JavaScript集合
发布时间:2024年01月22日
● 这里我们简单的举一个例子
const ordersSet = new Set(
[
'Pasta',
'Pizza',
'Pizza',
'Risotto',
'Pasta',
'Pizza',
]
);
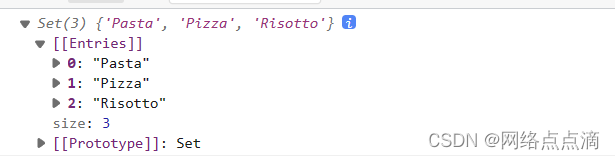
console.log(ordersSet);

注:这是集合的写法,我们可以看到,集合像数组的形式差不多,并且集合可以去除重复性数据;
集合的一些实际性用法
● 我们可以看到集合中到底有多少种菜
const ordersSet = new Set(
[
'Pasta',
'Pizza',
'Pizza',
'Risotto',
'Pasta',
'Pizza',
]
);
console.log(ordersSet);
console.log(ordersSet.size);

● 检查某个元素是否在集合内
console.log(ordersSet.has('Pizza'));
console.log(ordersSet.has('IT知识一享'));

● 向集合内添加新的元素
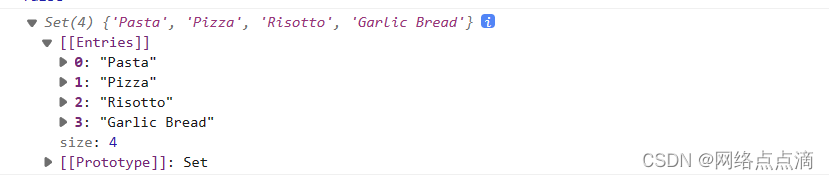
ordersSet.add('Garlic Bread');
console.log(ordersSet);

注:如果重复同意名称元素,集合会自动的忽略,因为集合里面的元素是唯一性的
● 删除集合中的元素
ordersSet.delete('Risotto');
console.log(ordersSet);

注:集中无法像数组一样通过下标去检索数据,所以你的目标是实际按顺序存储值,然后检索它,那么最好的用例就是只使用一个数组,没有必要使用集合;
● 删除集合中所有元素
ordersSet.clear();
console.log(ordersSet);

● 集合是可迭代的,所以我们可以使用for—of去列举它
for (const order of ordersSet) {
console.log(order);
}

用例
● 例如我们现在饭馆里面有厨师,服务员几个,和经理,我们创建一个数组
const staff = ['Waiter','Chef','Waiter','Manager','Chef','Waiter'];
● 如果现在我们只要知道有哪些角色,通过数组来创建一个集合
const staffUnique = new Set(staff);
console.log(staffUnique);

● 但是如果我们像为这个集合新创建一个数组,我们可以使用扩展运算符
const staffUnique = [...new Set(staff)];
console.log(staffUnique);

● 当然,我们也可以直接传入数组来获取他的size
console.log(new Set(['Waiter','Chef','Waiter','Manager','Chef','Waiter']).size);

● 也可以通过集合去计算字符串有多少个字母
console.log(new Set('abcdefghijklmnopqrst').size);

文章来源:https://blog.csdn.net/weixin_42952508/article/details/135739818
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- WEB 3D技术 three.js 多元素包围盒
- 2万字揭秘阿里巴巴数据治理平台建设经验(下),附推荐系统完整源码
- 【面试宝典】图解OSI七层模型、TCP/IP四层模型
- Leetcode算法系列| 12. 整数转罗马数字
- React-Native项目工程搭建
- SpringCloud 和 Linux 八股文第三期五问五答
- 2023年“中银杯”四川省职业院校技能大赛“云计算应用”赛项样题卷②
- 腾讯云免费服务器申请1个月攻略,亲测可行教程
- 存储:windows 10 硬盘盒 新盘 SSD分区
- 2004年AMC8数学竞赛中英文真题典型考题、考点分析和答案解析