【Godot4自学手册】第三节设置主人公的动画
继续,今天是第三节,我们主要实现主人公的动画效果,共有两种方法实现动画效果
一、通过AnimationPlayer节点实现动画效果
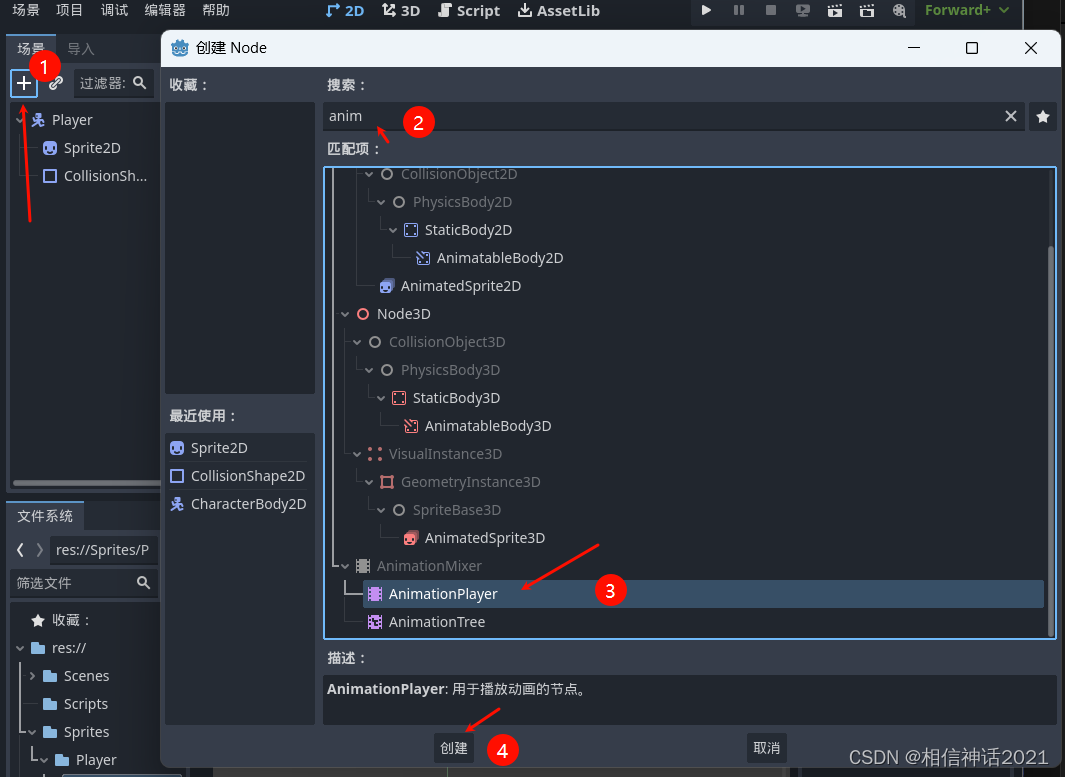
我们首先在player场景下,player节点下添加AnimationPlayer节点,添加方法是,在player节点单击右键选择添加子节点,在对话框中选择AnimationPlayer节点。操作过程如下图:

