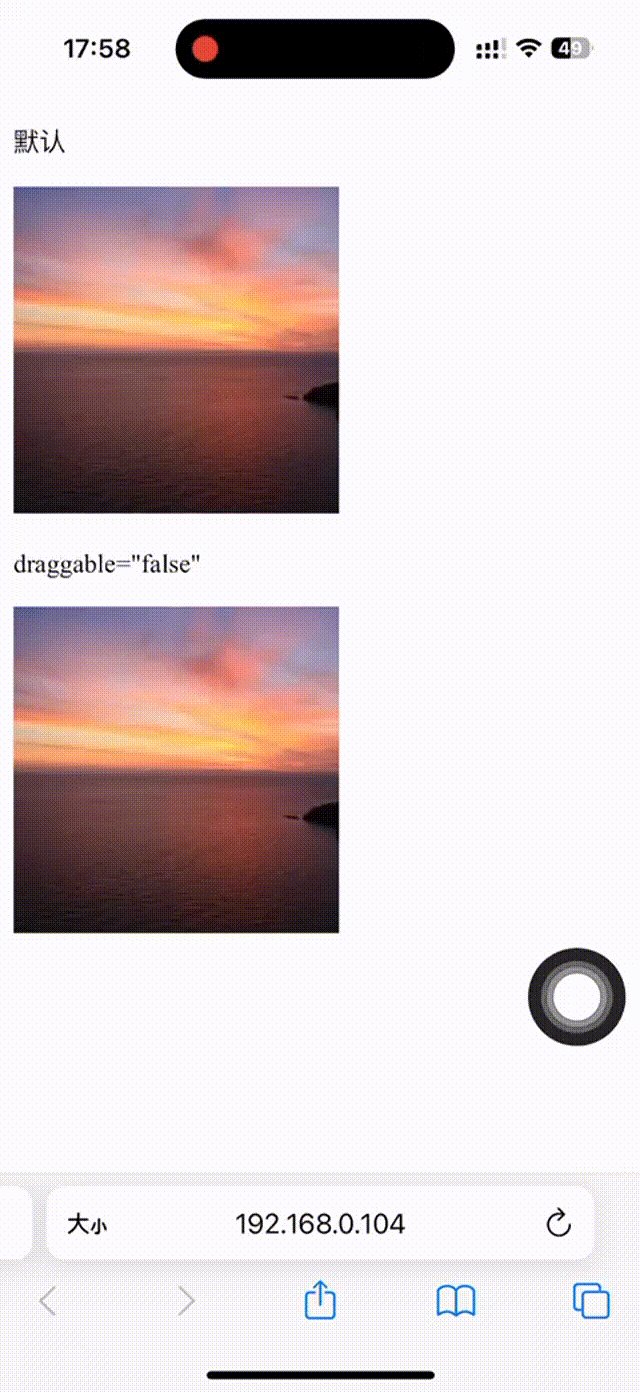
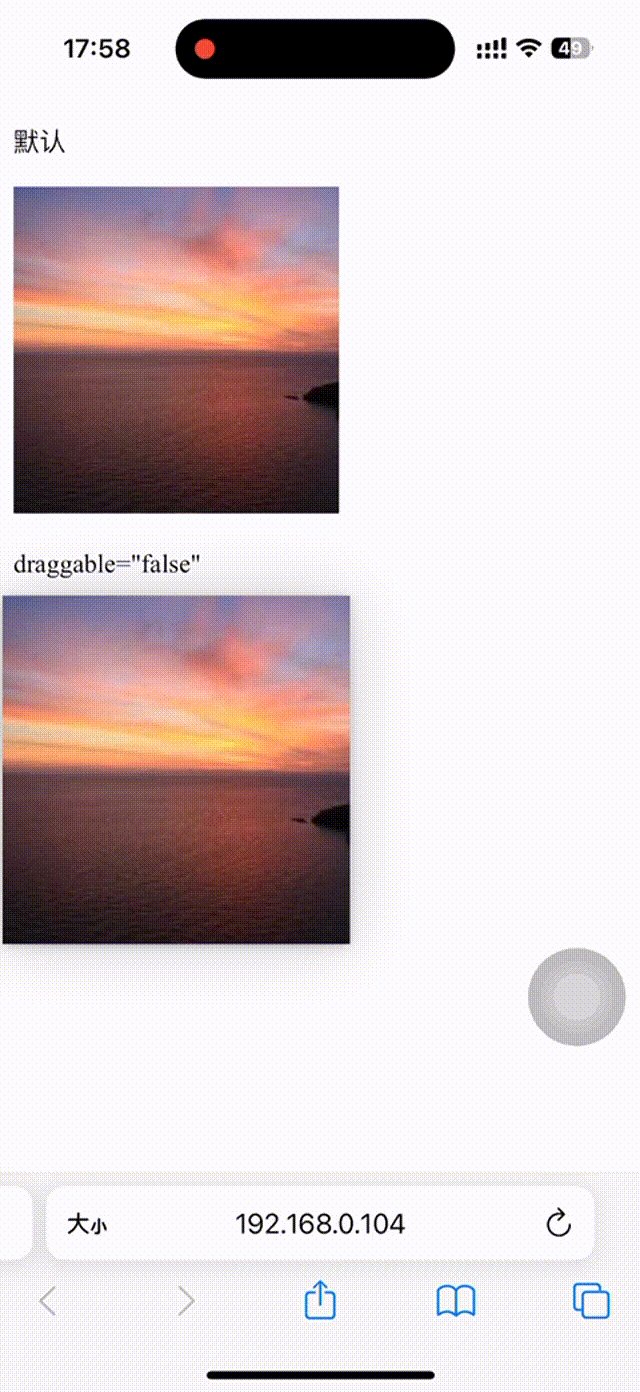
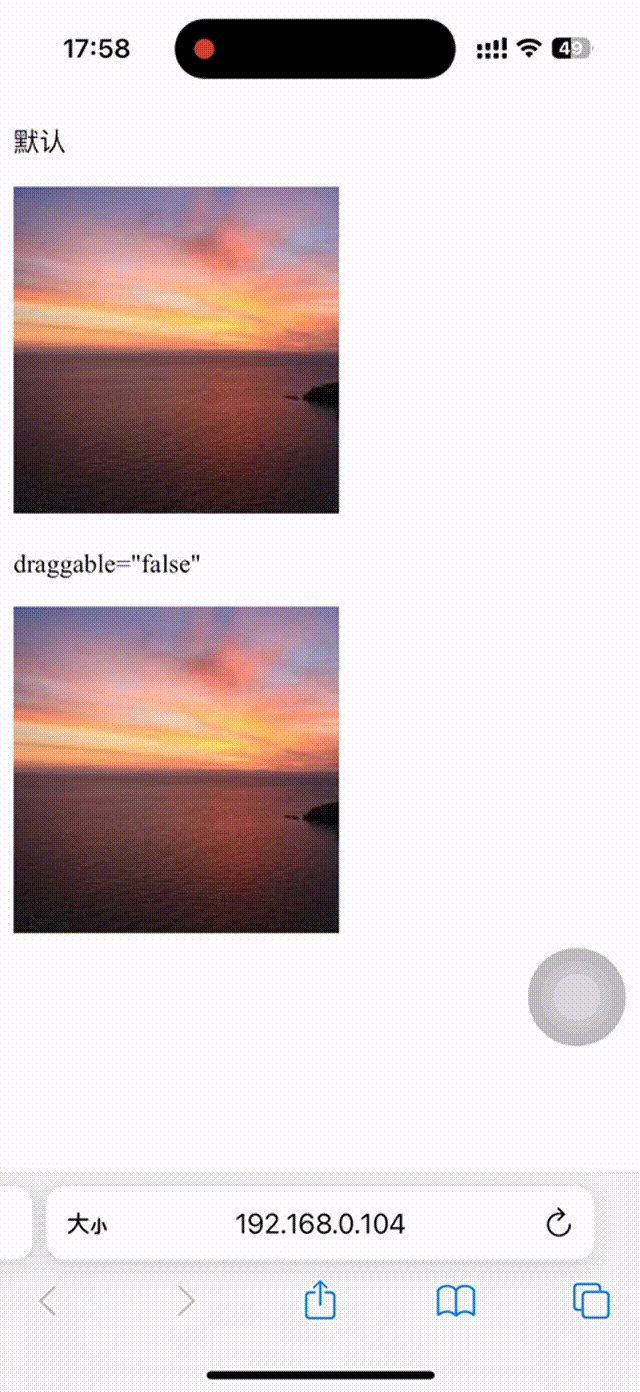
<p>默认</p>
<img src="https://picsum.photos/200/200" alt="" width="200" height="200">
<p>draggable="false"</p>
<img src="https://picsum.photos/200/200" alt="" width="200" height="200" draggable="false">
</body>
</html>
iPhone15 微信测试
结果:可以禁用

