day10 CSS3 transform属性之2D转换+交集选择器
补充内容——交集选择器
在day1_1 html和CSS基础中介绍了后代选择器、子选择器、并集选择器、伪类选择器等复合选择器和其它的基础选择器。可以与本篇的交集选择器对比来看。
交集选择器只选择同时满足所有简单选择器条件的元素,简单选择器之间没有符号或空格。
举例来说,在下方给定的代码中:
div {
width: 200px;
height: 100px;
background-color: palevioletred;
border: 2px solid black;
}
div#rotate1 {
transform: rotate(30deg);
}
div#rotate1 选择器由两个简单选择器组成:div 和 #rotate1。它选择具有 id 为 "rotate1" 的 <div> 元素。
通过交集选择器 div#rotate1,将会选择同时满足以下条件的元素:
- 是
<div>元素 - 具有
id为"rotate1"
然后,应用了 transform: rotate(30deg); 样式于满足上述条件的元素。这将使该元素绕其中心点顺时针旋转 30 度。
再比如说这样的代码:
.all {
width: 200px;
height: 100px;
background-color: palevioletred;
border: 2px solid black;
/* position: relative; */
}
.all#matrix1 {
transform: matrix(1.5, 0.7, 0, 1, 0.5, 0);
}
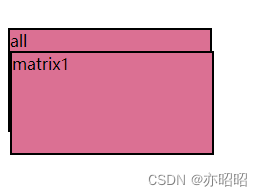
但若html文件中这样定义:
<div class="all">
all
<div id="matrix1">
matrix1
</div>
</div>
会发现matrix1并没有像预想的那样发生样式变化。

这是因为all#matrix1选择器选择的是必须满足以下所有条件的:
class为allid为matrix1
虽然<div id="matrix1"> 是一个位于 <div class="all"> 内部的子元素。尽管它是 all 类的父元素的子元素,但它本身并不属于 all 类。
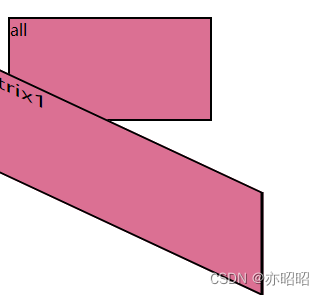
所以,可以把html文件改成:
<div class="all">
all
</div>
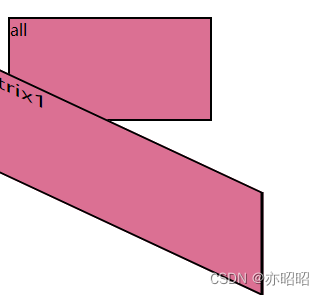
<div class="all" id="matrix1">
matrix1
</div>

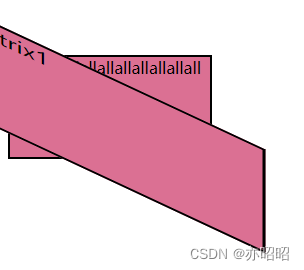
用后代选择器写,因为结构不一样,结果会不一样,但也能实现变换效果:
<div class="all">
allallallallallallallallallallall
<div id="matrix1">
matrix1
</div>
</div>
.all {
width: 200px;
height: 100px;
background-color: palevioletred;
border: 2px solid black;
}
*/
.all #matrix1 {
transform: matrix(1.5, 0.7, 0, 1, 0.5, 0);
}

2D转换
translate()
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
rotate()
rotate()方法,在一个给定度数顺时针旋转的元素。负值允许,这样是元素逆时针旋转。
scale()
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
- scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。
- scaleX(n) 定义 2D 缩放转换,改变元素的宽度。
- scaleY(n) 定义 2D 缩放转换,改变元素的高度。
skew()
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
- skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。
- skewX();表示只在X轴(水平方向)倾斜。
- skewY();表示只在Y轴(垂直方向)倾斜。
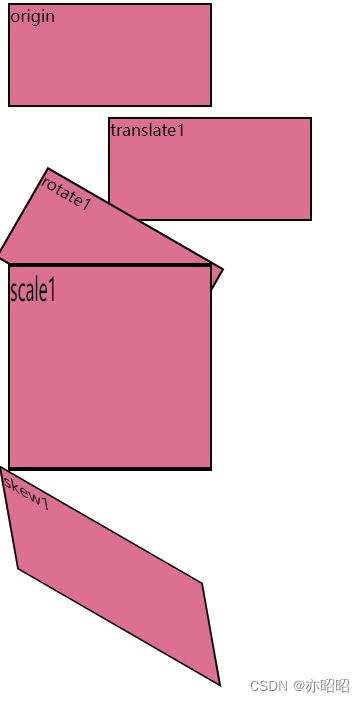
以上几种变换的示例:

div {
width: 200px;
height: 100px;
background-color: palevioletred;
border: 2px solid black;
}
div#translate1 {
transform: translate(100px, 10px);
}
div#rotate1 {
transform: rotate(30deg);
}
div#scale1 {
transform: scale(1, 2);
}
div#skew1 {
transform: skew(10deg, 30deg);
}
<div>origin</div>
<div id="translate1">
translate1
</div>
<div id="rotate1">
rotate1
</div>
<div id="scale1">
scale1
</div>
<br>
<br>
<br>
<br>
<br>
<div id="skew1">
skew1
</div>
matrix()
matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
即在不变换的情况下是matrix(1, 0, 0, 1, 0, 0)
- scaleX() (水平缩放):控制元素水平方向的缩放。如果值为 1,则不进行水平缩放;如果大于 1,则放大;如果在 0 和 1 之间,则缩小。
- skewY() (垂直倾斜):控制元素在垂直方向上的倾斜。
- skewX() (水平倾斜):控制元素在水平方向上的倾斜。
- scaleY() (垂直缩放):控制元素垂直方向的缩放。如果值为 1,则不进行垂直缩放;如果大于 1,则放大;如果在 0 和 1 之间,则缩小。
- translateX() (水平平移):控制元素在水平方向上的平移量。
- translateY() (垂直平移):控制元素在垂直方向上的平移量。
变换示例

.all {
width: 200px;
height: 100px;
background-color: palevioletred;
border: 2px solid black;
/* position: relative; */
}
/*matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY())
不变换的情况下是matrix(1, 0, 0, 1, 0, 0)
*/
.all#matrix1 {
transform: matrix(1.5, 0.7, 0, 1, 0.5, 0);
}
<div class="all">
all
</div>
<div class="all" id="matrix1">
matrix1
</div>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RocketMQ高级应用
- Java什么是缓存穿透?怎么解决?
- mysql忘记了密码
- 微信小程序云开发-下载云储存文件进度实时更新
- C++中vector的sort用法
- 智慧园区物联综合管理平台之系统集成功能及接口需求
- Educational Codeforces Round 161 (Rated for Div. 2)
- 在.NET 应用程序中使用DSN-GBASE南大通用
- ABAP ME21N取消暂存功能代码
- 基于CLIP4Clip的DRL的WTI模块实现