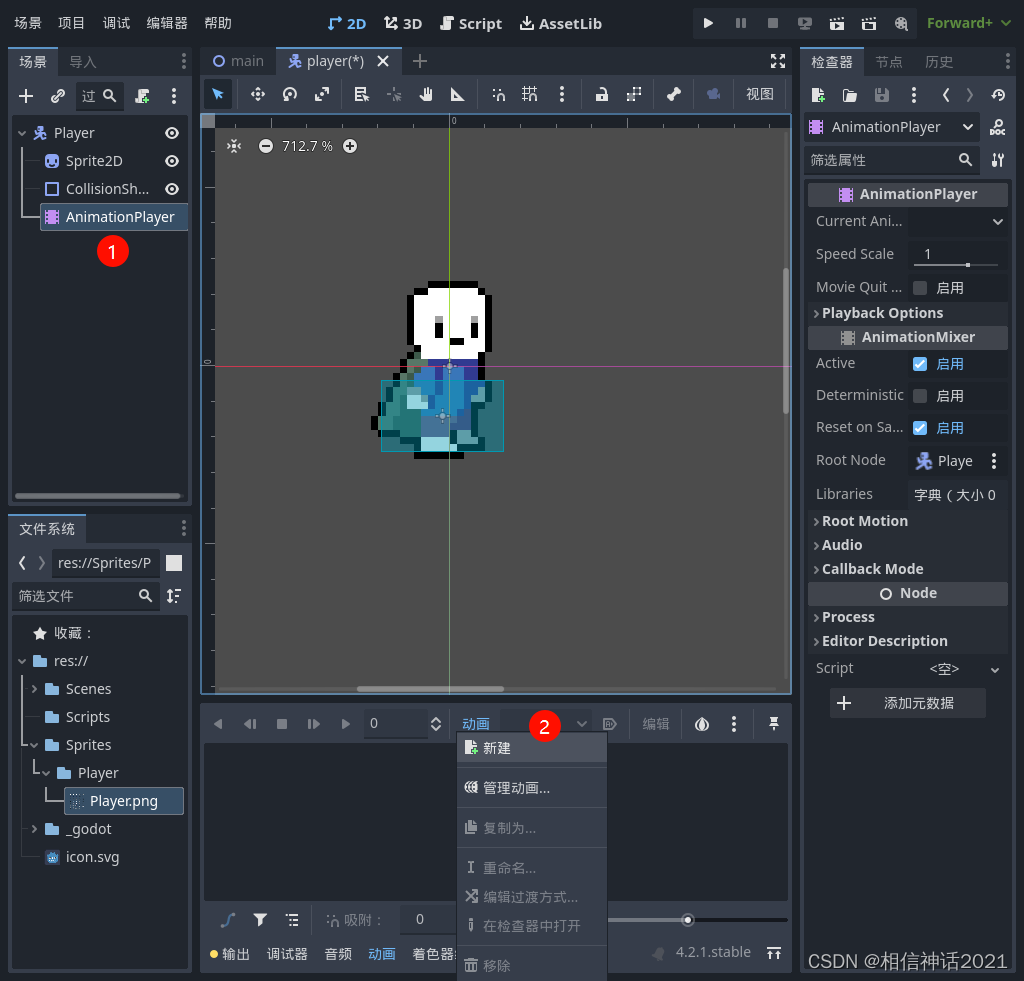
这样我们在中间的羡慕会出现一个动画设置面板。单击动画面板中的动画按钮,在弹出的菜单中选择新建,过程如下图:

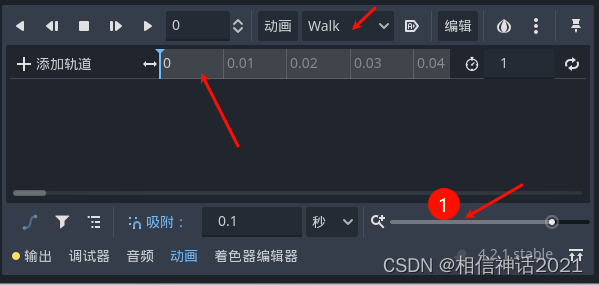
在弹出的创建动画框中输入动画名称为:Walk,这样我们的动画设置会发生变化,出现一个层级,名称为Walk,如下:

