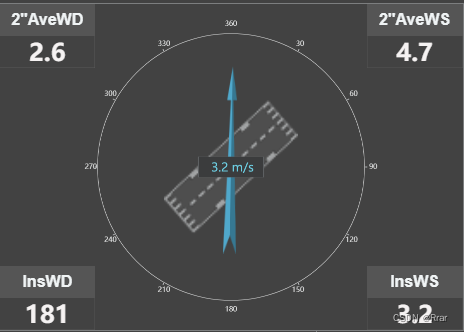
div的四个角有四个小框(主要就是position)
发布时间:2024年01月22日

html
<div class="echart">
<div ref="middleGraph" class="echartStyle"></div>
<div class="inner-left">
<div class="innerTitle">2''AveWD</div>
<div
class="innerContent"
:style="isNaN(awosData2.ws2m) ? 'font-size:30px' : ''"
>
{{ awosData2.ws2m }}
</div>
</div>
<div class="inner-right">
<div class="innerTitle">2''AveWS</div>
<div
class="innerContent"
:style="isNaN(awosData2.ws2x) ? 'font-size:30px' : ''"
>
{{ awosData2.ws2x }}
</div>
</div>
<div class="inner-bottom-left">
<div class="innerTitle">InsWD</div>
<div
class="innerContent"
:style="isNaN(awosData2.wdins) ? 'font-size:30px' : ''"
>
{{ awosData2.wdins }}
</div>
</div>
<div class="inner-bottom-right">
<div class="innerTitle">InsWS</div>
<div
class="innerContent"
:style="isNaN(awosData2.wsins) ? 'font-size:30px' : ''"
>
{{ awosData2.wsins }}
</div>
</div>
</div>css:
.echart {
width: 73%;
height: 100%;
margin: auto;
position: relative;
display: inline-block;
}
.echartStyle {
width: 100%;
height: 100%;
background: "red";
}
.inner-left {
position: absolute;
top: 0;
left: 0;
height: 4rem;
width: 6rem;
box-shadow: 1px 0px 0px 0px #595959 inset, -1px 0px 0px 0px #595959 inset,
0px 0px 0px 0px #595959 inset, 0px -1px 0px 0px #595959 inset;
}
.inner-right {
position: absolute;
top: 0;
right: 0;
height: 4rem;
width: 6rem;
box-shadow: 1px 0px 0px 0px #555555 inset, -1px 0px 0px 0px #555555 inset,
0px 0px 0px 0px #555555 inset, 0px -1px 0px 0px #555555 inset;
}
.inner-bottom-left {
position: absolute;
bottom: 0;
left: 0;
height: 4rem;
width: 6rem;
box-shadow: 1px 0px 0px 0px #555555 inset, -1px 0px 0px 0px #555555 inset,
0px 0px 0px 0px #555555 inset, 0px -1px 0px 0px #555555 inset;
}
.inner-bottom-right {
position: absolute;
bottom: 0;
right: 0;
height: 4rem;
width: 6rem;
box-shadow: 1px 0px 0px 0px #555555 inset, -1px 0px 0px 0px #555555 inset,
0px 0px 0px 0px #555555 inset, 0px -1px 0px 0px #555555 inset;
}
.innerTitle {
width: 100%;
height: 2rem;
background: #555555;
box-shadow: 1px 0px 0px 0px #555555 inset, -1px 0px 0px 0px #555555 inset,
0px 1px 0px 0px #555555 inset, 0px -1px 0px 0px #555555 inset;
text-align: center;
color: #f0f4f5;
font-weight: 700;
line-height: 2rem;
font-size: 1rem;
/* padding: 0px; */
}
.innerContent {
width: 100%;
height: 2rem;
text-align: center;
/* padding: 0px 10px; */
line-height: 2rem;
font-size: 1.5rem;
font-weight: 700;
color: #f5f2f2;
font-family: zcool-gdh Regular, zcool-gdh Regular-Regular;
}
文章来源:https://blog.csdn.net/qq_42192641/article/details/135751419
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ubuntu双屏扩展
- Java学习(十九)--反射
- 探索 Vue3 (一) 父子组件传参
- Python实现一个简单的烟花秀效果(附带源码)
- x-cmd pkg | raku - 渐进类型的、多范式的编程语言
- 中心性算法归纳
- 基于单片机的语音识别自动避障小车(论文+源码)
- EVA-CLIP
- 【花雕动手做】ASRPRO语音识别(25)---红外触发的智能语音介绍火星基地
- NATURE子刊 | IF:9.8,中科院2区水刊,审稿速度快!接收领域广!