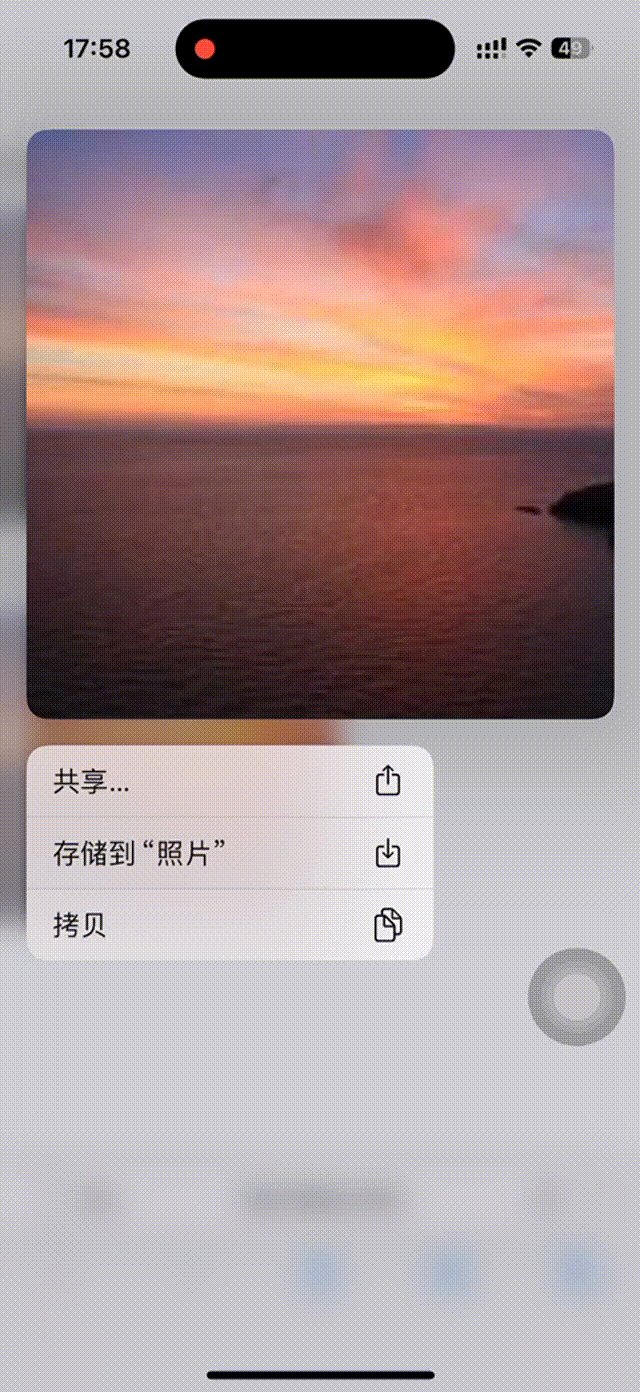
iPhone15 Safari测试
结果:无法禁用
在这里插入图片描述

试试-webkit-touch-callout: none;
<style>
img {
-webkit-touch-callout: none;
}
</style>
结果:无法显示菜单。draggable="false" + -webkit-touch-callout: none; 能使图片失去响应

参考社区回答:https://developers.weixin.qq.com/community/develop/doc/000046efc385e00bdcfe10c3c5b400
文章来源:https://blog.csdn.net/Lee_01/article/details/135586079
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- std::vector<Eigen::Matrix<float, 3, 1> >转换成Eigen::Matrix 类型
- 11.1Linux串口应用程序开发
- AI热潮背后:普罗大众该何去何从?
- QCN9274: A new generation core force in wireless communications
- 单片机学习记录(三)
- MySQL表的增删改查
- [N-116]基于微信小程序图书馆座位预约管理系统
- x-cmd pkg | trafilatura - 网络爬虫和搜索引擎优化工具
- 流式系统:第九章到第十章
- SpringBoot Redis 注解 拦截器来实现接口幂等性校验