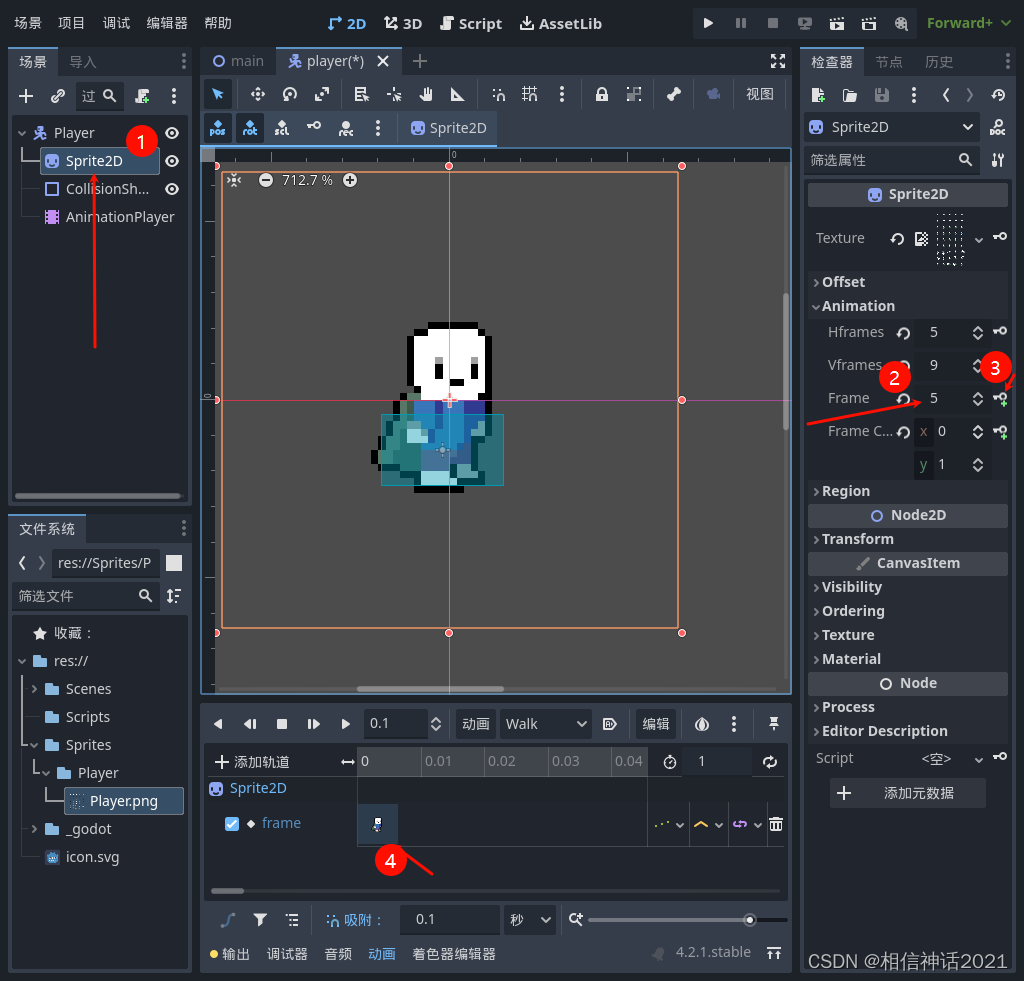
在该图片小1处,我们可以调整帧的显示宽度。
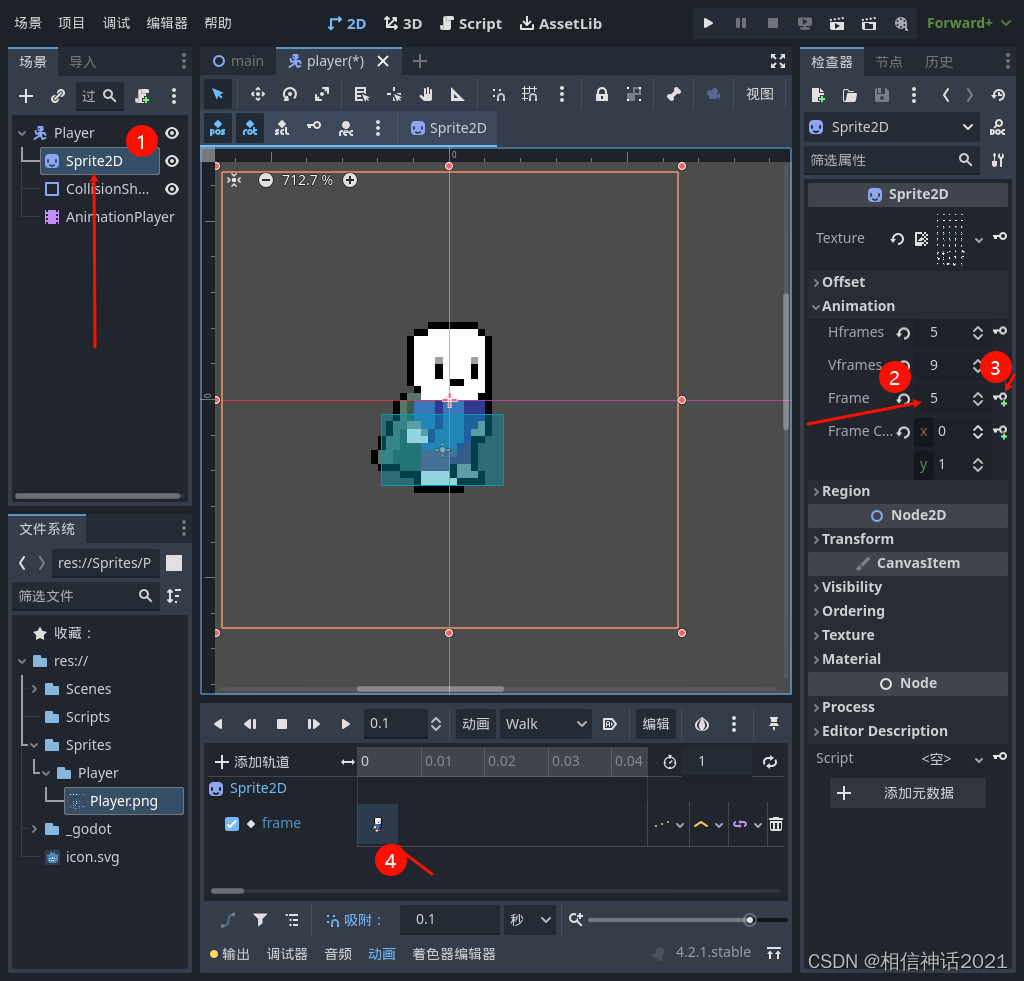
下面我们在Sprite2D的检视器中找到Animation中Frame属性中调整关键帧为5,单击右侧的关键帧按钮,这样就会在我们的动画设置面板中添加一个关键帧,这个过程如下图:

