[uni-app] mescroll与 page 本身的滚动冲突处理, 动态禁用下拉刷新
发布时间:2023年12月22日
参考贴:
uniapp动态禁用mescroll-body组件的下拉刷新,或者动态禁用mescroll-body组件的上拉加载
记录问题场景

如图:
搜索和 第二个标签栏, 都是随页面滚动的, 当页面滚动一定距离, 会触发标签栏的吸顶

即如上图,
问题描述
当列表页面数据部满屏时,
且页面已经由于滚动而吸顶
下拉的
正确的逻辑应该是, 先恢复上图1的状态, 再去进行下拉刷新,
但是由于 <mescroll的下拉刷新拦截了手势, 导致吸顶状态就执行了下拉刷新, 页面效果也是卡顿效果,
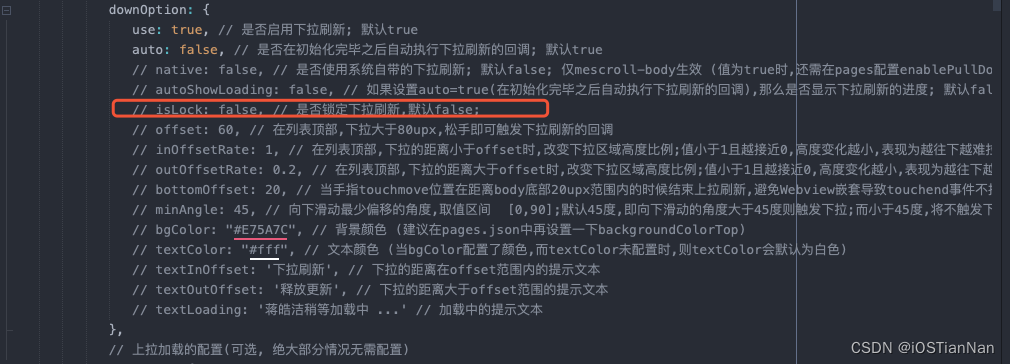
这里的解决办就是,在吸顶状态下, 动态禁用mescroll的下拉刷新,即可

当然这里是初始化, 必须是动态修改的话:
viewonPageScroll(e) {
let scrollTopRang = 70 + 0; // 140rpx
if (e.scrollTop > scrollTopRang) {
this.isfixed = true
this.mescroll.optDown.isLock = true
} else {
this.isfixed = false
this.mescroll.optDown.isLock = false
}
},
这里的isfixed就是判断吸顶的表示,
可以通过 this.mescroll.optDown.isLock = true 来动态禁用和恢复mescroll的下拉刷新.
文章来源:https://blog.csdn.net/iOSTianNan/article/details/135155108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 分享5款优秀的软件工具,值得收藏
- 锐捷路由小型综合实验
- 商品信息管理系统:数字化高效处理企业进、销、存核心流程-亿发
- 【人生苦短,我学 Python】(8)文件的读写和过滤器
- vue3+Typescript利用pinia中的ref定义多级对象并进行解构
- 若依系统侧边栏的树状结构
- PTA:jmu-Java-07多线程-同步访问
- Codeforces Round 920 (Div. 3)补题
- Python 运维(一):Python 包管理器 pip 的使用指南
- 【开题报告】基于SpringBoot的电子二手产品交易平台的设计与实现