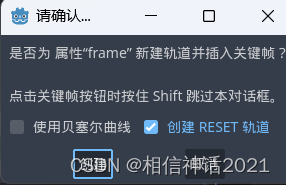
这里需要说明的是单击关键帧按钮会有一个弹出框,我们默认就行,直接点击创建就OK了。

同样方法依次把关键帧6,7,8,9,10帧插到动画控制面板中,然后动画时长设置0.6;加载后自动播放选中;动画循环选中,设置过程如图。

这样我们的动画就设置好了,我们可以预览一下:

这样我们第一种时限动画的方法就OK了。
二、通过AnimatedSprite2D节点实现动画效果
这种方法,我们需要把Sprite2节点和AnimationPlayer节点删掉,删掉节点方法很简单在节点上点击右键选择删除节点,或者直接点击键盘上的Delete就可以。
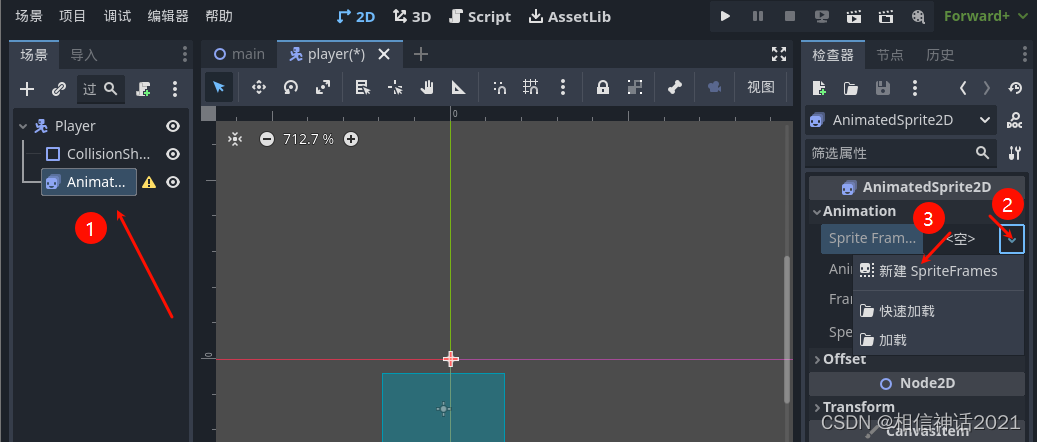
需要给Player添加AnimatedSprite2D,添加方法跟添加其它节点方法一样。添加完节点后再AnimatedSprite2D中Animation属性下的sprite frame中选择新建sprite frame,如下图:

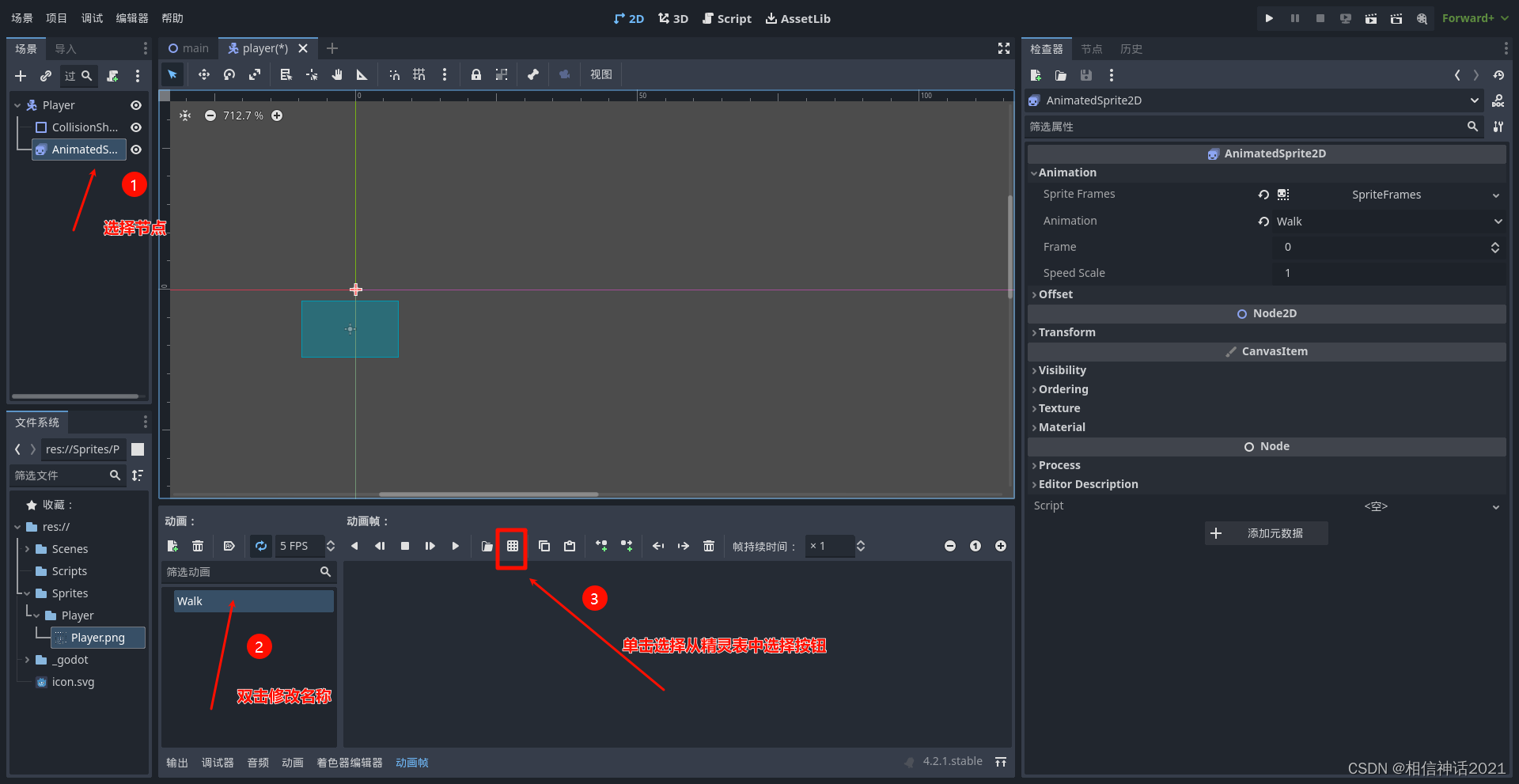
然后选择AnimatedSprite2D节点,我们中间下半部分会显示动画帧面板,在这里面双击default将名称修改为Walk,然后在上方的快捷工具图标中选择从精灵表中添加帧按钮,过程如下:

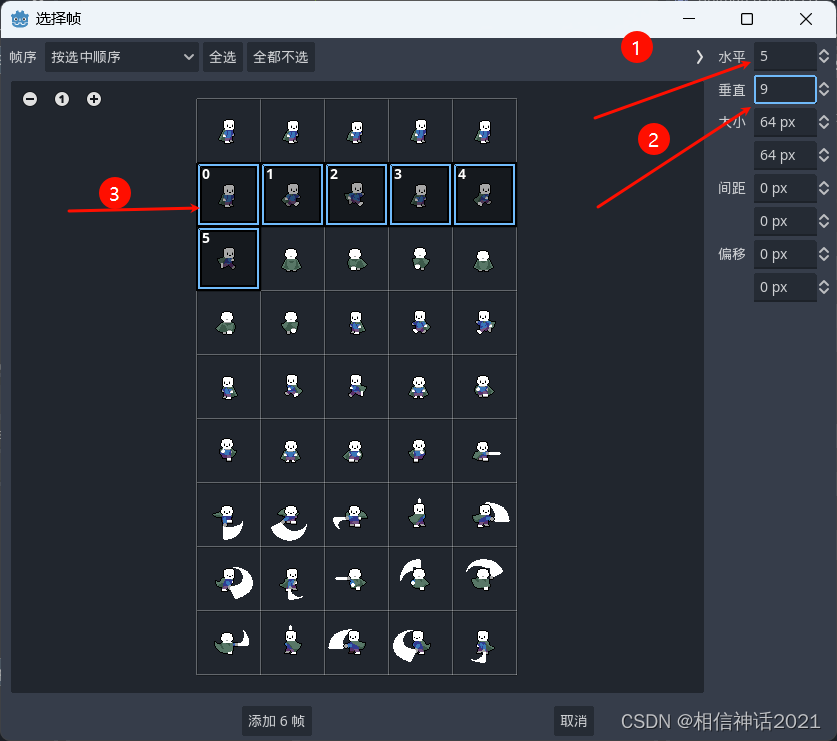
这样在打开文件对话框中选择res://Sprites/Player/player.png,打开帧选择帧界面。在该界面中,我们先将水平设置为5;垂直设置为9,然后再精灵表中选择6—11张精灵图,过程如图

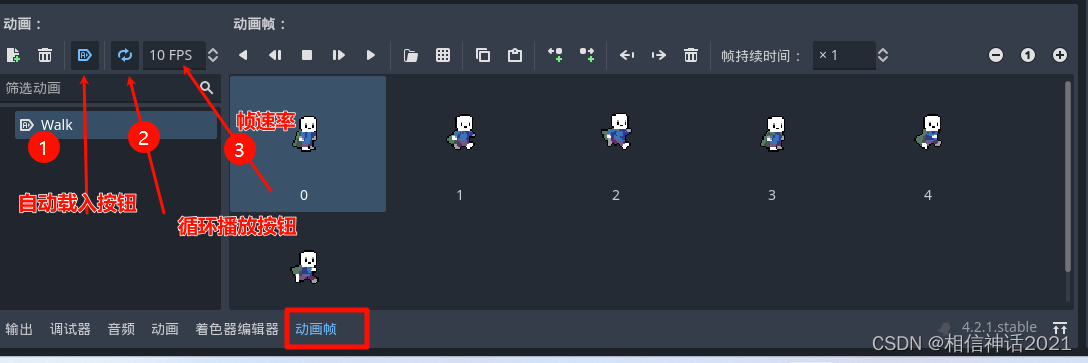
然后在动画帧面板中选中加入后自动播放按钮,选中动画循环按钮,动画速率设置为10FPS,设置效果如下:

这样就ok,我们可以预览一下,效果跟第一种方法相同。
对比两种方法,我更喜欢第二种方法,因为第二种方法更直观,不宜出错。
这节就到这了,下节再见。谢谢朋友们的关注。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Ant Design Vue Table 行合并的实现方式
- IT6510FN IT6510FN/HW 转换器芯片 QFN封装
- 众和策略:12月新批国产网游版号数量过百
- 欧几里得算法总结
- Ignite分布式缓存框架
- C++ //习题 7.10 将以上4个函数组成一个程序,由主程序先后调用这些函数,实现链表的建立、输出、删除和插入,在主程序中指定需要删除和插入的结点。
- 虚拟机中的centos7虚拟机ip设置为固定ip
- C++ 运算符重载
- IIC及OLED实验
- 设计模式-责任链模式